...Viene de Formularios (I)
Creación de formularios con Webform. Condicionales
Las reglas condicionales son especialmente útiles cuando queremos visualizar unos u otros campos en función de un dato de un campo anterior, obteniendo así un formulario dinámico ajustado a las necesidades de cada proyecto.
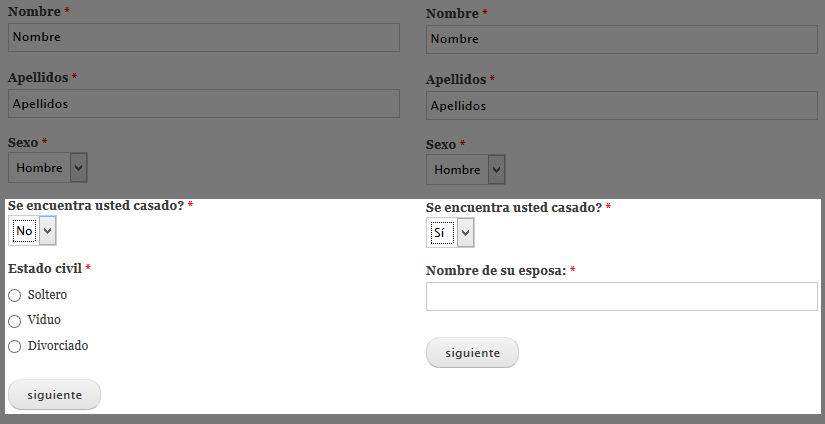
En el ejemplo que tratamos de desarrollar hemos hecho uso de esta función. Por ejemplo, cuando se nos pregunta sobre si estamos o no casados, si respondemos que Sí, aparece un campo de texto pidiendo el nombre de nuestro cónyuge (Esposa en el caso que seamos hombre) y si respondemos que No, se nos pedirá nuestro estado civil.
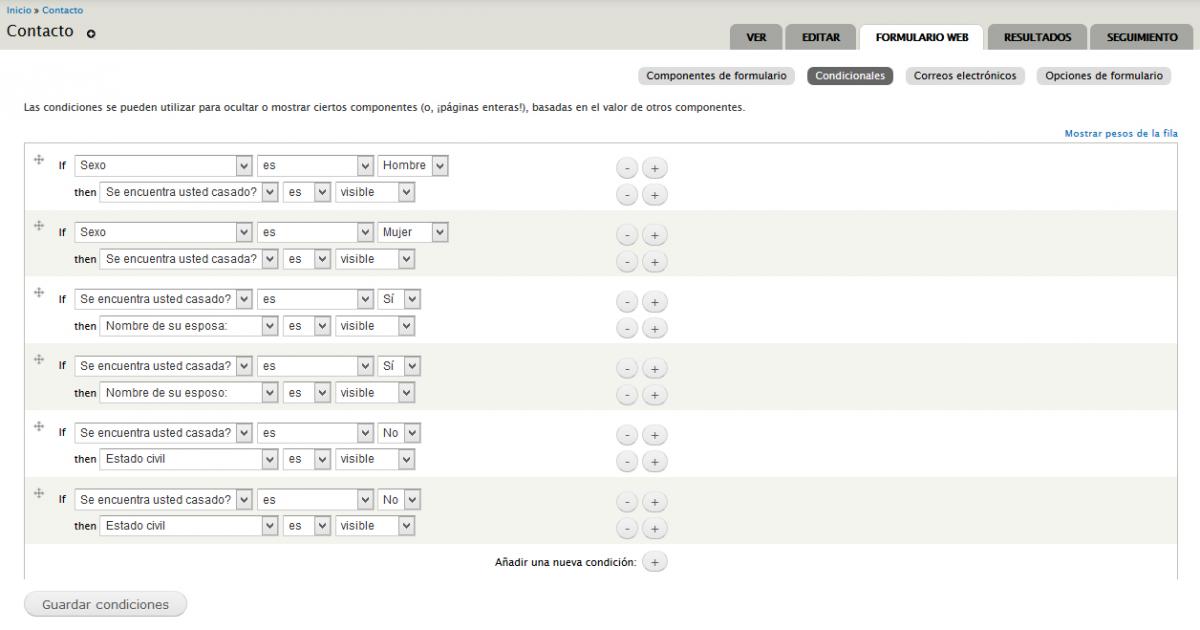
Para aprovechar estas funcionalidades tendremos que seleccionar la subpestaña Condicionales y rellenar los campos que se nos piden la lógica de su funcionamiento.
En la primera condición hemos puesto:
Si (If) Sexo és Hombre
Luego (then) Se encuentra usted casado? es->visible
Con esta sentencia haremos visible el campo “Se encuentra usted casado?" siempre que hayamos contestado que Sí, de lo contrario no aparecerá.
Los condicionales de Drupal llevan consigo gran cantidad de operaciones lógicas que nos ayudan a desarrollar un formulario interactivo y dinámico.
Configuración de correos electrónicos
Webform permite, una vez enviado el formulario, enviar notificaciones en formato de correo electrónico a aquellos destinatarios interesados, como por ejemplo el propio usuario que ha rellenado el formulario, el administrador del sitio o aquel agente, que según su condición, sea parte involucrada en la información facilitada.
