En esta unidad veremos algunos módulos que ayudan a mejorar tanto el aspecto como las funcionalidades de los bloques.
Elementos adicionales en bloques
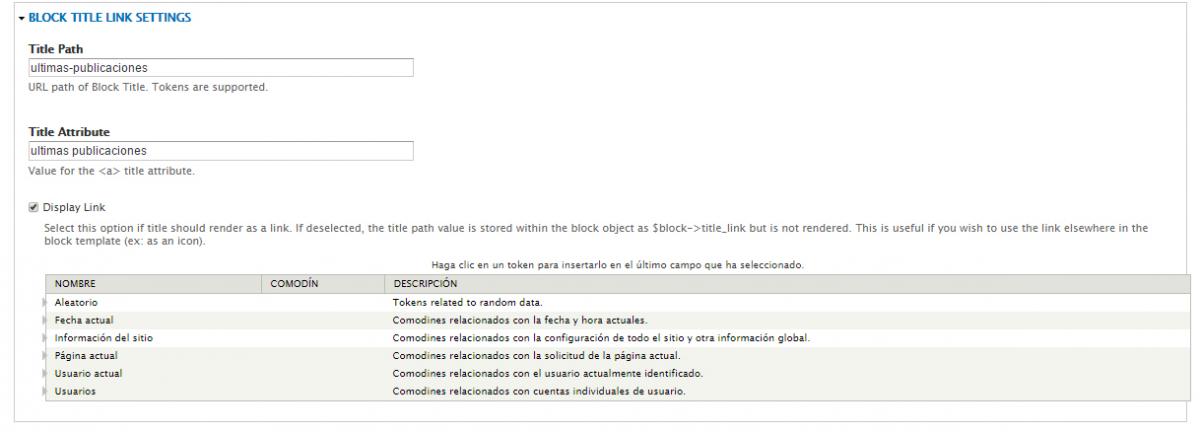
Módulo Block Title Link: Convierte el título de un bloque en un enlace. La configuración la encontraremos directamente al editar un bloque, dentro del grupo de opciones Block title link settings. Podemos indicar la ruta del enlace y el contenido del atributo title que se asociará con la etiqueta <a> del enlace. El texto del enlace será el Título del bloque.
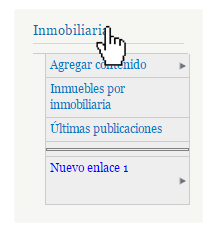
Y el resultado será que el título del bloque ahora es un enlace a una página determinada:
El módulo Block Subtitle añade un campo subtítulo en los bloques. Una vez lo hayamos instalado será necesario hacer una modificación a nivel de código PHP en el tema que tengamos instalado y activado. Tenemos que tener en cuenta que los temas del núcleo de Drupal no se deben modificar ya que pueden afectar a otros módulos o funcionalidades. Si estamos trabajando en un tema del núcleo tendremos que hacer una copia de este en la carpeta /site/all/themes. De esta forma, Drupal utilizará este tema y podremos modificarlo.
Una vez hecha esta acción, abriremos el archivo block.tpl.php que se encuentra dentro del tema. Este archivo no es obligatorio que esté instalado y puede que el tema no lo contenga. Si se da este caso, tendremos que ir a la carpeta /modules/block y hacer una copia de este y guardarlo dentro de la carpeta que queremos modificar.
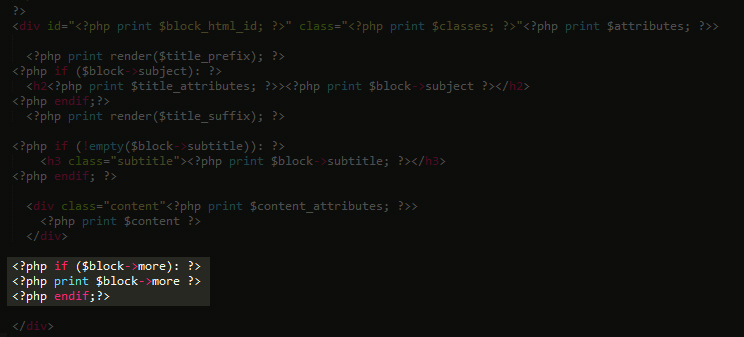
El código que necesitamos insertar es el siguiente e irá entre la sentencia que se describen en la siguiente captura.

