Formatos de texto
Un filtro es una regla o conjunto de reglas que se utilizan para transformar o manipular el texto introducido por el usuario. Cada filtro tiene un objetivo diferente.
En Drupal los filtros se aplican haciendo uso de los formatos de texto. Al indicar que un texto tendrá un formato de texto determinado, estamos estableciendo un conjunto de reglas de transformación que se aplicarán al texto antes de mostrarlo en el sitio web.
Los formatos de texto son, por tanto, un conjunto de filtros que se aplicarán al texto de forma ordenada. El correcto orden de los filtros será fundamental para obtener el texto resultante deseado.
Filtros por defecto
Drupal, por defecto instala los siguientes filtros por defecto:
- Mostrar cualquier HTML como texto sin formato. Muestra el texto como texto plano, eliminando cualquier tipo de formato.
- Limitar las etiquetas HTML permitidas. Se encarga de eliminar etiquetas HTML no permitidas. Se configura indicándole la lista de etiquetas HTML permitidas, de forma que el filtro eliminará el resto de etiquetas no incluidas en la lista. Se corresponde con el Filtro HTML.
- Convertir saltos de línea en HTML. Convierte los saltos de línea en etiquetas <br> o <p> de HTML, dependiendo de si encuentra un único salto de línea o un salto de línea doble, respectivamente.
- Convertir las URL en enlaces. Convierte las direcciones web y de correo electrónico en enlaces HTML (<a href="...">...</a>).
- Corregir HTML defectuoso o incompleto. Corrige el HTML defectuoso o incompleto. Por ejemplo, si el usuario olvida cerrar una etiqueta <p>.
Formatos de texto por defecto
- Filtered HTML (HTML filtrado). Este formato es el más restrictivo de todos, aplicando todos los filtros anteriores. El uso de este formato de texto puede ser útil para limitar los textos publicados por los usuarios en foros y comentarios.
