Introducción
Views (Vistas) es un módulo que nos proporciona una indispensable herramienta si queremos crear presentaciones de contenido dinámicas. Ya sea en formato de tablas, listas o en forma de cuadrícula, podremos mostrar aquellos nodos de contenido que, después de un filtrado personalizado se adapten a las necesidades de una solicitud de datos.
Entre otras acciones, el módulo Views podrá implementar:
- Una página que muestre todos los nodos de un tipo de contenido determinado. Además, podemos añadir filtros de búsqueda para ayudar al usuario a localizar el contenido que pueda ser de su interés.
- Un bloque con un listado de los últimos usuarios registrados en el sitio.
- Una tabla de datos con campos ordenables. Los datos se pueden extraer, por ejemplo, a partir de un conjunto de nodos de un tipo de contenido determinado.
- Un bloque con los contenidos más visitados.
- Un grid o rejilla con una colección de imágenes.
Instalación y configuración
El módulo se compone de dos submódulos dependientes
- Views: Es el módulo principal, necesario para hacer uso de las vistas.
- Views UI: Aporta la interfaz de usuario, necesaria para administrar las vistas. Sin este módulo no se pueden crear o editar vistas.
Una vez instalado y activado el módulo accederemos a la siguiente ruta para crear una nueva vista:
Administración->Estrutura->Vistas

También es posible accediendo desde:
Administración->Estructura->Vistas->Ajustes->Avanzado
En la ventana que se abre aparecen algunas vistas ya creadas por el propio módulo o por otros módulos instalados. Estas vistas pueden estar activadas (texto negro)o no (texto gris) según su configuración inicial. Por ejemplo podemos seleccionar la vista Tracker. Esta vista nos mostrará una tabla con los últimos contenidos publicados en el sitio.

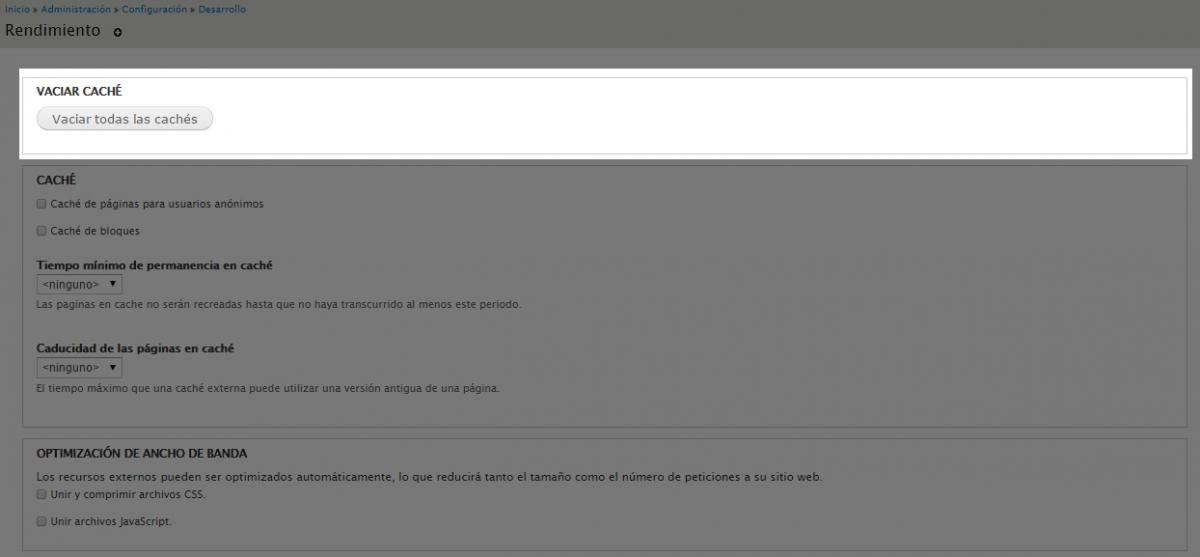
En el caso que el sistema nos devuelva un error del tipo “página no encontrada” se recomienda vaciar todas las cachés desde la opción:
Administración->Configuración->Rendimiento

Pero para entender bien su funcionamiento y su potencial nos centraremos en la creación de una nueva vista. Nos ayudaremos siguiendo el mismo ejemplo que estamos tratando de desarrollar, un portal inmobiliario. Así, se creará una vista para un tipo de contenido y lo filtraremos por el propietario de cada tipo de contenido. Así, des esta forma, cada inmobiliaria podrá acceder y administrar sus propios inmuebles con independencia de los inmuebles que haya creado otra inmobiliaria, como es lógico.
Para seguir con el ejemplo, será recomendable que en este momento creamos un par más de inmobiliarias y tres o cuatro inmuebles para cada inmobiliaria. De esta forma podremos crear una tabla de inmuebles dinámica.