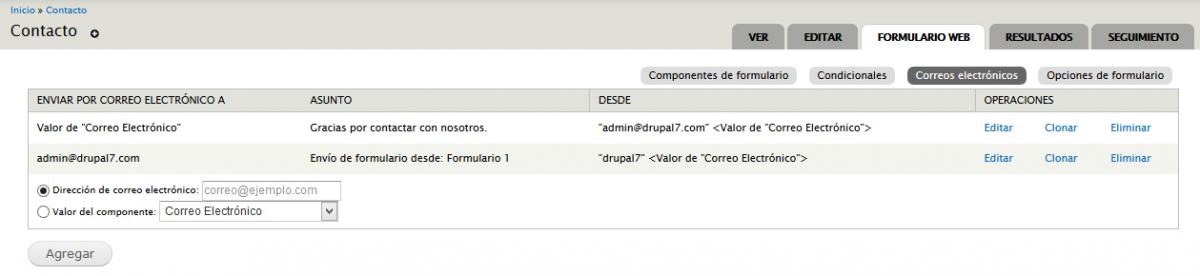
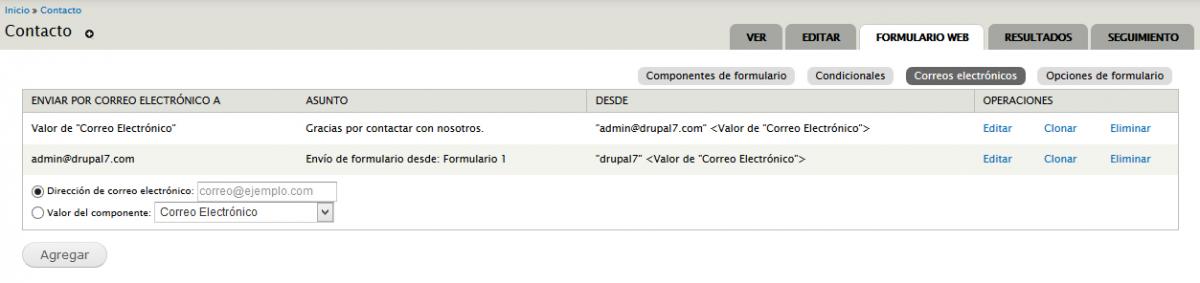
Para proceder a la configuración de los envíos de correos electrónicos pulsaremos sobre la subpestaña Correos electrónicos.

Para añadir un envío de correo electrónico podemos especificar, en esta pantalla, una dirección específica, o el valor de un componente. En este ejemplo, en primer envio hemos elegido el Valor de componente: Correo electrónico. Así estaremos programando un envío de un e-mail a la dirección especificada por el usuario en el campo Correo electrónico. En el segundo envio hemos elegido enviar un correo electrónico al administrador del sitio para que tenga constancia de que se ha enviado un formulario nuevo.
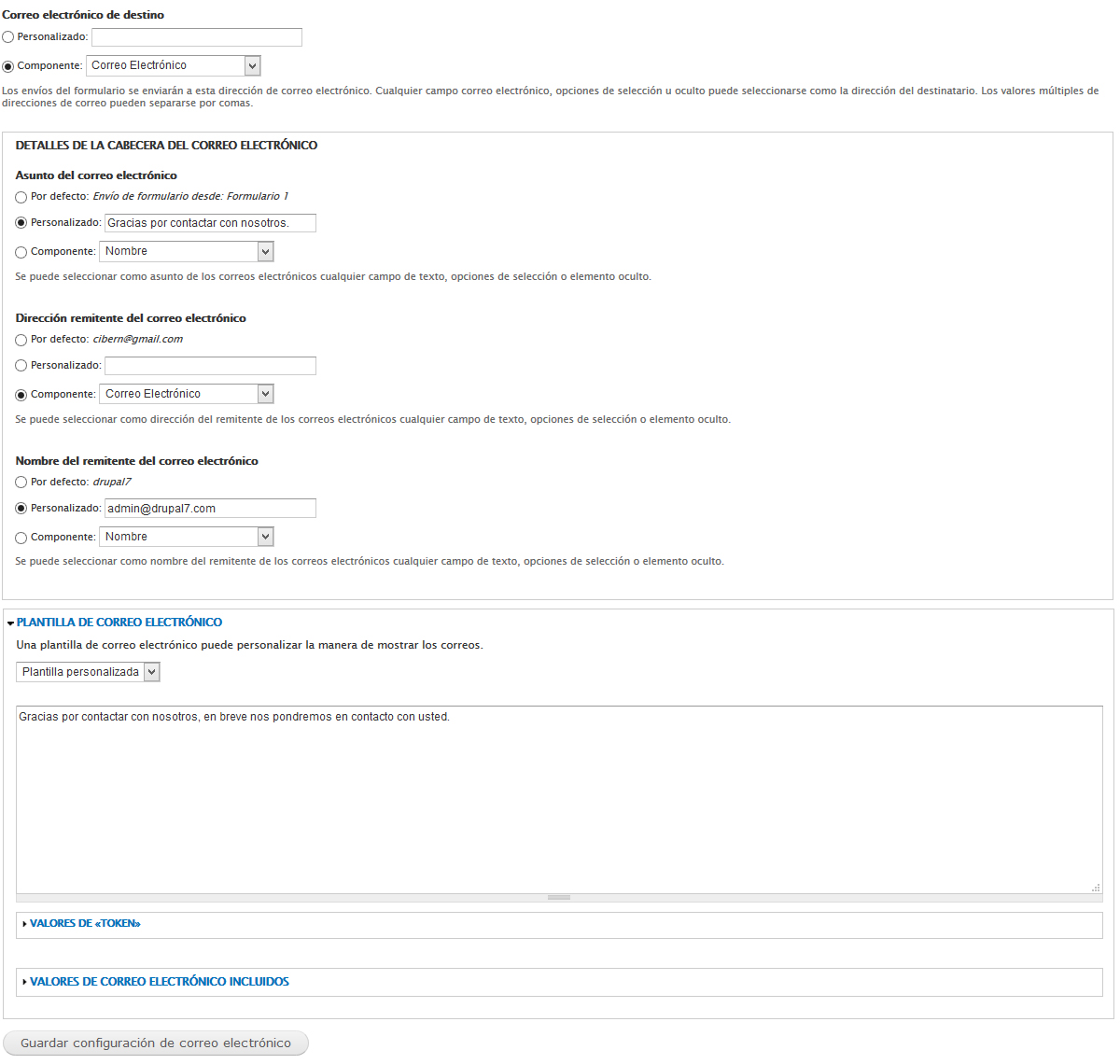
Al hacer clic en Agregar accederemos a la configuración del envío:
- Correo electrónico de destino: Si seleccionamos Personalizado podemos indicar cualquier dirección de correo, mientras que la opción Componente nos permite enviar el correo electrónico a la dirección introducida por el usuario en alguno de los componentes de correo electrónico (o de texto) del formulario.