Código:
<?php if (!empty($block->subtitle)): ?>
<h3 class="subtitle"><?php print $block->subtitle; ?></h3>
<?php endif; ?>
Una vez realizada esta modificación tendremos que vaciar la caché del sitio desde:
Administración->Configuración->Desarrollo->Rendimiento
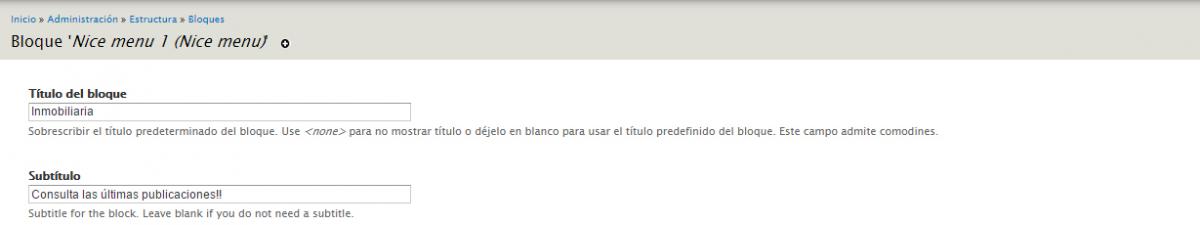
haciendo clic en Vaciar todas las cachés. Una vez realizados estos ajustes ya podremos añadir subtítulos a los bloques del sitio desde la configuración de cada bloque.
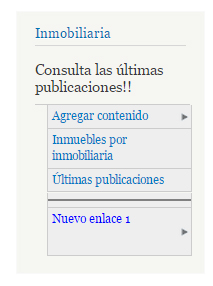
Y el resultado final sería cómo el de la siguiente captura:
El módulo Image Block permite crear bloques con imagen. Además podremos aplicarle un estilo de imagen de entre los creados en el sitio. Una vez instalado y activado, podremos crear nuevos bloques con imagen desde la administración de bloques.
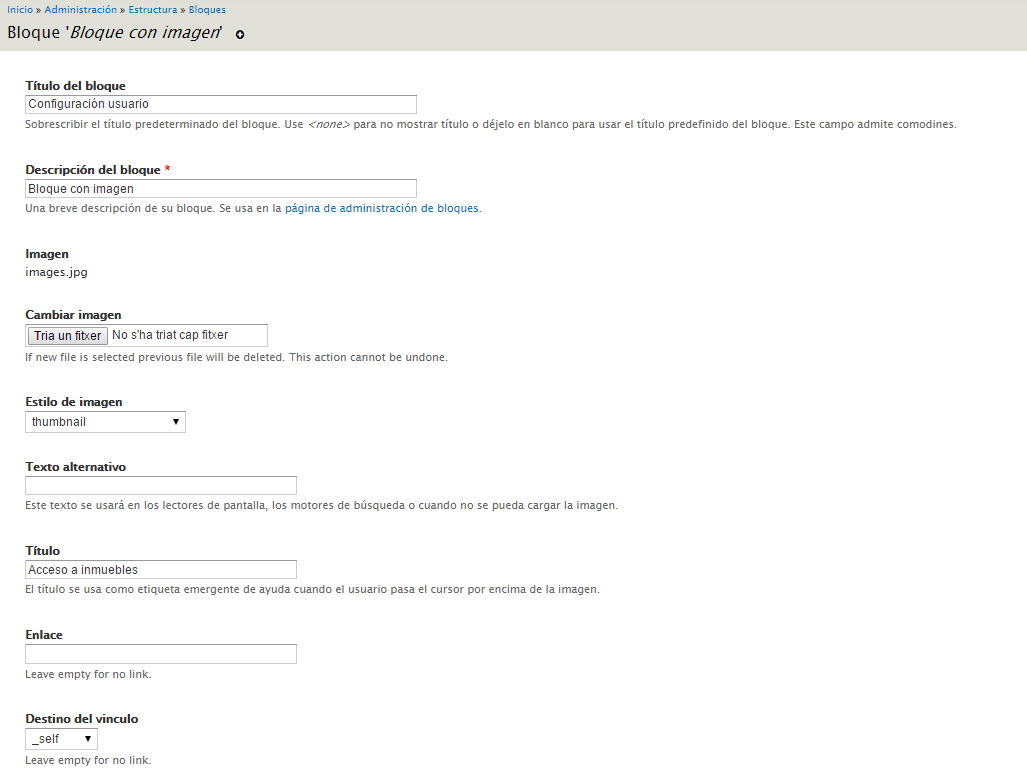
El bloque de imagen tiene, además de los campos genéricos para el resto de bloques, los siguientes campos adicionales:
- Imagen: Permite subir un archivo de imagen.