- Full HTML (HTML completo). A diferencia del formato anterior, Full HTML no aplica el Filtro HTML, por lo que todas las etiquetas HTML estarán permitidas. Es el formato de texto recomendado para los usuarios encargados de la gestión de contenidos del sitio.
- Plain text (texto plano). Muestra el texto sin formato. Este formato sí que realiza conversión de saltos de línea en HTML y también convierte las URL en enlaces.
Configuración de formatos de texto y filtros
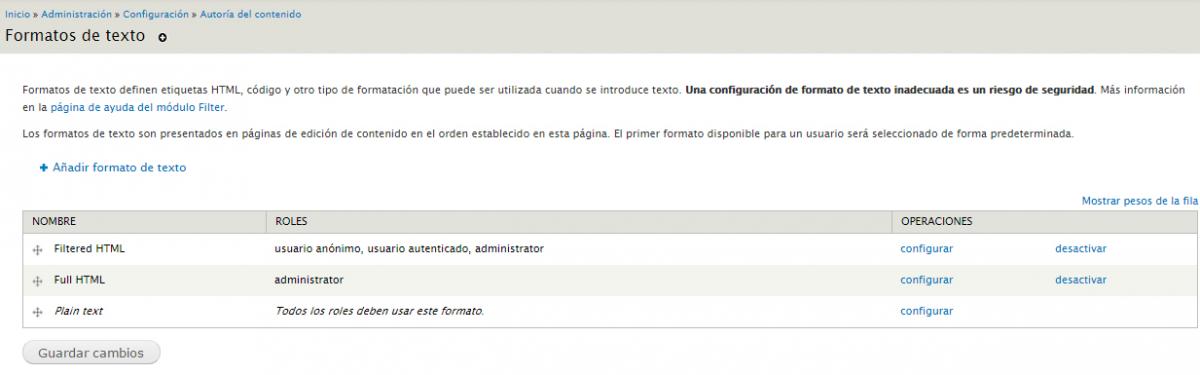
Para ver y configurar los formatos de texto disponibles en el sitio debemos seleccionar el siguiente enlace:
Administración->Configuración->Autoría del contenido->Formatos de texto
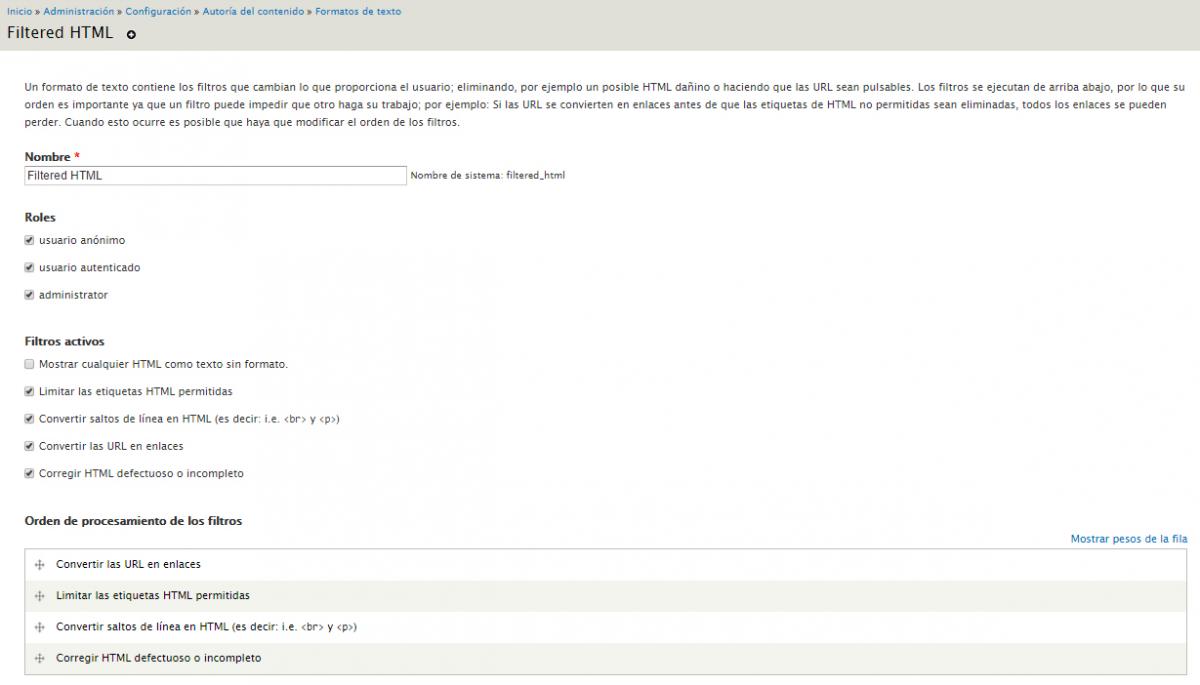
Desde el listado de formatos de texto podemos acceder a la configuración de cada uno de ellos. Al editar un formato de texto, podremos seleccionar las siguientes opciones de configuración:
- Roles: Especificaremos qué roles pueden utilizar este formato de texto.
- Filtros activos: Indica qué filtros se aplicarán al utilizar el formato de texto.
- Orden de procesamiento de los filtros: El resultado final mostrado puede diferir si utilizamos los mismos filtros en diferente orden. Será importante, por tanto, aplicar los filtros en el orden correcto. Para ordenar los filtros, utiliza el selector de peso o arrastra el filtro a la posición deseada.
- Opciones de filtro: Algunos de los filtros activos pueden requerir una configuración adicional. En opciones de filtro se agruparán las opciones de configuración en pestañas, para cada uno de los filtros activos que sean configurables.
- Limitar las etiquetas HTML permitidas: En el campo correspondiente se podrán escribir aquellas etiquetas HTML permitidas. Se podrá indicar también si se mostrará ayuda para el uso de HTML y si se añadirá el atributo rel="nofollow" en los enlaces convertidos, ara evitar que los robots de SPAM lo sigan.
- Convertir las URL en enlaces: Se indicará el número máximo de caracteres que tendrá el texto del enlace.