- Asunto del correo electrónico: Podemos dejar establecido un asunto por defecto, personalizarlo, o elegir el valor de un componente del formulario.
- Dirección remitente del correo electrónico: Se trata de la dirección de correo electrónico desde la que ve el destinatario que se ha enviado el correo. También podemos seleccionar un valor por defecto, un valor personalizado o el valor de un componente del formulario.
- Nombre del remitente del correo electrónico: Es el nombre asociado al remitente que se mostrará al destinatario. También podemos seleccionar un valor por defecto, un valor personalizado o el valor de un componente del formulario.
- Plantilla de correo electrónico: Podemos elegir entre la plantilla por defecto y una personalizada. Podemos modificar el mensaje enviado y utilizar los tokens disponibles.
- Valores de correo electrónico incluidos: Este apartado permite establecer qué campos se mostrarán en el correo al utilizar el token %email_values. Podemos elegir que los muestre todos, marcando la casilla Incluir todos los componentes, o seleccionar individualmente los que queremos que se muestren. Por ejemplo, en un correo de respuesta a un usuario se deberían ocultar, al menos, los componentes Ocultos.
Una vez que hagamos clic en Guardar configuración de correo electrónico pasaremos de nuevo a la pestaña Correos electrónicos, donde se mostrará un listado con todos los envíos planificados. Siguiendo el mismo procedimiento podremos configurar otros avisos de correo. Estos correos serán enviados a los destinatarios especificados cada vez que un usuario complete y envíe el formulario.
En este ejemplo, una vez enviado el formulario, mandaremos dos mensajes:
- El primero: “Gracias por contactar con nosotros.” al correo electrónico del usuario que ha rellenado el formulario y donde el remitente será el administrador del sitio.
- El segundo: será una notificación conforme se ha rellenado el formulario con nombre Formulario 1 al administrador del sitio con remitente el correo electrónico del usuario que ha rellenado el formulario.
Ajustes de formulario
Des de la subpestaña Opciones de formulario se podrá configurar aspecto tan importantes como los límites máximos de envíos para el formulario para un mismo usuario, la edición del mensaje de confirmación que verá el usuario al enviar el formulario, los roles, posibilidad de guardar parcialmente el formulario en el caso que supongamos que el formulario es muy extenso, hasta la edición del texto del botón de Enviar.
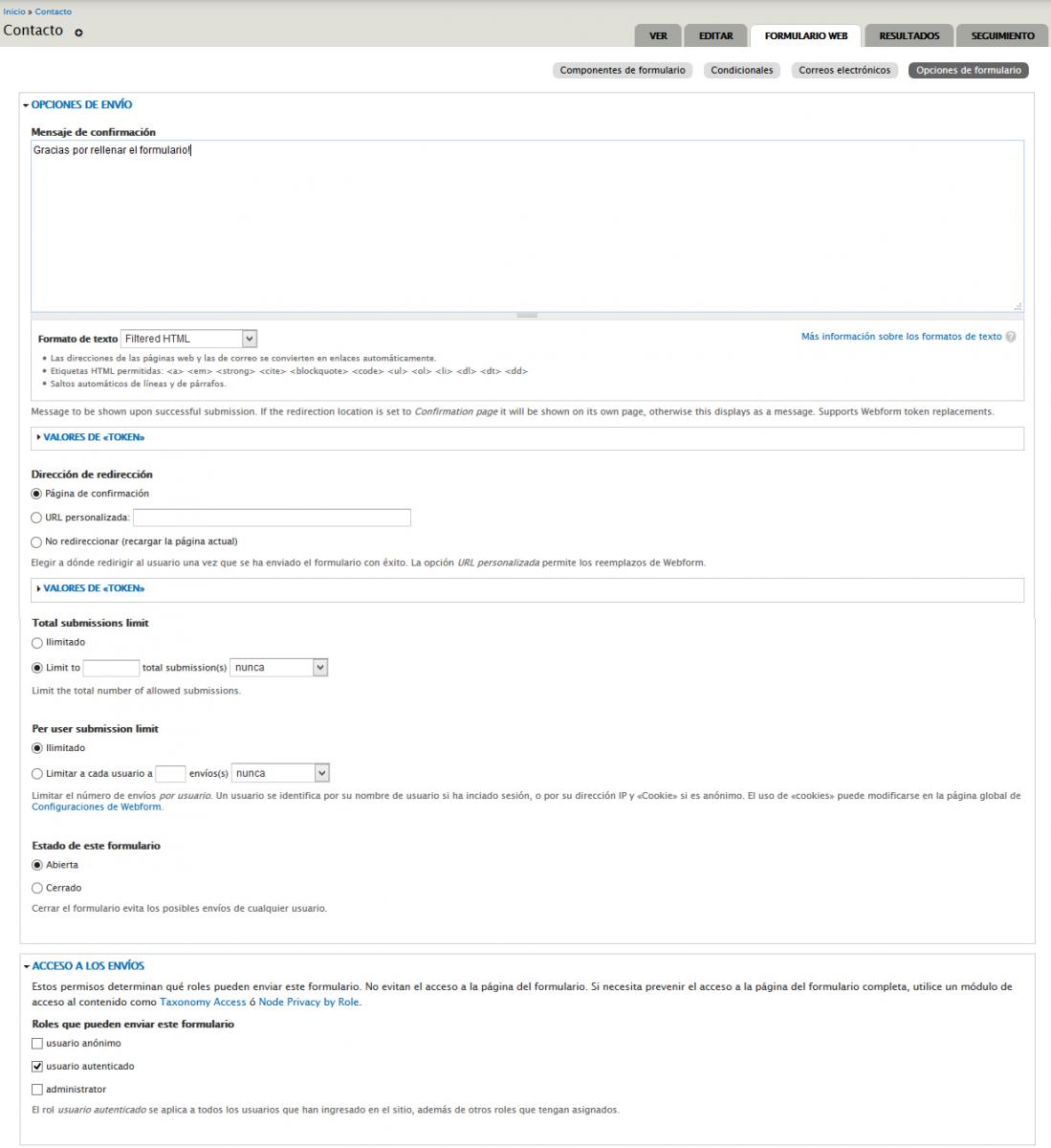
La opciones disponibles para esta subpestaña son las siguientes:
- Mensaje de confirmación: Es el mensaje que se mostrará al usuario cuando envíe el formulario.
- Dirección de redirección: Se puede elegir entre tres comportamientos que puede tener el formulario cuando se envía. Con Página de confirmación el usuario verá una página en la que se muestra el mensaje especificado en la opción anterior. Con URL personalizada podemos indicar una dirección URL a donde se redireccionará al usuario tras el envío. Con No redireccionar el usuario verá cómo se recarga la página actual del formulario.