- Estilo de imagen: Seleccionaremos el estilo de imagen que se aplicará para transformar la imagen subida.
- Enlace: Si especificamos una ruta la imagen será también un enlace.
- Link target: Indicamos dónde se abrirá la página (por ejemplo, _self para abrir en la misma ventana y _blank para abrir en nueva ventana).

Y el resultado de aplicar a un nuevo bloque una imagen sería este:
El módulo Block More Link permite añadir un enlace adicional, típicamente de "ver más", a los bloques. Al igual que hicimos con el módulo Block Subtitle, tendremos que añadir un pequeño código en el archivo de plantilla block.tpl.php:
Código:
<?php if ($block->more): ?>
<?php print $block->more ?>
<?php endif;?>
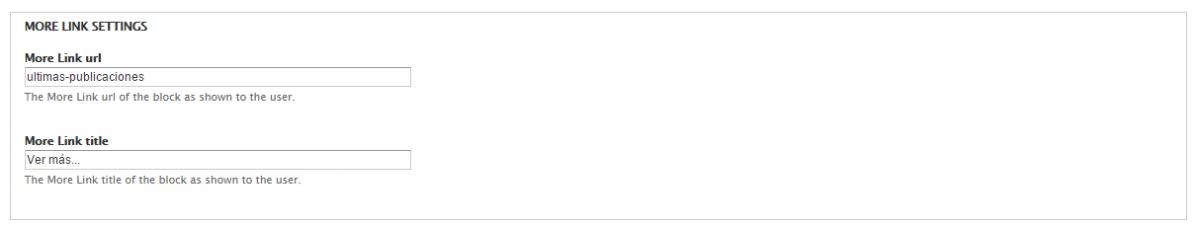
Una vez añadido el código a la plantilla y vaciadas todas las cachés, podremos añadir un enlace adicional en un bloque desde su página de configuración.
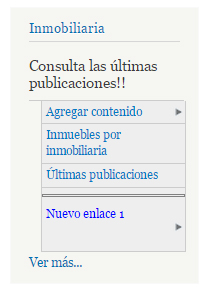
Y el resultado sería cómo el que se ve en la siguiente captura:
Mejora de la presentación de los bloques
Continuamos presentando módulos adicionales, esta vez relacionados con la presentación de los bloques.
El módulo Block Class permite añadir clases CSS a los bloques, de forma que podremos aplicar estilos diferenciados en las hojas de estilo del tema.
Las clases CSS tendrán que definirse adecuadamente en el archivo style.css del tema del sitio (el nombre del archivo principal de estilos puede variar en función del tema seleccionado).
Por ejemplo, podríamos añadir una clase llamada nave para modificar el color de fondo del bloque Inmobiliaria:
En el caso que no funcione, ya sea por problemas de especificidad en cuanto a la prioridad de aplicación del CSS, podemos ayudarnos con la utilización de !important al final de la sentencia CSS.
El módulo Block tab muestra como pestañas todos los bloques asignados a una misma región.