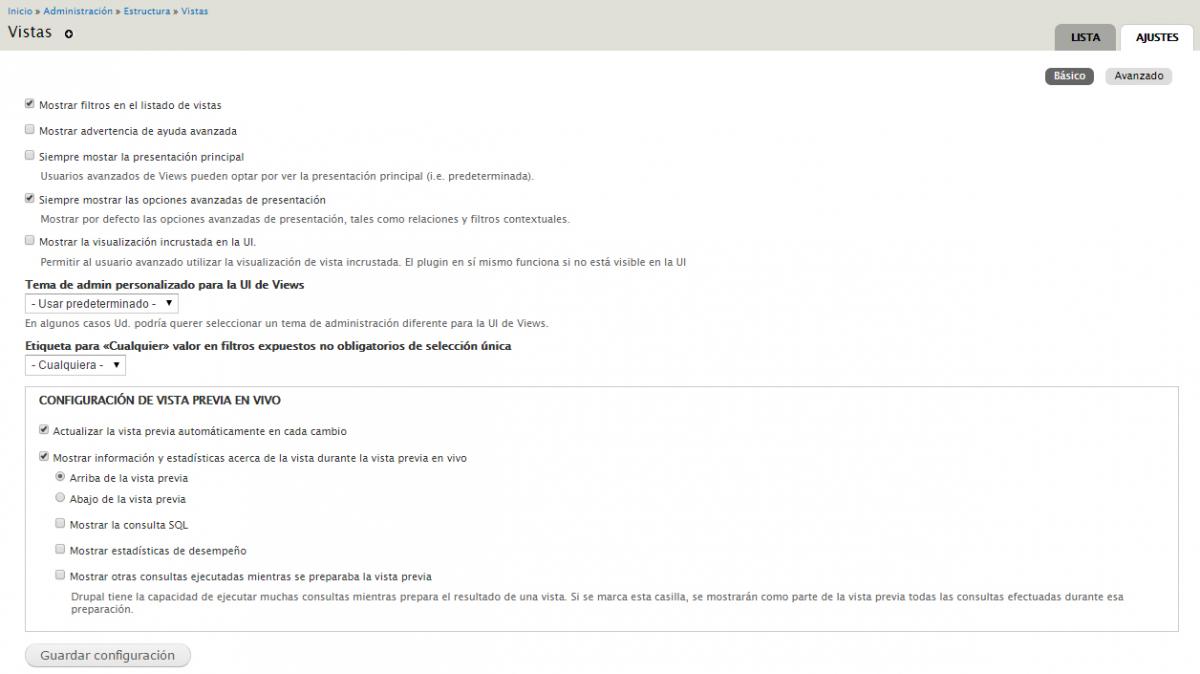
Antes de ver cómo crear Vistas, accederemos a la pestaña Opciones para repasar algunas de las opciones de configuración generales que afectan a la gestión de las vistas. Algunas de las opciones básicas son:
- Mostrar filtros en el listado de vistas.
- Mostrar advertencia de ayuda avanzada: Existe un módulo llamado Advanced help que permite a los desarrolladores de módulos incluir ayuda avanzada en los módulos. Si no instalamos el módulo, Views nos avisará constantemente de su existencia, ya que con Advanced help obtendremos una ayuda más detallada sobre las vistas. Para evitar que se muestre este mensaje continuamente, tenemos dos opciones, instalar el módulo Advanced help o desactivar esta opción.
- Etiqueta para el valor "cualquier": Es el valor que se muestra en los listados de selección única. El valor <Any> no es traducible, por lo que deberemos seleccionar el otro valor disponible, - Any - (- Cualquiera -), si queremos que se muestre en español en las listas.
- Configuración de vista previa: Permite configurar el comportamiento de la Vista previa. Por ejemplo, podemos indicar que se muestre la sentencia SQL generada, muy útil para los desarrolladores.
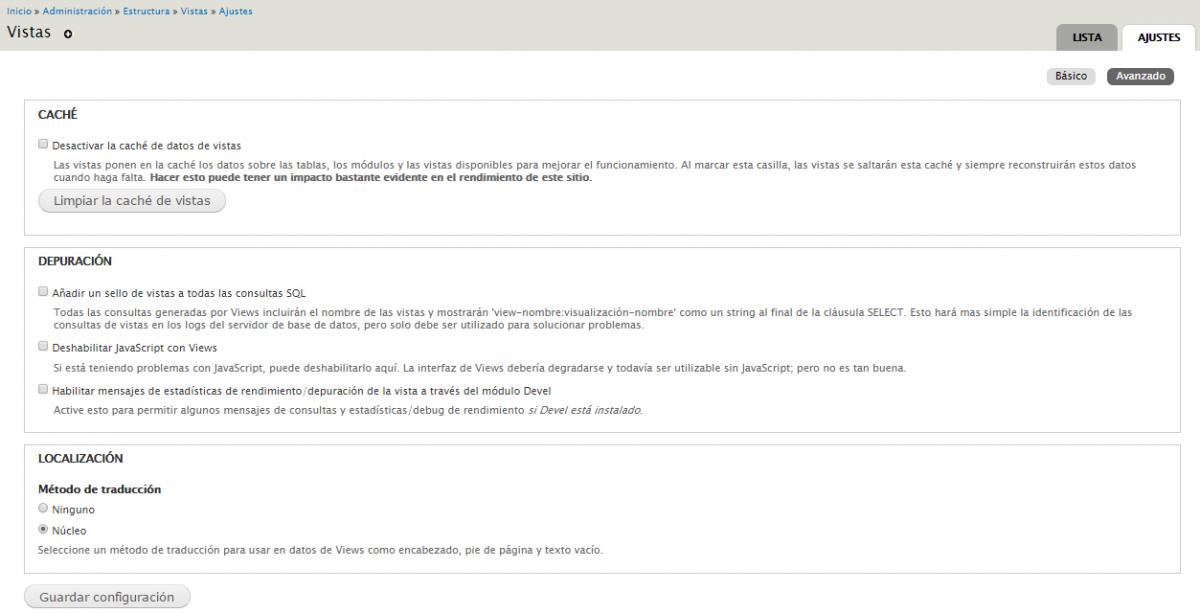
De las configuraciones avanzadas destacamos:
- Desactivar la caché de datos de vistas: Esta opción puede afectar al rendimiento del sitio, por lo que se recomienda no activarla. Sí puede ser útil desactivarla en sitios en desarrollo, ya que evitaremos problemas de actualización de la vista relacionados con la caché.
- Limpiar la caché de vistas: Elimina todos los datos de caché almacenados para agilizar el funcionamiento de las vistas. Utilizaremos esta opción cuando los cambios aplicados a una vista no se vean actualizados en la página final generada por la vista.