- Límite de envíos: Permite limitar el número de veces que un formulario podrá ser enviado por un usuario. El límite puede ser temporal (por ejemplo, que el usuario sólo pueda enviar el formulario 1 vez por día). Para controlar de qué usuario se trata, Webform hace uso tanto del registro de usuario como de la IP y las cookies (si las hemos permitido en la configuración global del módulo).
- Estado de este formulario: Podemos elegir que esté cerrado o abierto. Un formulario cerrado se muestra al usuario pero no permite ningún envío.
- Roles (Acceso a los envíos): que pueden enviar este formulario. Indicamos en este apartado los roles que deben tener los usuarios para poder enviar el formulario.
Activar vista previa: Permite añadir una página para obtener una vista previa del formulario antes de enviarlo.
En Opciones avanzadas tenemos los siguientes campos:
- Disponible como bloque: Al activar esta opción se creará un bloque que contendrá el formulario. De esta forma podremos colocar el formulario en cualquier región del sitio.
- Mostrar botón de "Guardar borrador": Permite a los usuarios que están completando un formulario, guardar un borrador, sin necesidad de haber rellenado todos los campos. El usuario podrá retomar el formulario en el mismo punto en otro momento. Esta opción es especialmente útil cuando el formulario es muy amplio y exige un tiempo considerable para su envío (por ejemplo, una encuesta con varias páginas de opciones).
- Guardar automáticamente como borrador entre páginas cuando hay errores de validación: En el caso que exista un error de validación, i está seleccionada y el formulario tiene varias páginas, cada vez que un usuario pase de una página a otra se guardará el borrador.
- Mostrar las notificaciones sobre envíos anteriores: Si está marcada y un usuario ya ha enviado un formulario, cuando acceda a él posteriormente se le mostrará un mensaje indicándoselo. Esta opción no impide el reenvío del formulario, que se controlará con la opción Límite de envíos.
- Confidential submissions: En el caso que esté seleccionado, no se guardará la IP de usuario que ha hecho el envío del formulario.
- Etiqueta del botón de envío: Por defecto el botón de envío del formulario muestra el texto Enviar. Si queremos que tenga otro texto podemos especificarlo aquí (por ejemplo: Enviar solicitud, Guardar encuesta, etc.).
Resultados
Webform guarda en su base de datos todos los datos enviados para cad formulario. Para consultar los envíos se tendrá que acceder a la pestaña Resultados, siempre que accedemos a ellos con un usuario con los permisos necesarios para poder acceder.
Dentro de la pestaña Resultados encontraremos cinco subpestañas y que se detallan a continuación:
- Envíos: Se mostrarán aquí todos los envíos realizados por los usuarios, indicándose la fecha y hora, nombre de usuario y dirección IP. Desde este listado es posible ver cada envío, editarlo y eliminarlo.