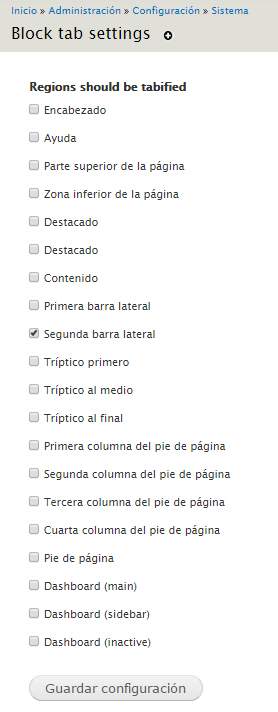
Una vez instalado y activado, podremos indicar qué regiones se convertirán en tabuladores desde:
Administración->Configuración->Sistema->Block tab settings
Aquí el resultado de aplicar la segunda barra lateral como bloque
Control de acceso y visibilidad de bloques
En la opción de Opciones de visibilidad de la unidad Gestión de bloques vimos cómo se podía configurar las circunstancias(páginas, usuarios , roles y tipos de contenido) podían hacer visible o no un cierto bloque.
El módulo Block Visibility by Term añade un nuevo grupo de opciones de visibilidad, Términos, que permite seleccionar los términos de taxonomía para los que se mostrará el bloque.
En la captura se muestran las Opciones de visibilidad según los términos de taxonomía. El bloque se mostrará únicamente cuando la página cargada contenga alguno de los términos de taxonomía seleccionados. Si no seleccionamos ningún término no se tendrá en cuenta la taxonomía para decidir si se muestra o no el bloque.

Otros módulos
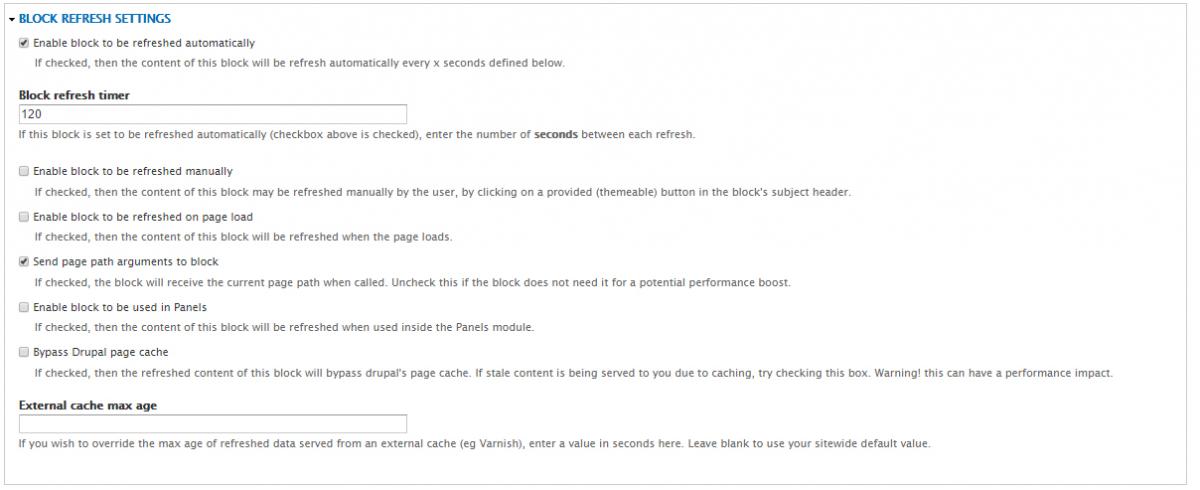
El módulo Block Refresh permite configurar un bloque para que se actualice cada cierto número de segundos. El bloque se actualizará utilizando jQuery/AJAX, por lo que no se recargará la página completa.
Podremos activar la actualización automática del bloque desde la configuración del mismo Block refresh settings, indicando también el número de segundos que transcurrirá entre cada actualización. También podemos indicar si queremos habilitar un botón para que el usuario actualice el contenido del bloque. Esta funcionalidad sólo será útil en bloques cuyo contenido varíe continuamente y en períodos de tiempo cortos. Por ejemplo, el bloque de comentarios recientes en un sitio donde se publican muchos comentarios.
Por defecto cada bloque sólo puede ser asignado a una región del sitio y con una configuración única. El módulo Multiblock permite crear múltiples instancias de un bloque, de forma que podremos ubicar estas "copias" en distintas regiones y con configuraciones específicas.