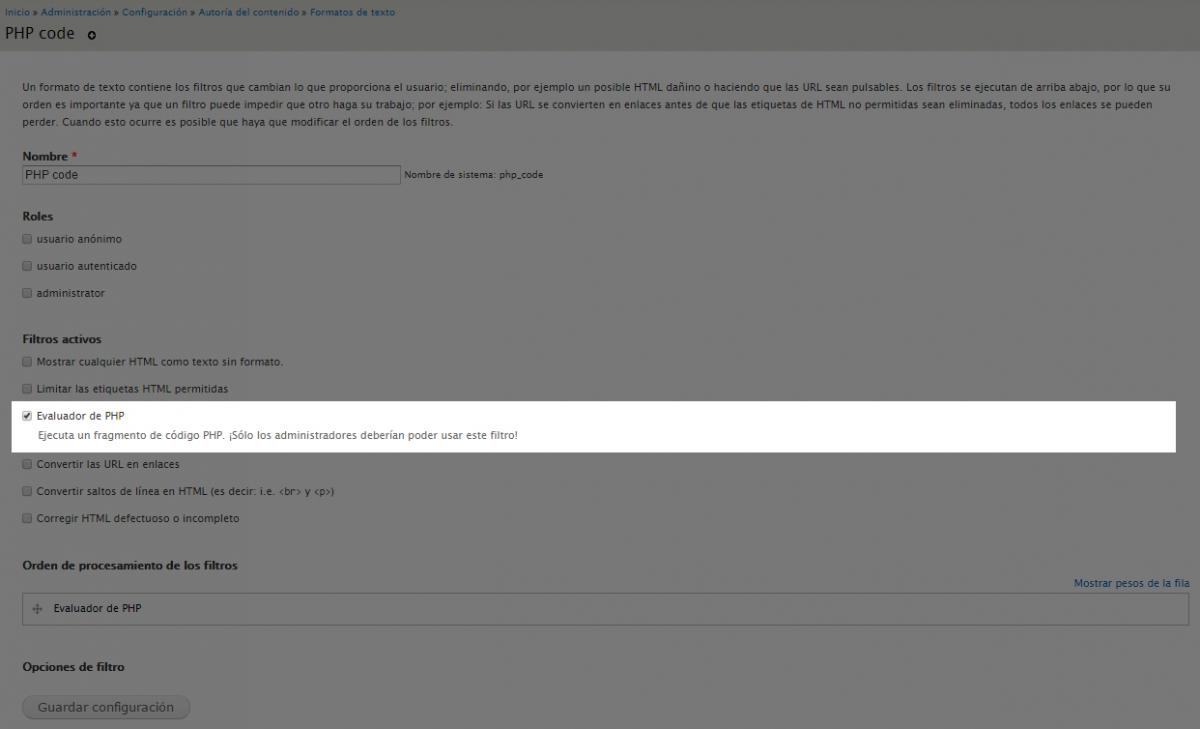
El formato de texto PHP
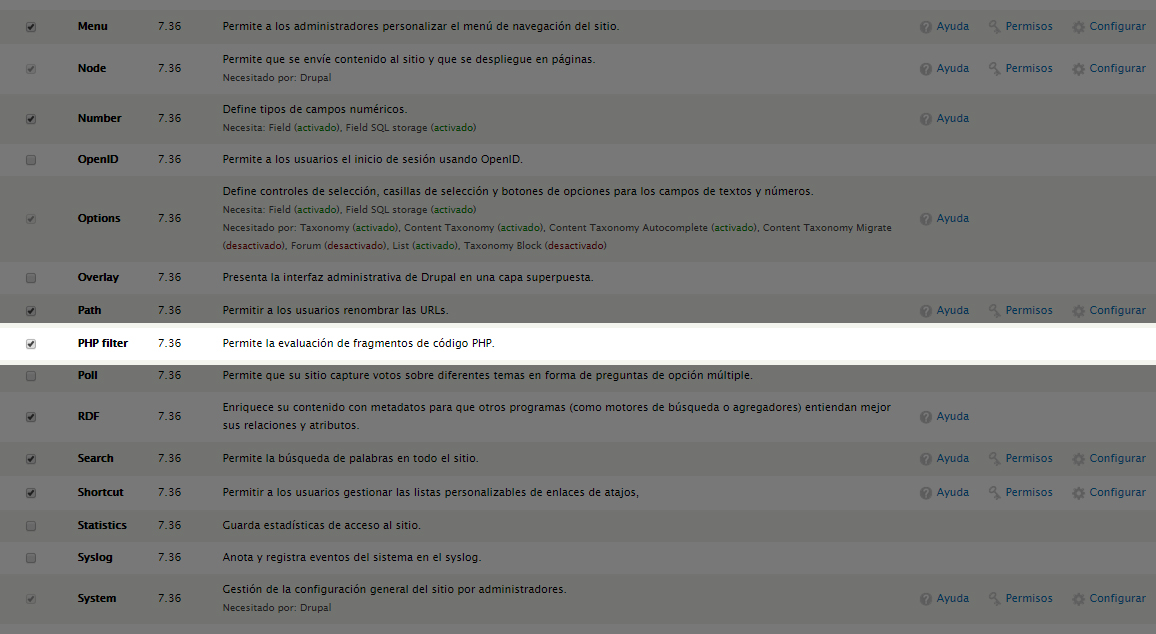
Drupal incluye un formato de texto adicional que permite el uso de PHP en los contenidos. Para que este formato esté disponible es necesario activar en primer lugar el módulo PHP filter, disponible entre los módulos del núcleo desactivado por defecto.