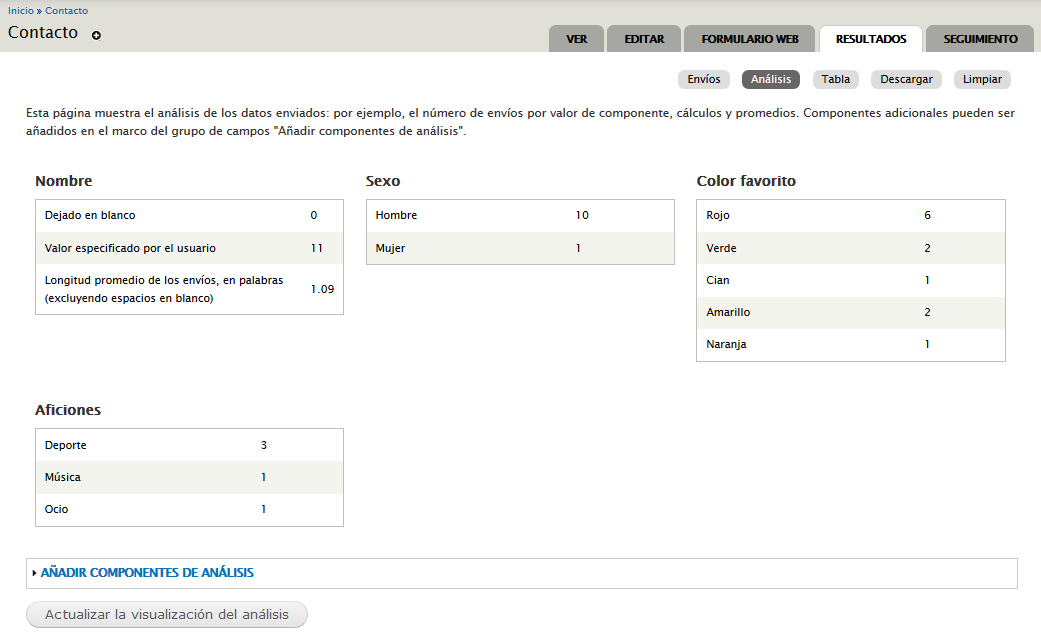
- Análisis: Aquí se muestran algunas estadísticas obtenidas de los envíos del formulario. Muestra información útil, por ejemplo, de cuántos usuarios han dejado algún campo en blanco, o cuántos usuarios han seleccionado una opción determinada, en un campo de tipo lista.
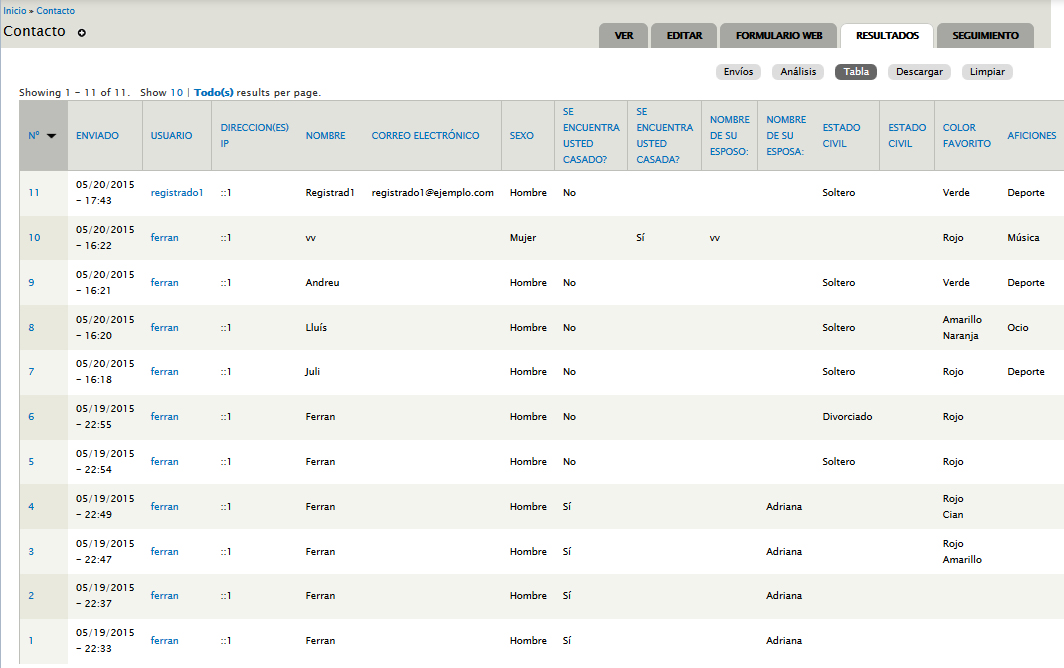
- Tabla: Aquí se mostrarán todos los valores introducidos en todos los envíos del formulario. Permite una rápida visualización de los datos introducidos, aunque la tabla que se muestra puede ser incómoda de analizar si tenemos muchos envíos.
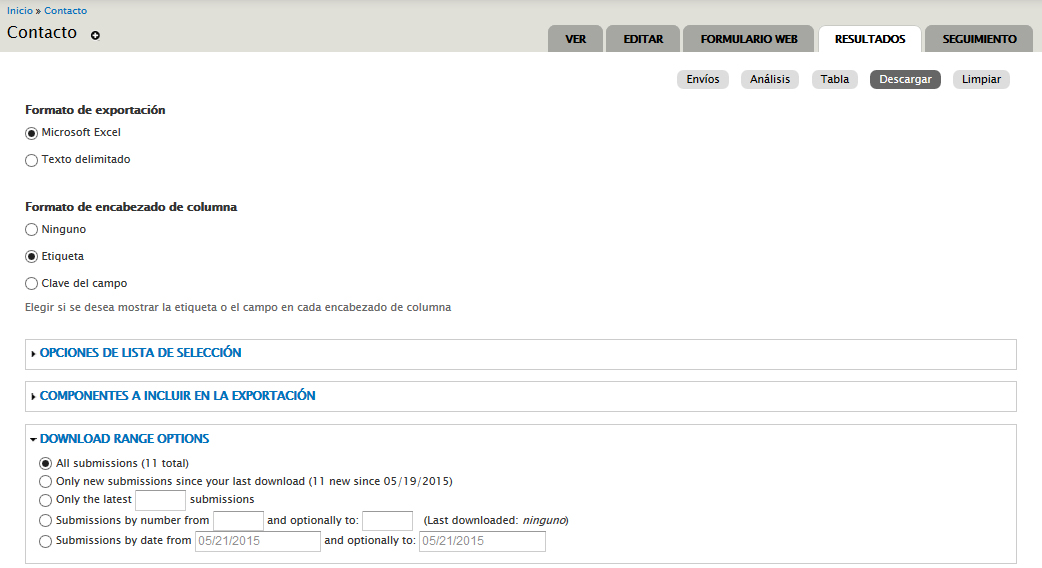
- Descargar: Podremos descargar en un archivo con formato CSV, los envíos de formulario, lo que nos permitirá trabajar con la información recopilada desde aplicaciones externas (por ejemplo, Calc de Open Office o Excel de Microsoft Office).
En Opciones de lista de selección: podremos elegir como queremos que se descarguen los datos y su presentación
En componentes a incluir en la exportación: Se podrá seleccionar los campos que queremos que se exporten
En Download Range Options (Rango de opciones de la descarga): Se podrá seleccionar el rango de datos que queremos para la exportación en función de:
- Todos.
- Los últimos desde la última descarga.
- Los X últimos.
- De X hasta Y.
- Desde la fecha hasta la fecha.
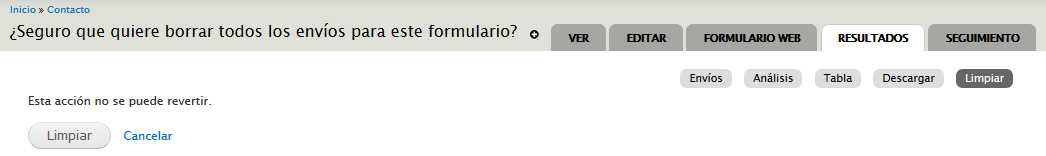
- Limpiar: Permite eliminar, en una sola acción, todos los envíos del formulario. Esta orden es irreversible. No se podrá recuperar los datos.
Permisos:
Webform añade a Permisos los siguientes permisos:
Como recordatorio, para acceder a los permisos accederemos desde el siguiente enlace:
Administración->Usuarios->Permisos
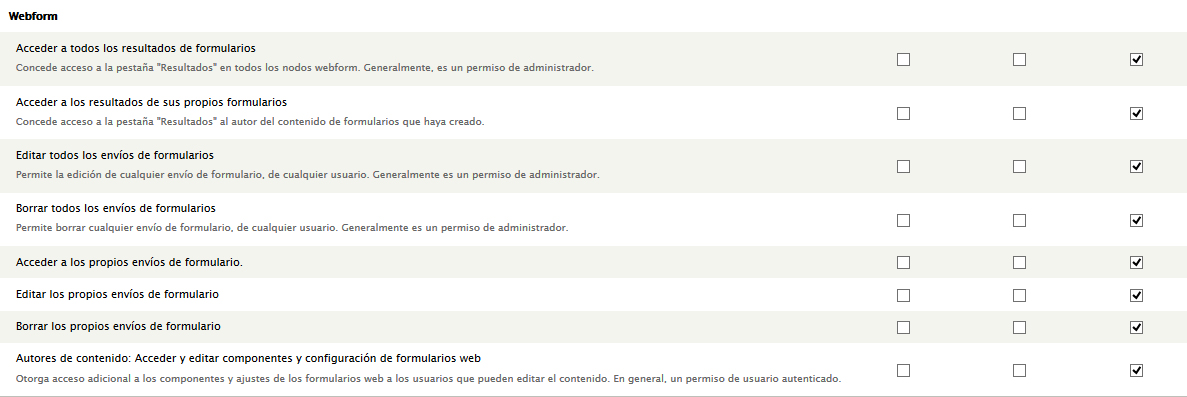
- Acceder a todos los resultados de formularios: Este permiso da acceso a la pestaña Resultados de todos los nodos de tipo Webform.
- Acceder a los resultados de sus propios formularios: El usuario podrá acceder a la pestaña Resultados de los formularios que haya creado.
- Editar todos los envíos de formularios: Permite editar los envíos de cualquier usuario en cualquier formulario.
- Borrar todos los envíos de formularios: Permite eliminar cualquier envío de formulario.
- Acceder a los propios envíos de formulario: Un usuario registrado podrá ver sus envíos de formulario.
- Editar los propios envíos de formulario: Un usuario registrado podrá editar sus envíos de formulario.
- Borrar los propios envíos de formulario: Un usuario registrado podrá borrar sus envíos de formulario.
- Autores de contenido: Acceder y editar componentes y configuración de formularios web: Otorga acceso adicional a los componentes y ajustes de los formularios web a los usuarios que pueden editar el contenido. En general, un permiso de usuario autenticado. usuario anónimo: Autores de contenido: Acceder y editar componentes y configuración de formularios web.
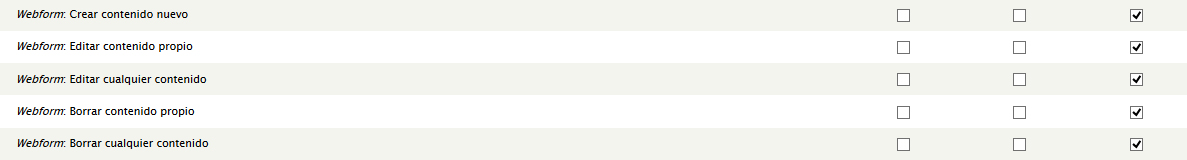
Al crearse el tipo de contenido Webform, también serán de aplicación los permisos correspondientes en el módulo Node. Que en función del rol específico, el usuario podrá crear, editar y borrar contenidos del Node vinculados al Webform.
Validación de campos de formulario
La validación de un formulario resulta imprescindible a la vez que tediosa. Aunque existen tantas posibles comprobaciones como elementos de formulario diferentes, algunas comprobaciones son muy habituales.
El módulo Webform Validation permite incorporar validaciones a cada componente de nuestro formulario, desde aquellas más habituales hasta aquellas personalizadas mediante la utilización de expresiones regulares.
Se puede descargar el módulo desde el enlace siguiente:
http://drupal.org/project/webform_validation
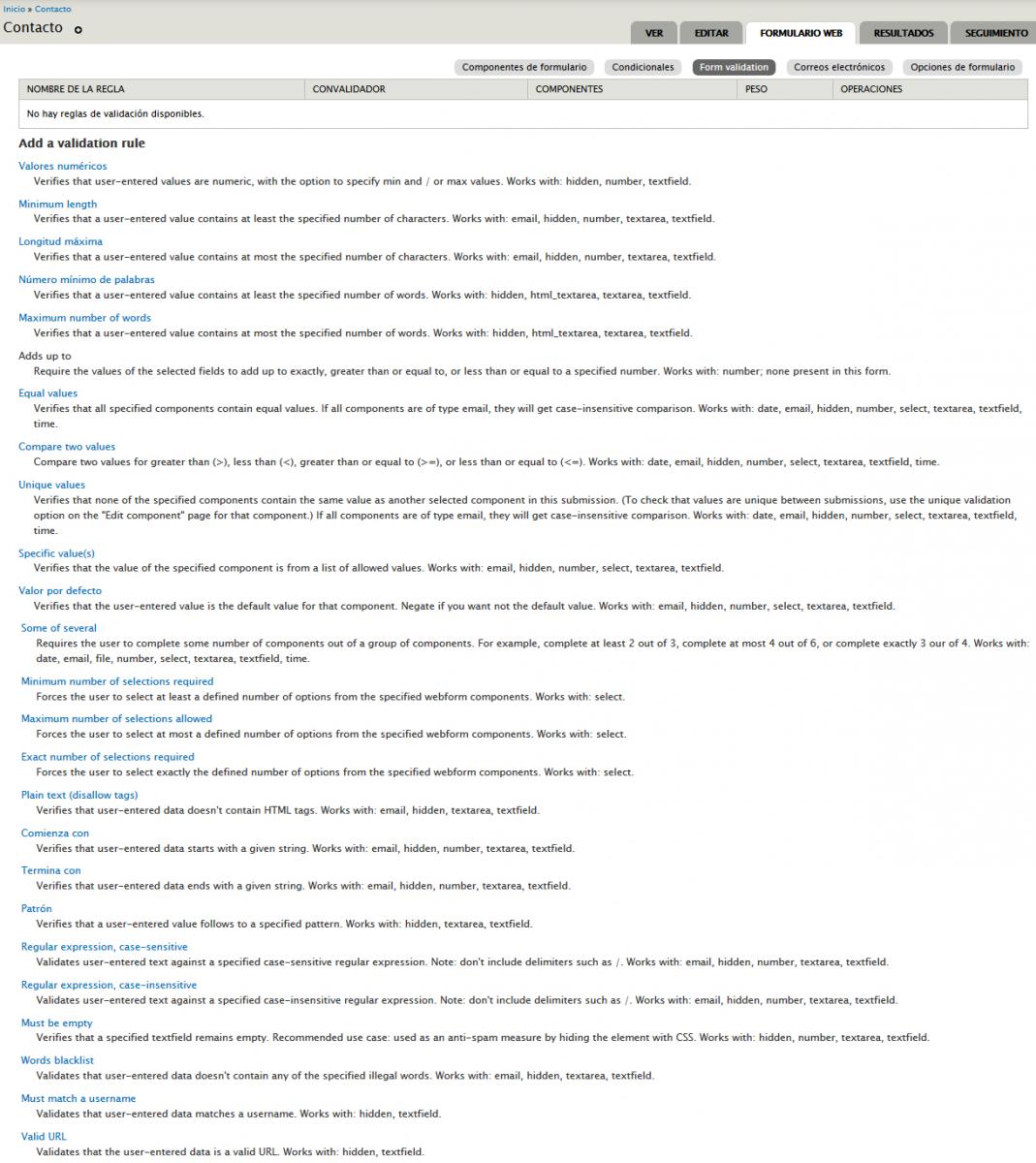
Una vez instalado y activado, el módulo añadirá una subpestaña adicional, Form validation, bajo la pestaña Formulario web de cada nodo de tipo de Webform.
Las reglas disponibles son:
- Valores numéricos (Numeric values): El valor introducido debe ser numérico. Opcionalmente se puede especificar un rango de valores permitidos.
- Longitud mínima (Minimum length): Número mínimo de caracteres que debe contener un campo.
- Longitud máxima (Maximum length). Número máximo de caracteres que debe contener un campo.
- Número mínimo de palabras (Minimum number of words): Número mínimo de palabras que debe contener un campo.
- Número máximo de palabras (Maximum number of words): Número máximo de palabras que debe contener un campo.
- Valores equivalentes (Equal values): Comprueba que en diferentes campos se ha seleccionado o escrito el mismo valor. Por ejemplo, cuando queremos que el usuario repita el email o la contraseña.
- Valores únicos (Unique values): Comprueba que los componentes seleccionados no contienen valores repetidos.
- Compara dos valores (Compare two values): Comparar dos valores para mayor que (>), menor que (<), mayor o igual que (> =), o menos que o igual a (<=). Funciona con: fecha, correo electrónico, oculto, número, seleccionar, textarea, campo de texto, el tiempo.
- Valor específico (Specific value): Comprueba que el componente seleccionado tiene un valor específico.
- Valor por defecto: Verifica que el valor introducido por el usuario es el valor por defecto para ese componente.
- Algunos de varios (Some of several): Requiere el usuario para completar cierto número de componentes de un grupo de componentes. Por ejemplo, completa al menos 2 de cada 3, completa como máximo 4 sobre 6
- Número mínimo de selecciones requerido (Minimum number of selections required): En las listas de selección podemos indicar que el usuario tenga que seleccionar un número mínimo de elementos.
- Número máximo de selecciones requerido (Maximum number of selections allowed): En las listas de selección podemos indicar que el usuario tenga que seleccionar un número máximo de elementos.
- Número exacto de selecciones requerido (Exact number of selections required): En las listas de selección podemos indicar que el usuario tenga que seleccionar un número exacto de elementos.
- Texto plano (Plain text (disallow tags): Verifica que el texto introducido no contiene etiquetas HTML.
- Comienza con: Verifica que los datos introducidos por el usuario comienza con una cadena dada. Funciona con: correo electrónico, oculto, número, área de texto, campo de texto.
- Termina con: Verifica que los datos introducidos por el usuario termina con una cadena dada. Funciona con: correo electrónico, oculto, número, área de texto, campo de texto.
- Patrón: Verifica que un valor introducido por el usuario sigue a un patrón determinado. Funciona con: oculto, textarea, campo de texto.
- Expresión regular case-sensitive y Expresión regular case-insensitive: Valida el texto introducido por el usuario con una expresión regular diferenciando o no mayúsculas y minúsculas en la cadena de caracteres.
- Debe estar vacío (Must be empty): Verifica que un campo está vacío.
- Lista negra de palabras (Words blacklist): Verifica que el texto introducido no contiene palabras prohibidas.
- Debe coincidir con un nombre de usuario (Must match a username): Comprueba que el valor introducido concuerda con un nombre de usuario del sitio.
- URL Válida (Valid URL): Valida que los datos introducidos por el usuario es una URL válida. Funciona con: oculto, campo de texto.
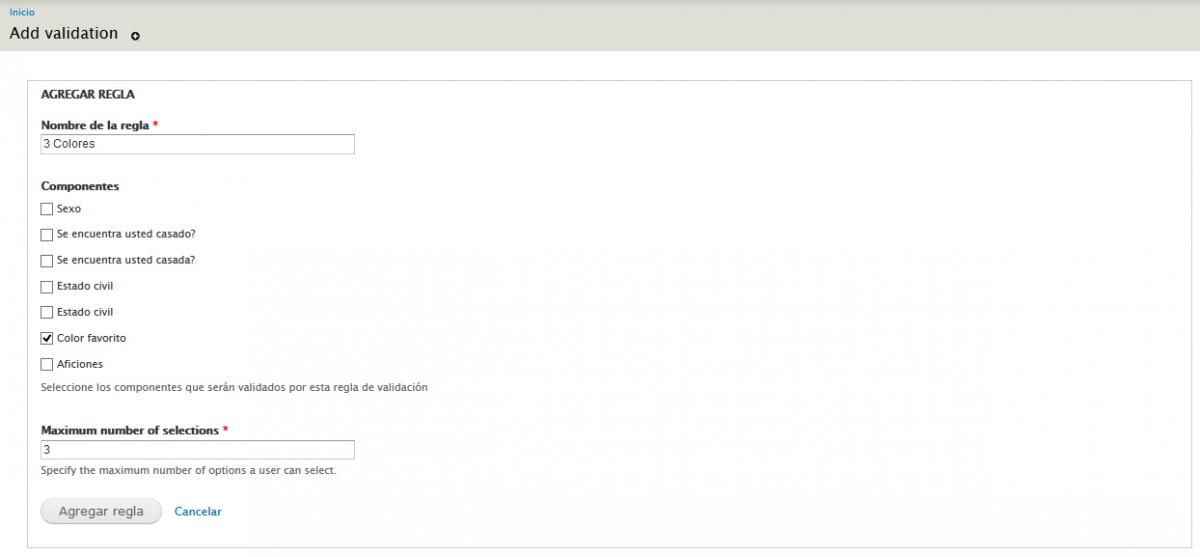
A modo de ejemplo crearemos la siguiente regla de validación:
Seleccionar 3 colores favoritos como máximo. Dada la lista de selección múltiple Colores favoritos, indicaremos al usuario que debe seleccionar 3 elementos, haciendo uso del campo Descripción del componente.
Desde Form validation agregaremos una regla Número máximo de selecciones requerido (Maximum number of selections allowed).
En la configuración de la regla seleccionaremos el componente Colores favoritos y en número de selecciones (Maximum number of selections), el valor 3.