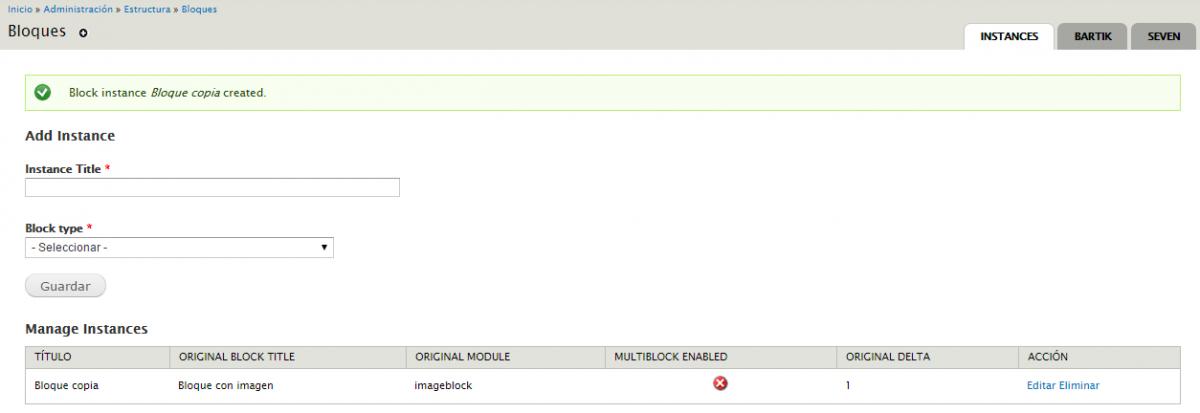
Con el módulo Multiblock podremos crear instancias de bloques. Para ello, tendremos que acceder a la administración de Bloques, pestaña Instancias (Instances). Bastará con indicar un título de instancia, que será el título del nuevo bloque y el bloque que deseamos clonar. En la misma pestaña se muestran las instancias de bloques creadas y si están activadas. Las instancias podrán ser tratadas como bloques independientes, por lo que podremos asignarlas a distintas regiones y con distinto control de visibilidad.
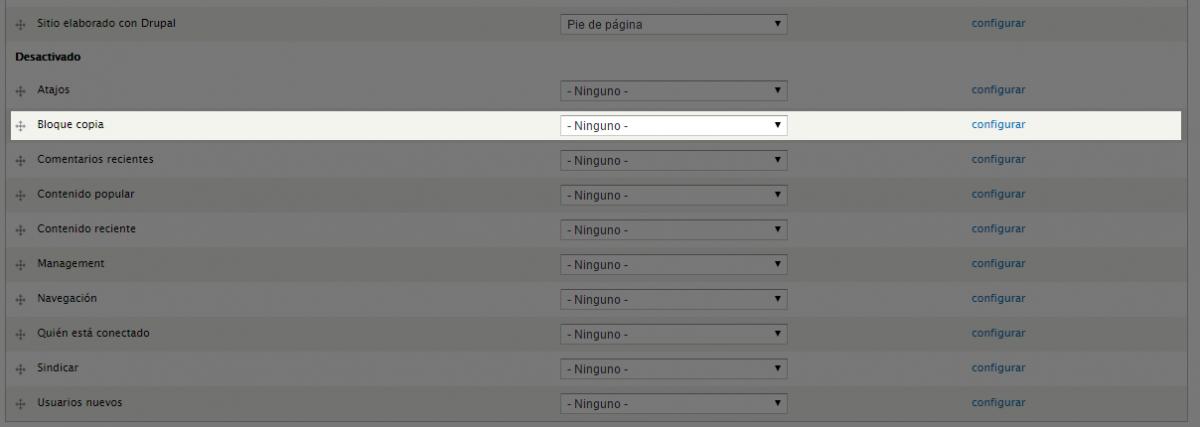
Una vez creada la instancia, podremos utilizarla desde el gestor de bloques.
El módulo Block reference añade un campo de referencia a bloque que podremos asignar a cualquier entidad (por ejemplo, a los tipos de contenido). En este campo se presentará el contenido del bloque.