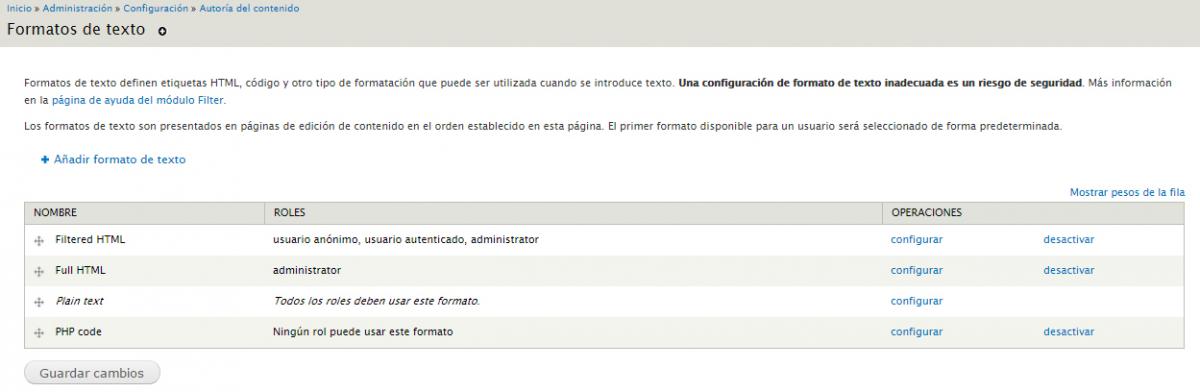
Si se accede a la configuración del tipo de formato de texto PHP (PHP code), aparecerá un nuevo filtro llamado Evaluador de PHP, que será el encargado de ejecutar el código PHP introducido.
El código PHP debe incluir las etiquetas de apertura y cierre de PHP <?php y ?>.
El código introducido no tiene porqué ser exclusivamente PHP: todo el código que no esté entre etiquetas de apertura y cierre de PHP, será tratado como HTML, por lo que es posible combinar ambos lenguajes.
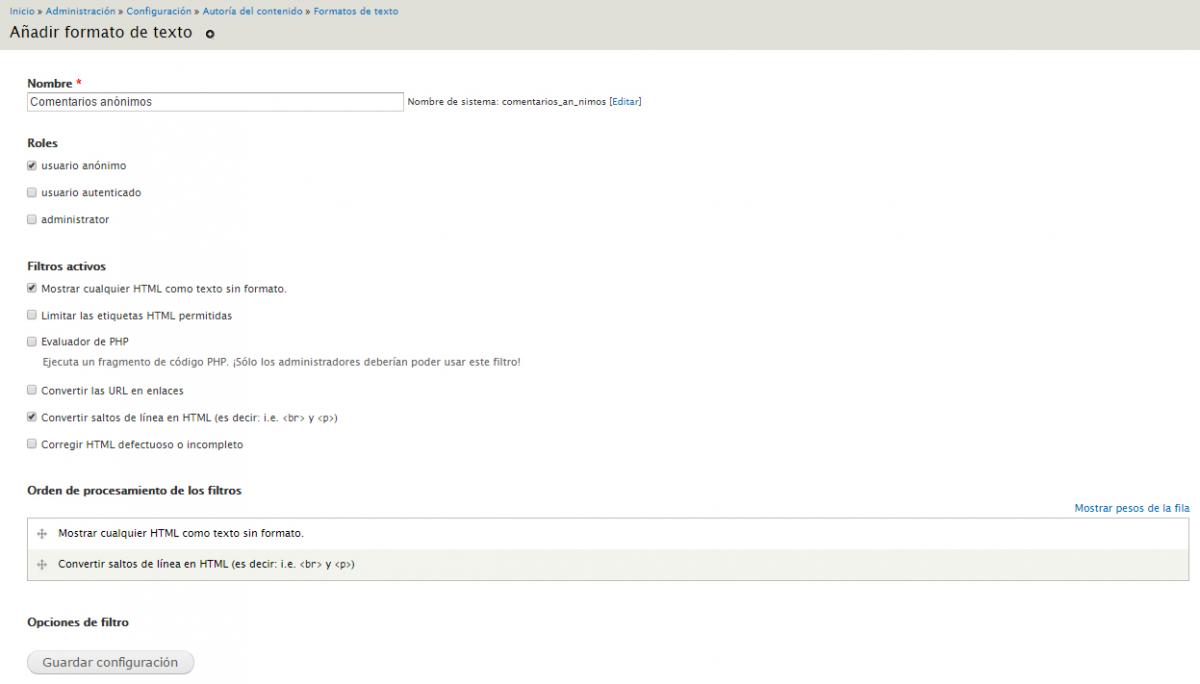
Nuevo formato de texto
Para crear un nuevo formato de texto para, por ejemplo, los comentarios de los usuarios anónimos, accederemos desde la siguiente ruta:
Administración->Configuración->Autoría del contenido Formatos de texto->Añadir formato de texto
Primero se establecerán los roles, que en nuestro caso, será para los usuarios anónimos. Siguientemente se especificarán los filtros, donde chequearemos en Mostrar cualquier HTML como texto sin formato y en Convertir saltos de línea en HTML.