- Opciones de depuración: Durante la implementación de las vistas podemos necesitar activar algunas de estas opciones. La interfaz utiliza JavaScript, que podrá desactivarse desde esta opción. El área de edición de vistas seguirá funcionando correctamente, aunque sin las funcionalidades adicionales que ofrece javascript.
- Localización: Permite seleccionar un método de traducción. Por defecto utilizaremos el facilitado por el núcleo.
Creación de vistas
Desde el enlace Administración->Estructura->Vistas pulsaremos sobre el enlace Agregar nueva vista, que aparece en la parte superior izquierda de la ventana.
A continuación aparece una nueva ventana que nos pedirá una serie de datos.
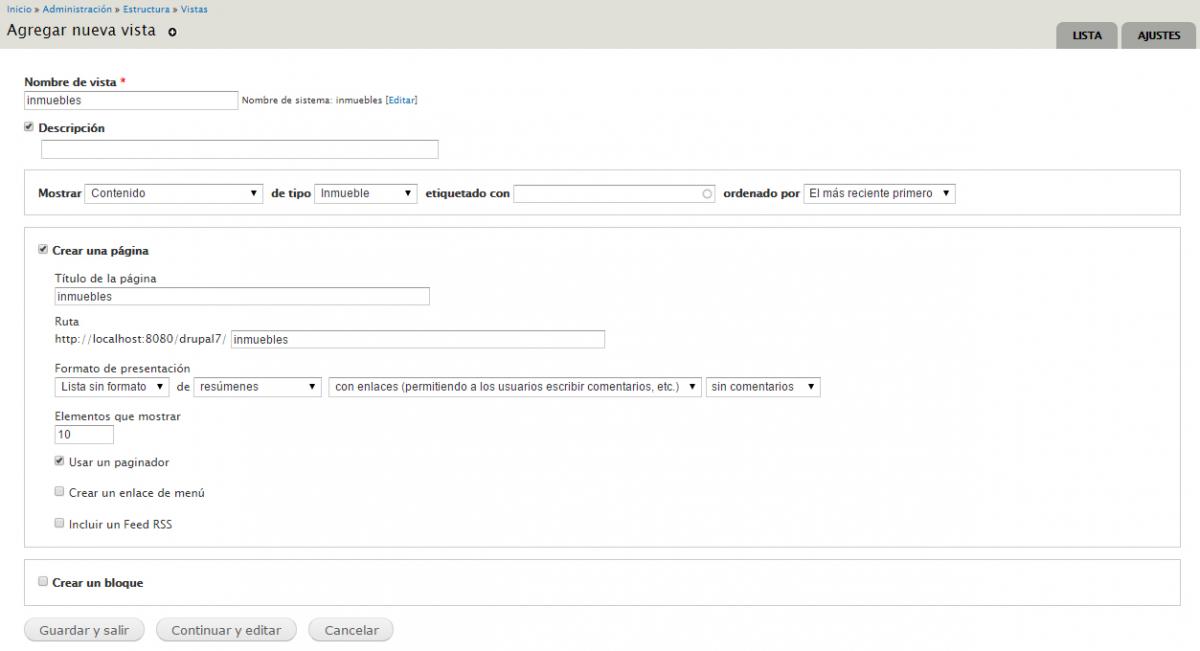
En este primer paso tendremos que completar las siguientes opciones:
- Nombre de vista: Es el nombre de la vista que se mostrará en los listados de administración. Puede contener cualquier carácter.
- Nombre de sistema: El nombre de sistema se mostrará al completar el nombre de la vista. Los caracteres especiales, incluyendo las tildes y ñ se sustituirán por guiones bajos, por lo que puede ser necesario editar y reescribir el nombre de sistema.
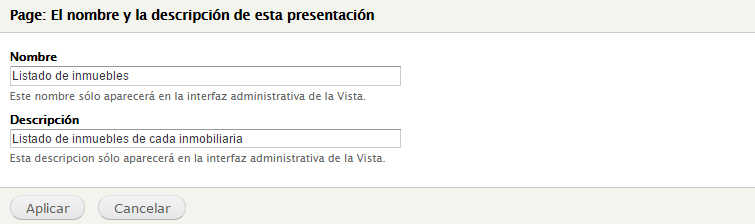
- Descripción: Añade un texto descriptivo.
- Mostrar: En este apartado seleccionaremos el tipo de elemento (contenido, archivos, usuarios, etc.). Según el tipo seleccionado, podremos construir vistas diferentes, ya que lo que estamos seleccionando es el elemento principal sobre el que la vista realizará la consulta SQL a la base de datos. Esta elección es fundamental, ya que las opciones de configuración y campos disponibles dependerán del tipo de vista seleccionado. Una vez seleccionado un tipo de vista, no se podrá modificar este valor, así que en caso de error deberemos construir la vista desde cero. Algunos de los tipos de vista disponibles inicialmente son:
- Contenido. Permite trabajar sobre cualquier tipo de contenido o nodo del sitio.
- Archivos. Permite crear una vista centrada en los archivos subidos al sitio.
- Comentarios. Permite crear una vista con comentarios publicados en los nodos.
- Origen de regionalización. Permite crear una vista con textos de traducción.
- Revisiones de contenido. Permite crear una vista centrada en revisiones de nodos.
- Términos de taxonomía. Permite crear una vista que utilice términos de taxonomía asociados a los nodos.
- Usuarios. Permite crear una vista donde el elemento central sean los usuarios registrados en el sitio.
También podremos elegir si lo que queremos crear es una página o un bloque:
- Para Crear una página: Indicaremos si la vista se presentará en una página. Podremos configurar, entre otras cosas, el título, el alias de URL y el formato de presentación. El número de elementos que se mostrará, si se utilizará o no un paginador, enlace a menú...
- Para Crear un bloque: Indicaremos si la vista se presentará en un bloque. Podremos configurar el título, el formato de presentación y el número de elementos por página.
Como se muestra en la captura, hemos configurado una vista en forma de página. Hemos añadido un texto de descripción. A más, hemos preconfigurado que el formato de presentación sea una lista sin formato de resúmenes, con enlaces y sin comentarios. Finalmente hemos seleccionado que se muestren 10 elementos, que se utilice un paginador en caso necesario y finalmente se creará un enlace de menú en el menú de navegación, donde el texto del enlace sea “inmuebles”.
Una vez completados estos campos haremos clic en Continuar y editar para pasar a la edición de la vista. La vista no se almacenará de forma definitiva hasta que no hagamos clic en Guardar en la ventana de edición.
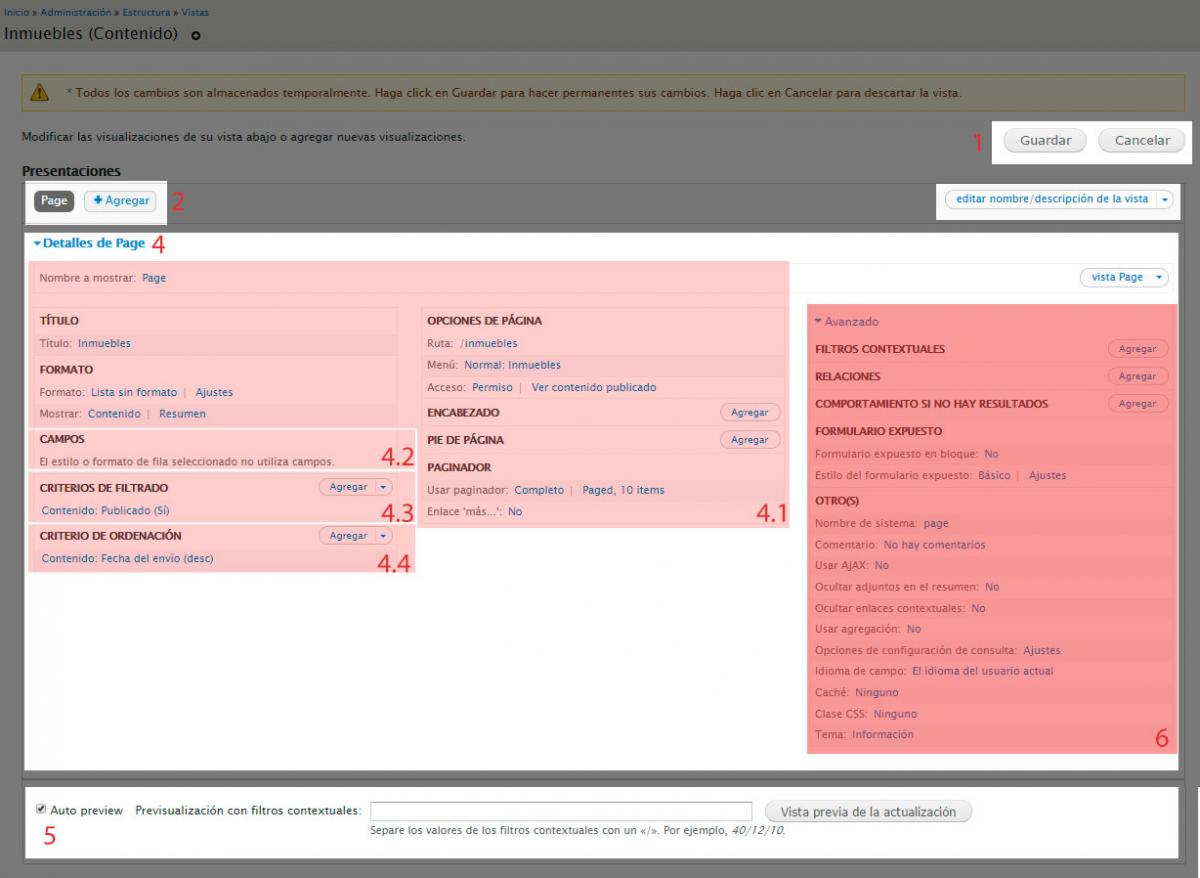
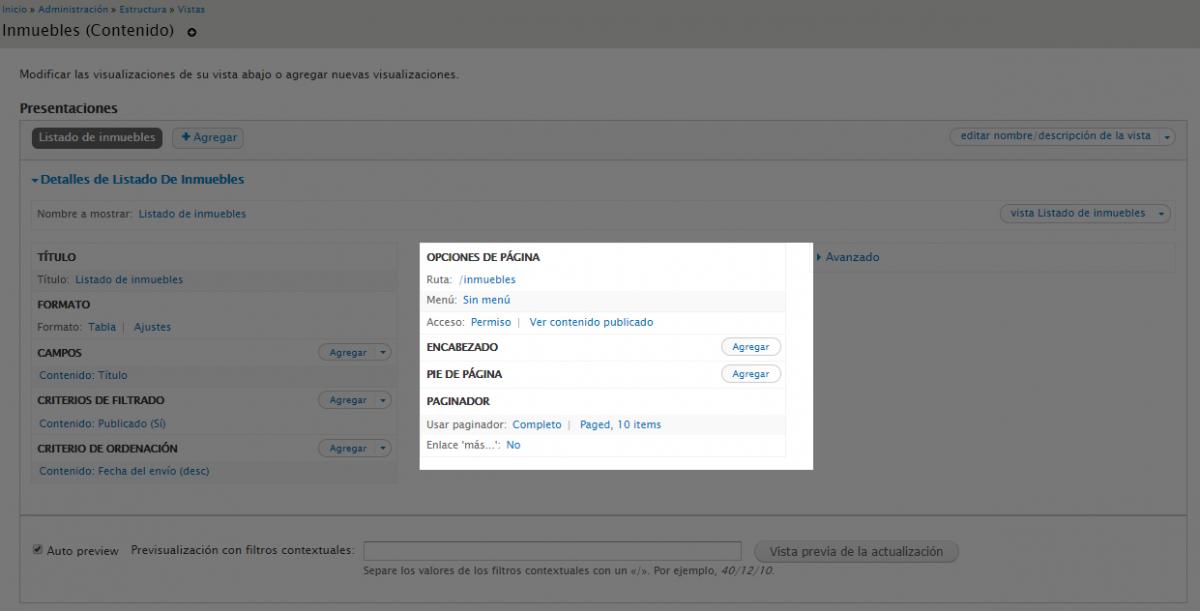
La ventana que se muestra es la columna vertebral de la edición de vistas. Esta, está compuesta por diferentes secciones que analizaremos a continuación:
- Botones de Guardar y Cancelar:(1) Se muestran en la esquina superior derecha. Sólo se mostrarán cuando la vista tenga cambios pendientes por Guardar. El botón Cancelar permite descartar los últimos cambios realizados y que aún no hayan sido guardados.
- Presentaciones:(2) Se muestran en pestañas las presentaciones disponibles. El botón +Agregar permitirá añadir nuevas presentaciones a la vista. Por ejemplo, una misma vista puede generar una página y un bloque (o varias de estas presentaciones). De hecho, la vista no se podrá utilizar si no se crea al menos una presentación. Las presentaciones más utilizadas son página y bloque, aunque dispondremos de otras adicionales, como un canal de noticias RSS. Algunos módulos adicionales añadirán otro tipo de presentaciones.
- Editar nombre/descripción de la vista:(3) Permite modificar el Nombre interno de la vista y el campo Descripción. Además podremos añadir una etiqueta para la categorización de la vista en las páginas de administración. Desplegando este campo podremos realizar diferentes acciones:
- Analizar vista: Busca posibles errores en la vista.
- Clonar vista. Genera una copia completa de la vista.
- Exportar vista. Genera el código PHP que podremos utilizar para exportar la vista a otro sitio web o incluirla en un módulo
- Reordenar vistas. Permite reordenar las presentaciones dentro de la vista.
- Eliminar vista. Esta opción estará disponible una vez se haya guardado la vista.
- Detalles de presentación(page):(4) Permite configurar la presentación seleccionada. A la derecha del nombre de la presentación se muestra un nuevo desplegable con funciones que podemos aplicar sobre la vista: ver presentación (view), clonar presentación (clone), eliminar presentación (delete) y deshabilitar presentación (disable). Dentro de Detalles de cada presentación encontraremos opciones de configuración, agrupadas en:
- Opciones básicas:(4.1) Conjunto de opciones que permiten configurar la presentación.
- Campos:(4.2) Se incorporan aquí aquellos campos que se desean mostrar en la vista.
- Criterios de filtrado:(4.3) Permiten filtrar los resultados mostrados por la vista. También es posible poner a disposición del usuario elementos de formulario (filtros expuestos) para que pueda seleccionar los filtros que desea aplicar a los resultados.
- Criterios de ordenación:(4.4) Permite definir los criterios de ordenación de los elementos mostrados en la vista.
- Vista previa:(5) Debajo del área de edición de la vista se muestra la vista previa de la presentación actual. Se puede seleccionar la Previsualización automática, con lo que siempre que hagamos un campo se mostrará el resultado final actualizado. También podemos ejecutar la vista previa haciendo clic en el botón de Vista previa.
- Opciones avanzadas:(6) Si tenemos la opción configurada para que esta sección se despliege automáticamente, entonces se verá como en la presentación, sinó se mostrará como un desplegable..
- Filtros contextuales. Permite añadir filtros basados en el contexto (campos, parámetros de la URL, usuario actual, etc.).
- Relaciones. Permite ampliar las consultas realizadas en una vista añadiendo campos de otros elementos Drupal que estén relacionados. Por ejemplo para una vista que muestra nodos se puede establecer una relación con el usuario que crea los nodos para mostrar campos relacionados con los usuarios.
- Comportamientos si no hay resultados: Se puede configurar una presentación en el caso que la vista no genere resultados.
- Formulario expuesto: Se puede configurar algunos ajustes de formulario.
- Otras opciones avanzadas. En Otros se presentan otras opciones de configuración de la presentación.
Opciones básicas
En este apartado presentamos las opciones básicas que se podrán aplicar en cada presentación de la vista:
Nombre a mostrar, Título, Formato, Opciones de página, Encabezado, Pie de página y Paginador. También veremos las Opciones de Página y Opciones de Bloque, en función del tipo de presentación que queramos crear.
- Nombre a mostrar: Es el nombre asociado a la presentación. Sólo se utilizará en la interfaz de administración de la vista. Se aconseja modificar el nombre por defecto y asignarle un nombre relacionado con el contenido de la vista (Listado de últimos inmuebles, Últimos usuarios, etc. ).
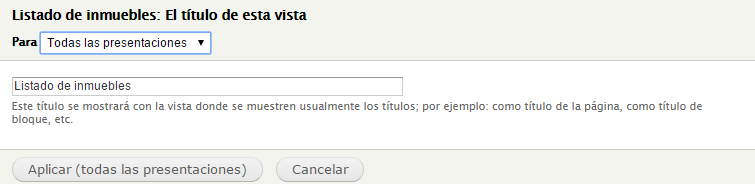
- Título: Es el título que se mostrará en la vista. En función del tipo de presentación podrá ser un título de página, un título de bloque, etc.
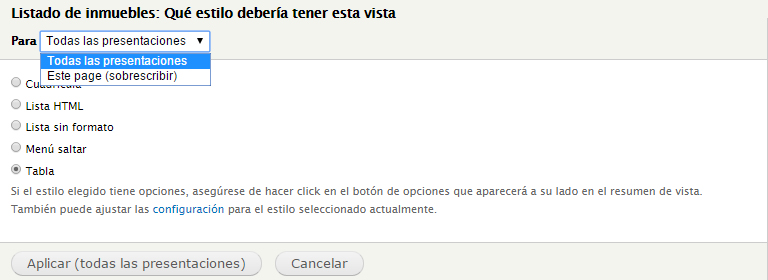
- Formato: Inicialmente dispondremos de los siguientes formatos o estilos: Cuadrícula, Lista HTML, Lista sin formato, Menú saltar y Tabla. Una vez seleccionado el Formato podremos acceder a su configuración haciendo clic en el enlace Opciones que se muestra a su derecha. A continuación veremos un ejemplo de presentación de cada formato y las opciones disponibles para cada uno de ellos.
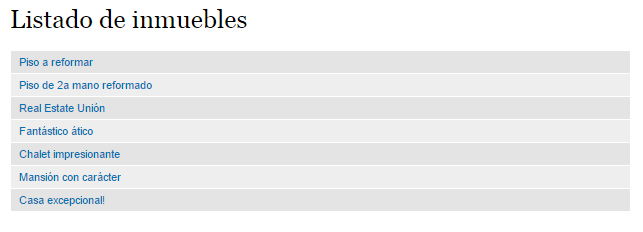
Por ejemplo, si elegimos una lista sin formato, obtendremos una vista como esta:

En cambio, si elegimos una cuadrícula, obtendremos una vista como la siguiente:

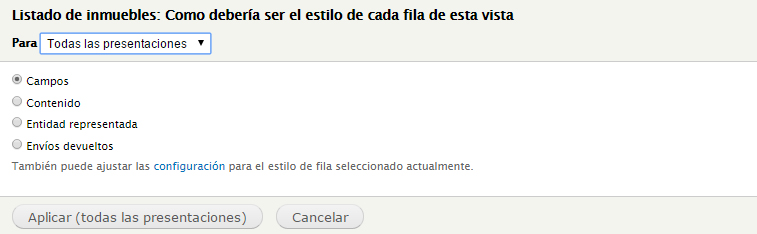
- Mostrar: Permite seleccionar entre Campos, contenido, entidad representada o envíos devueltos
Tipos de formato:
A continuación veremos de cada tipo de formato, las características específicas de cada uno de ellos:
- Formato cuadrícula: Crea una cuadrícula o grid de elementos. Es útil para presentar elementos en varias columnas/filas.
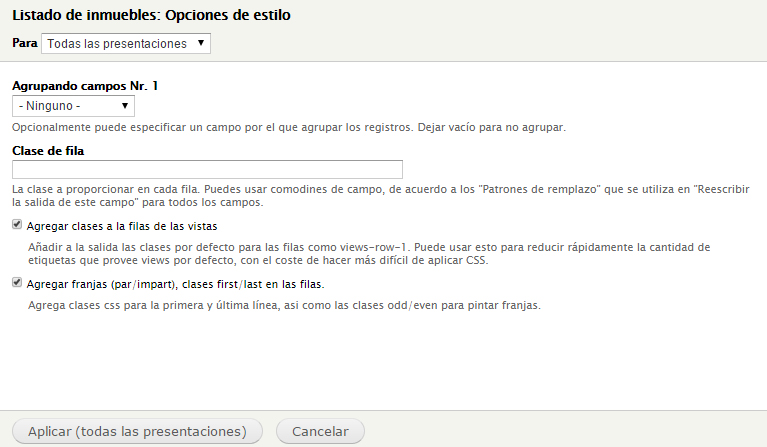
En el formato cuadrícula podremos configurar el número de columnas y la alineación. Si indicamos alineación horizontal los elementos de la vista se colocarán de izquierda a derecha (y de arriba a abajo), mientras que si indicamos alineación vertical los elementos se colocarán de arriba a abajo (y de izquierda a derecha).
La opción Llenar una sola línea, completa los recuadros de la fila aunque no tenga todos los elementos.
También podremos indicar una clase para cada fila, con lo que podemos aplicar estilos desde la hoja de estilos CSS. Por último el Resumen de la tabla completa el atributo table-summary en el código HTML.

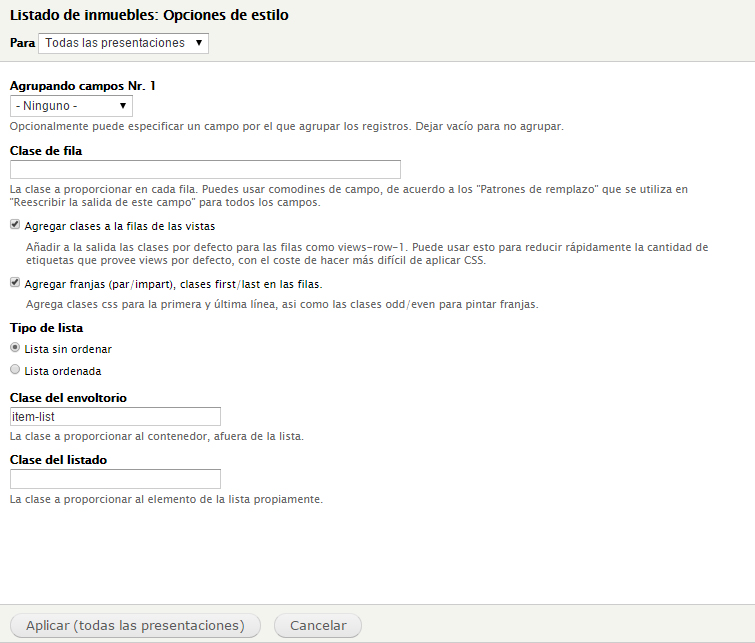
- Formato Lista HTML: Crea una lista de elementos haciendo uso de las etiquetas HTML correspondientes (<ul>, <li>, etc.). Se puede indicar si la lista será ordenada (<ol>: 1, 2, 3, ...) o sin ordenar (<ul>). También es posible agrupar los registros a partir de uno de los campos definidos y añadir clases CSS en distintos elementos (fila, lista y elemento de la lista).
- Lista sin formato: Crea una presentación sin formato, haciendo uso de etiquetas <div>. Se podrán aplicar estilos CSS haciendo uso de las etiquetas <div> generadas.
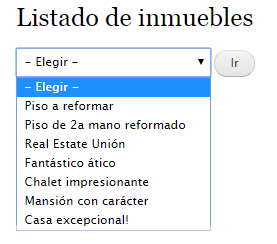
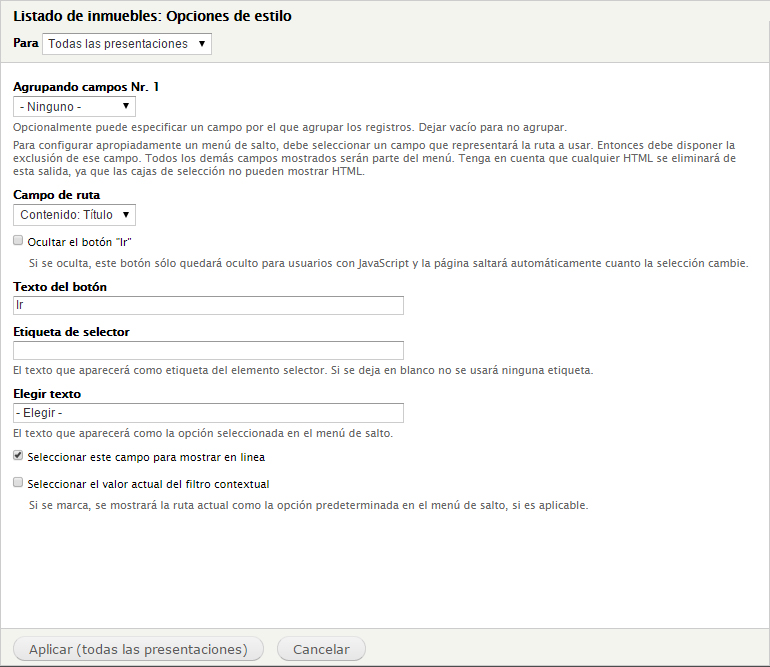
- Menú saltar: Muestra un control de selección de elementos con los resultados de la vista. El usuario podrá seleccionar el elemento al que quiere Ir (o saltar).
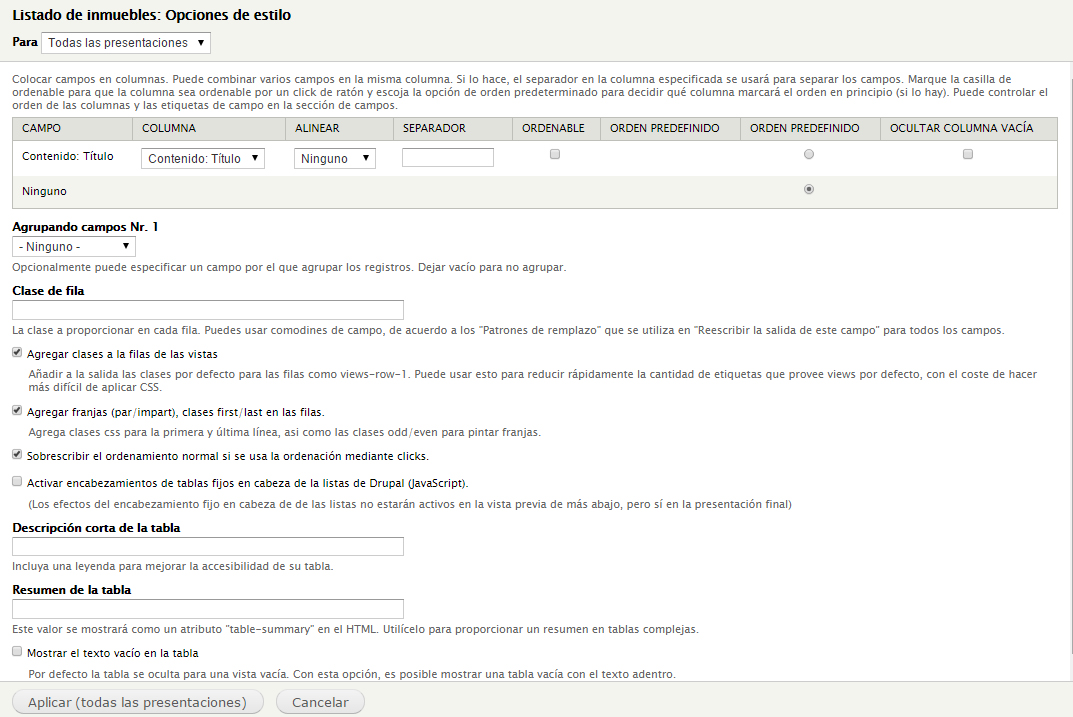
- Tabla: Crea una tabla donde las columnas se corresponden con campos. Las tablas permiten la ordenación automática, cabecera, etc. Desde las Opciones del formato Tabla podremos configurar:
- Columna donde se ubica el campo. Esto permitirá agrupar varios campos bajo una misma columna. En estos casos podremos indicar el valor del Separador entre campos (por ejemplo una coma, un guión, etc.).
- Alineación del campo. Las alineaciones posibles son izquierda, centrado, derecha.
- Ordenable. Permite indicar si la vista será ordenable por esta columna. Cuando una columna es ordenable, el título se convertirá en un enlace sobre el que podremos hacer clic para cambiar la ordenación (ascendente/descendente).
- Orden predefinido. Podemos indicar qué columna definirá el orden predefinido de la tabla.
- Sobrescribir el ordenamiento normal si se usa la ordenación mediante clicks. Si esta opción no está activada prevalecerá la ordenación definida en la vista.
- Activar encabezamientos de tablas fijos. Se trata de un efecto javascript que hace que, aunque movamos el scroll de la pantalla para ver las filas de la tabla de más abajo, la cabecera siempre quede fija. Es un efecto similar al que ya hemos visto en la tabla de administración de permisos del sitio.
- Método de ordenación predeterminado. Se aplicará el orden indicado, ascendente o descendente, si hemos seleccionado el orden predefinido de alguna de las columnas.
- Clase de la fila. Permite indicar un nombre de clase para aplicar estilos CSS.
- Resumen de la tabla, completa el atributo table-summary en el código HTML.
- Show the empty text in the table (muestra el texto vacío en la tabla). Por defecto si la vista no devuelve resultados, la tabla no se mostrará. Activando esta opción se mostrará la tabla con el texto correspondiente indicando que no hay resultados.
En el momento de crear una vista podemos seleccionar el tipo de vista que queremos, ya sea una página, un bloque o ambos. A continuación se explica cada opción comentando en cada una las características:
Opción de página:
Si hemos seleccionado el tipo de presentación Página, se mostrará el conjunto de Opciones de Página:
- Ruta: Alias de URL de la página donde se mostrará la vista.
- Menú: Podemos hacer que la página se asocie con un elemento de menú.
- Acceso: Se puede establecer el acceso a la vista a través de un permiso o un rol. En función de la opción seleccionada se permitirá seleccionar el valor correspondiente (un permiso o un rol).
- Encabezado y Pie de página: Permite añadir varios bloques de encabezado y/o pie de página con distinto contenido y configuración.
- Existen dos tipo:
- Área de texto. Añade un texto con formato. Se pueden utilizar patrones de reemplazo.
- Área de vista. Permite insertar otra vista en el encabezado o pie de página de la vista actual.
- Paginador: Permite configurar cómo se paginarán los elementos cuando excedan del número de elementos por página definido. Las opciones de paginador disponibles son:
- Mostrar todos los elementos. Sin paginador.
- Mostrar un número específico de elementos. Sin paginador.
- Salida paginada, mini paginador.
- Salida paginada, paginador completo.
- Enlace 'más...': Agregará un enlace "más..." en la parte inferior informando que existe más contenido presionando sobre él.
Opción de bloque
Si hemos seleccionado el tipo de presentación Bloque, se mostrará el conjunto de Opciones de Bloque. Las nuevas opciones con respecto al tipo de presentación
Página son:
- Nombre del bloque: Será el nombre que se mostrará en el área de administración de bloques.
- Enlace 'más...': Al crear el enlace más se enlazará con la página de la vista. Generalmente el bloque mostrará un conjunto de resultados más reducido que el de la página, y el enlace más permitirá al usuario acceder al resto de resultados de la vista. Las opciones de Acceso, Encabezado, Pie de página y Paginador son similares a las del tipo de presentación Página.
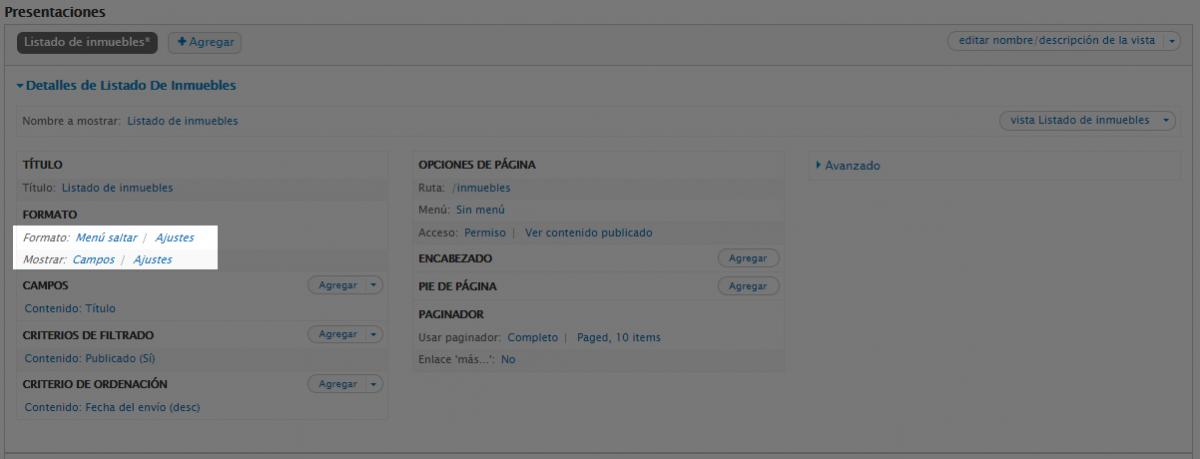
Sobrescribir opciones
En general las opciones comunes que configuremos en la vista afectarán a todas las presentaciones. Si queremos aplicar una configuración diferente en una de las presentaciones, tendremos que seleccionar la opción "sobrescribir". De esta forma podremos configurar un valor específico para la presentación seleccionada.
Las opciones que hayan sido sobrescritas en la presentación actual se mostrarán en cursiva.