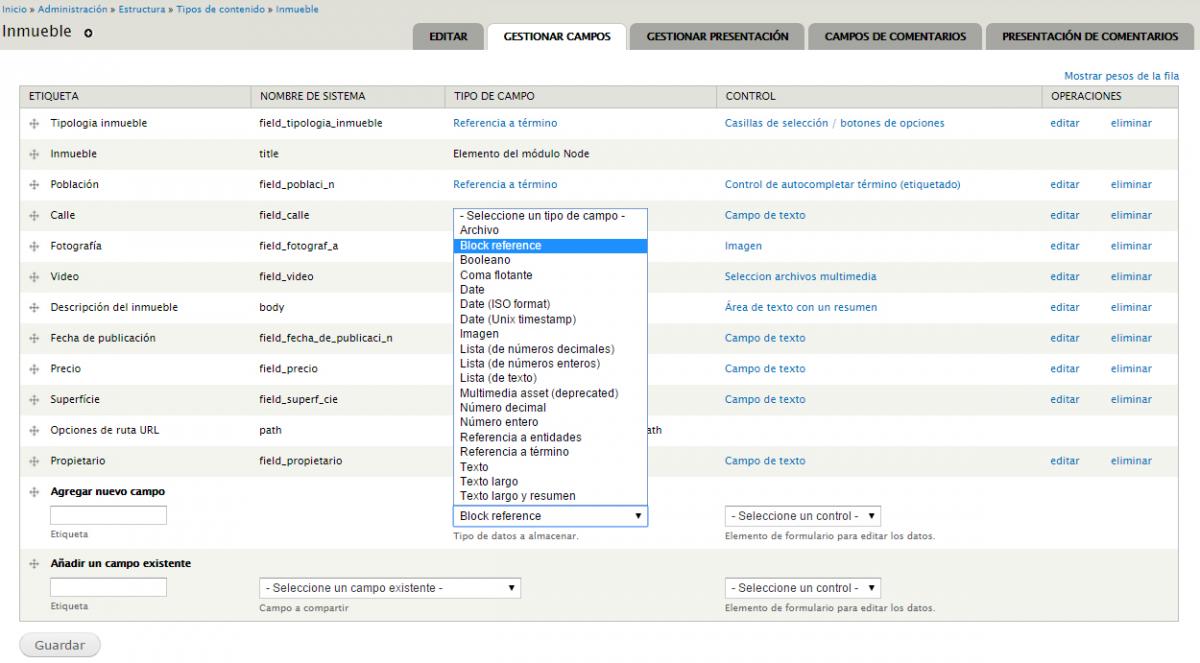
Una vez instalado y activado el módulo, desde la Gestión de Campos de un tipo de contenido aparecerá un nuevo tipo de campo (Block reference).

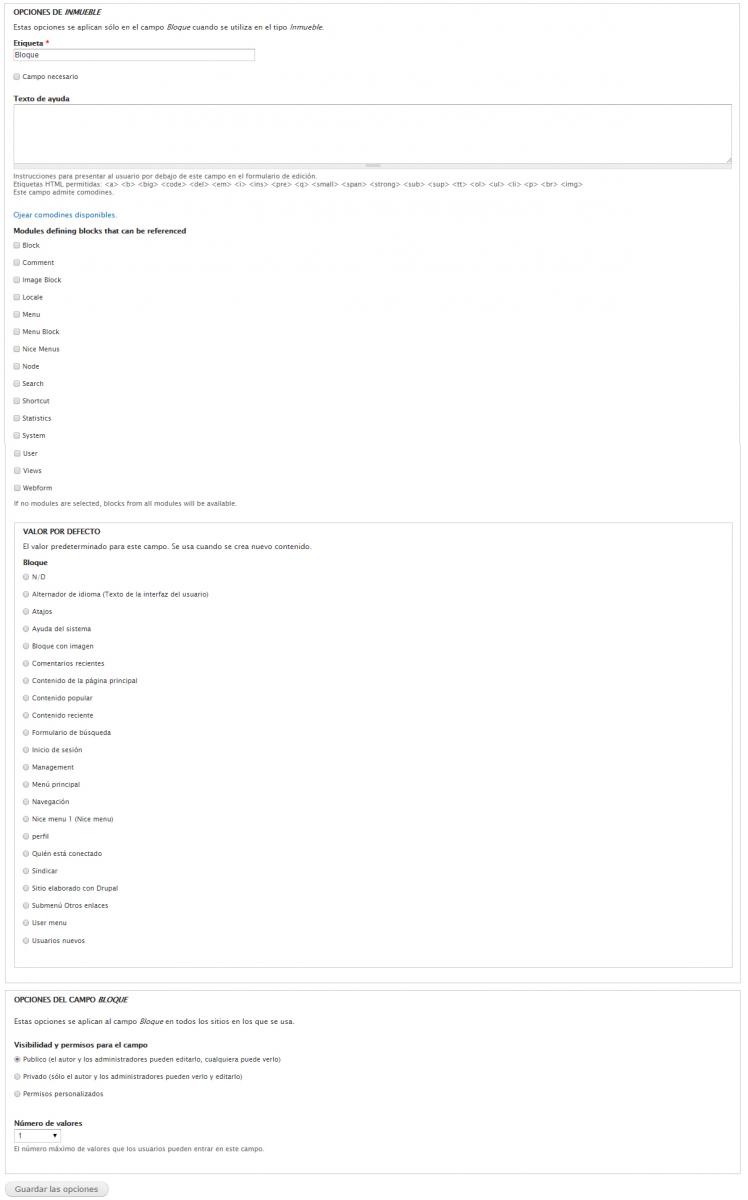
Una vez guardado este nuevo tipo de campo, aparecerá una nueva ventana donde podremos elegir qué bloques queremos incorporar en el nuevo tipo de contenido.