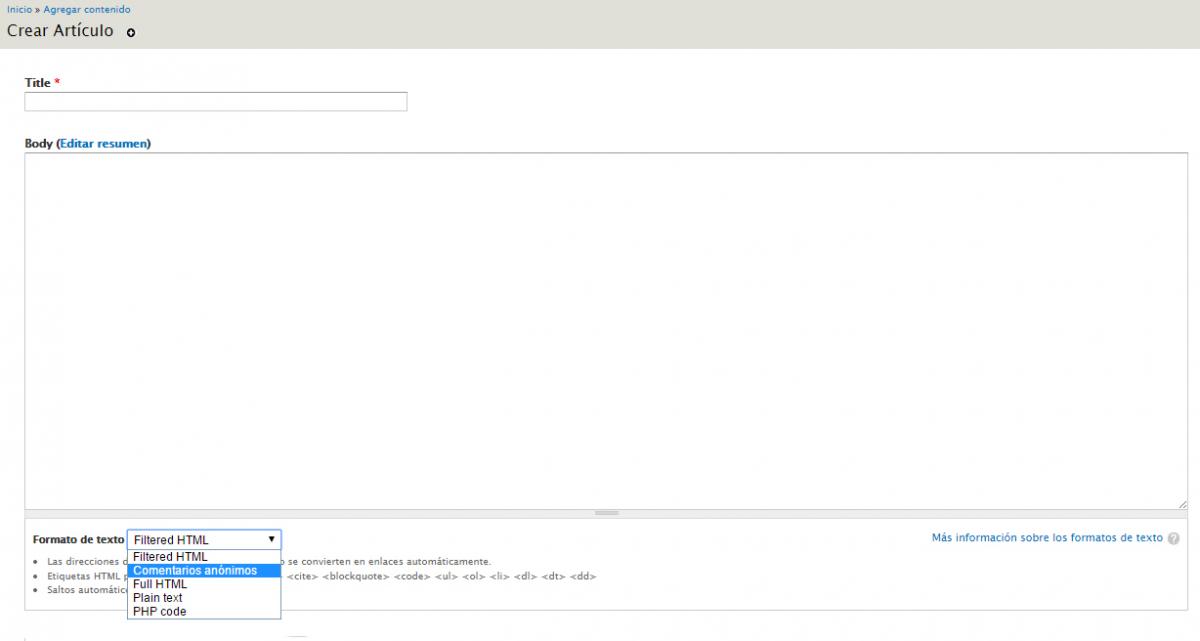
Guardaremos presionando el botón de Guardar configuración y a partir de este momento tendremos el nuevo formato de texto lista para usar en nuestro sitio. Por ejemplo, en un nuevo artículo.
Instalación de WYSIWYG con TinyMCE
Un editor WYSIWYG (What You See Is What You Get, Lo que ves es lo que obtienes) aporta a los cuadros de entrada de texto funcionalidades adicionales que nos permiten generar páginas con contenidos ricos en estilo sin necesidad de conocer el lenguaje HTML.
Este tipo de editores admiten mucha flexibilidad en su configuración y permiten elegir, entre otras cosas, los botones que se mostrarán al usuario. Además podremos tener distintos perfiles configurados para mostrar distintos conjuntos de botones según el formato de texto que se elija.
El primer paso es de descargar el módulo Wysiwyg que está disponible en la url:
http://drupal.org/project/wysiwyg y con el botón derecho del mouse copiamos el link de descarga.
Volvemos a la administración de Drupal 7 y hacemos clic en el link Instalar nuevo módulo.
En el cuadro de texto Instalar desde una URL pegamos la url que hemos copiado y hacemos clic en el botón Instalar.
Si la instalación se efectuó correctamente aparece una aviso con unos links en la parte inferior, hacemos clic en el link Enable newly added modules para activar el módulo.
Buscamos en la lista el módulo Wysiwyg y lo activamos marcando el check y presionando el botón Guardar configuración.
Ahora vamos a descargar uno de los editores más completo y que trabaja muy bien con Drupal 7 que se llama TinyMCE. Lo podemos descargar del sitio: http://tinymce.moxiecode.com. En la página principal hacemos clic en el botón Download.
En la página de las descargas buscamos la última versión del editor TinyMCE y hacemos clic en el botón DOWNLOAD para descargarlo en nuestra computadora.
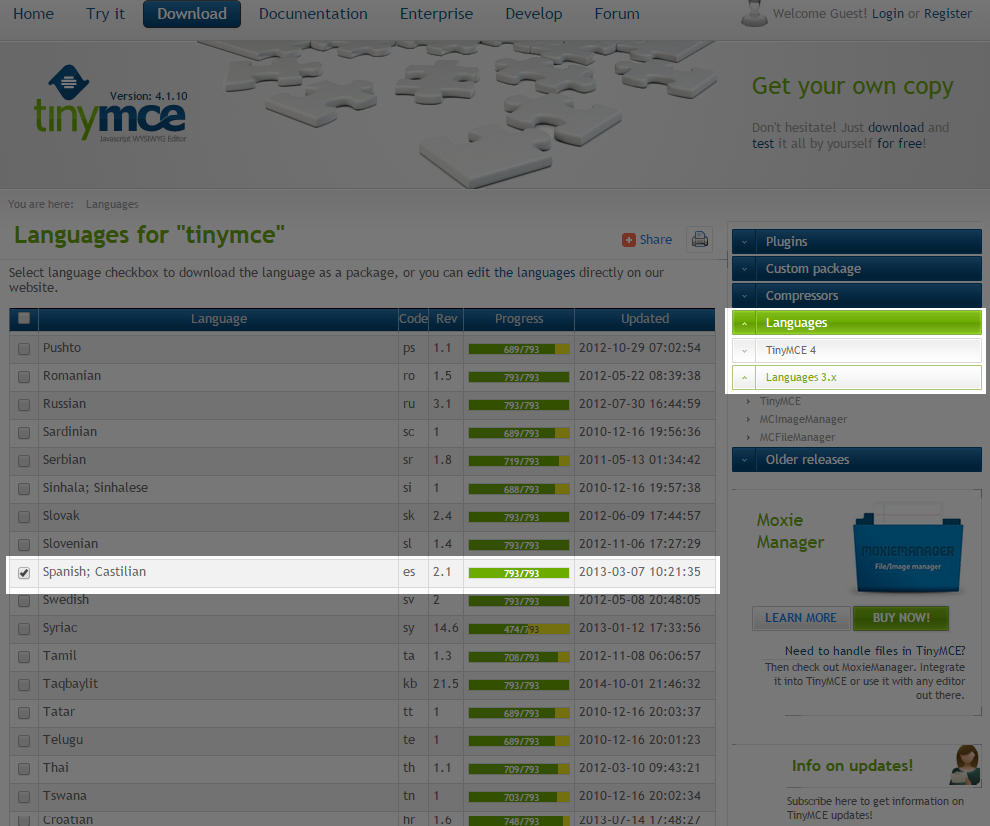
Terminada la descarga vamos a instalar la traducción española del editor, hacemos clic en el link Lenguages para buscar el link de descarga del idioma.
Buscamos el idioma español en la lista, lo seleccionamos, hacemos clic en el botón DOWNLOAD y lo descargamos en nuestra computadora.
Luego descomprimimos los dos archivos que acabamos de descargar.
Antes de subir estos archivos al servidor debemos crear una carpeta que se llama libraries dentro del directorio sites/all/. Podremos hacerlo directamente desde nuestro software de FTP o desde nuestro servidor local.
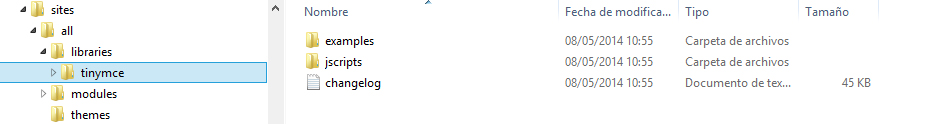
A continuación subimos la carpeta que descomprimimos tinymce, al server en el directorio sites/all/libraries.
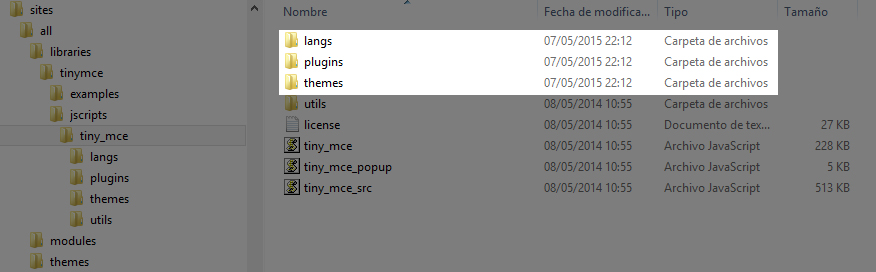
Luego abrimos la carpeta del idioma tinymce_language_pack que descargamos en nuestra computadora, subimos las tres carpetas langs, plugins y themes que se encuentran adentro al directorio sites/all/libraries/tinymce/jscripts/tiny_mce/ del nuestro server y reemplazamos las existentes.
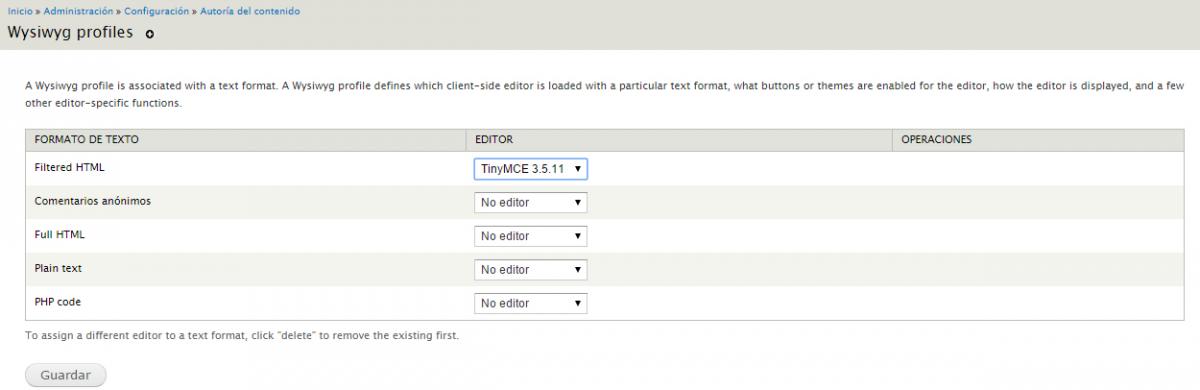
Una vez instalado el software TinyMCE vamos al panel de administración y hacemos clic en el link Configuración de la barra de herramienta, buscamos la sección AUTORÍA DEL CONTENIDO y hacemos clic en el link Wysiwyg profiles para la activación de TinyMCE.
A continuación seleccionaremos el editor TinyMCE para el formato Filtered HTML y presionamos el botón Guardar.
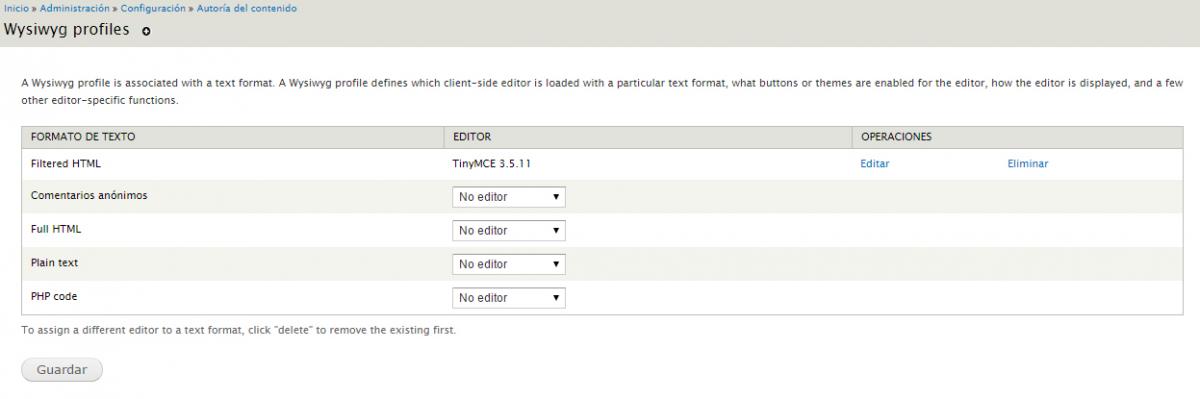
Una vez guardado vamos a configurar el editor presionando el link Editar.
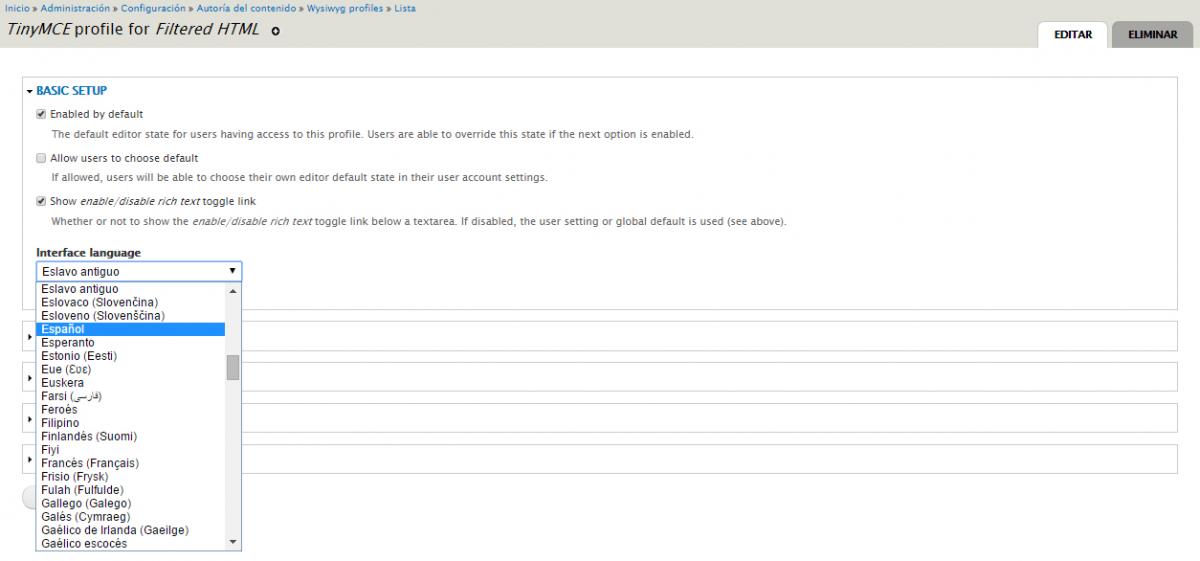
Hacemos clic en el link BASIC SETUP y seleccionamos el idioma español de la lista desplegable Interface language.
Luego presionamos el link Buttons and plugins para desplegar los botones que queremos utilizar en nuestro editor de texto.
En las tres siguientes opciones “Mostrar Editor appearance, Mostrar Cleanup and output y Mostrar CSS” por ahora no hacemos ningún cambios.
Presionamos el botón Guardar para salvar los cambios.
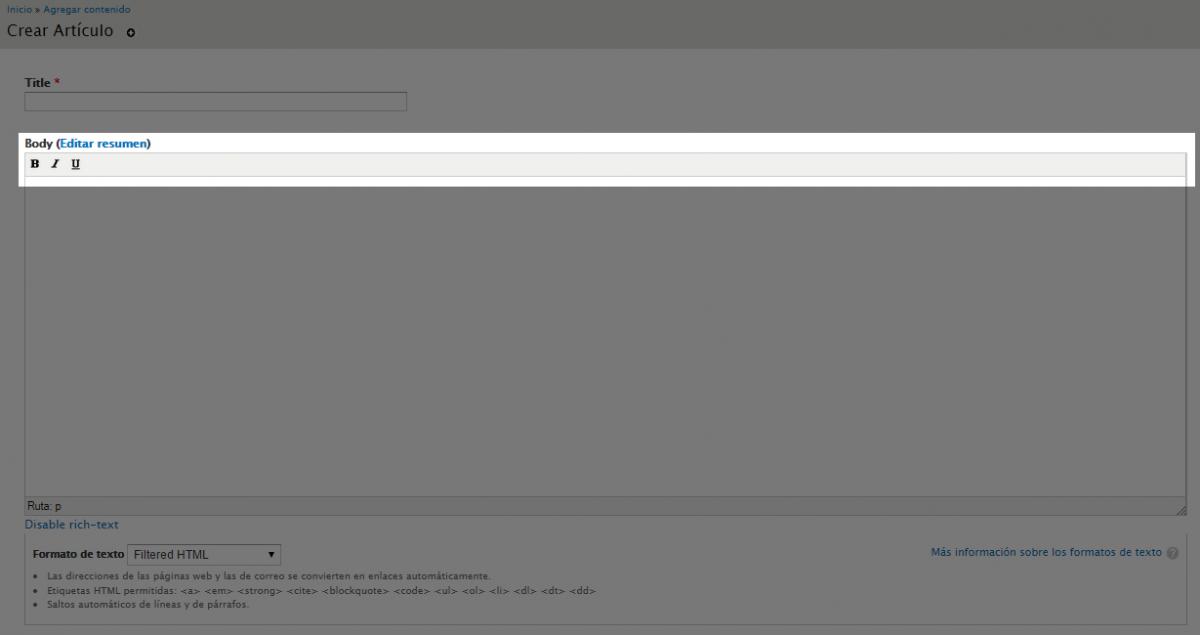
Cuando creeremos los artículos ahora tendremos disponible los botones seleccionados para editar el texto.