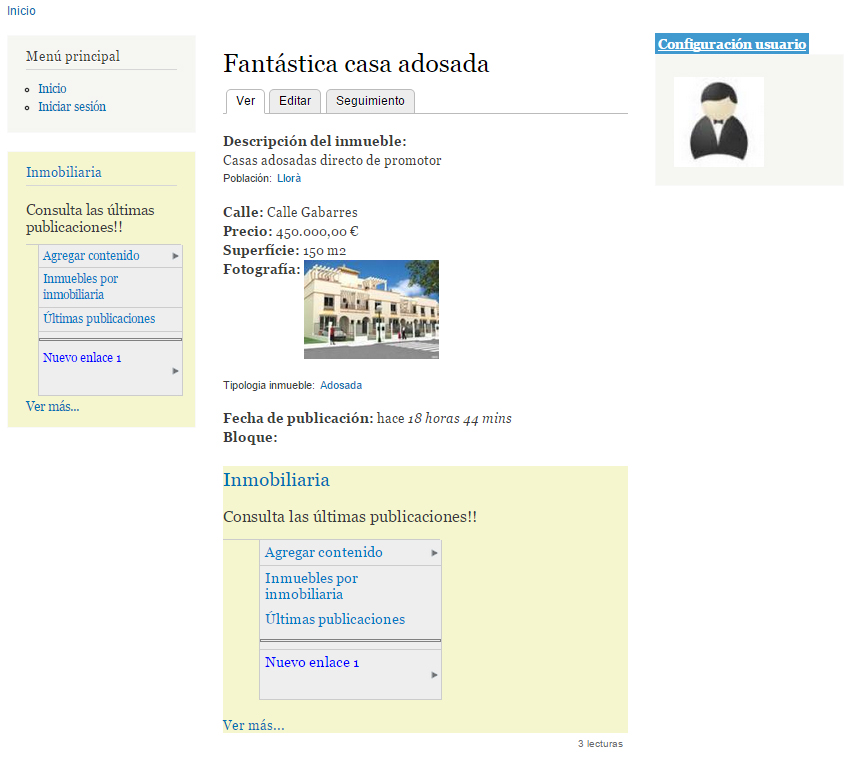
Una vez guardado cuando creemos un nuevo tipo de contenido del tipo que acabamos de configurar aparecerá la opción de incorporar el bloque configurado.
En este caso, a modo docente hemos incorporado el nice menu 1 que creamos en apartados antenirores.
El resultado sería similar al siguiente: