En esta unidad ampliaremos las funcionalidades de los menús del núcleo a través de los siguientes módulos adicionales:
Menu Breadcrumb, para disponer de migas de pan con cualquier menú del sitio.
Las migas de pan (breadcrumb) facilitan al usuario información sobre la estructura del sitio y el lugar exacto donde se encuentra, permitiéndole además acceder de una forma rápida a páginas o secciones previas.

Existen dos tipos principales de migas de pan:
- Migas de pan localizadoras: Estas estan ligadas a la estructura de contenidos del sitio. Informa del lugar en el que está ubicada la página y es independiente de la navegación que realice el usuario. Cuando se cargue una determinada página, la estructura de la miga de pan será siempre la misma (mientras no se haya modificado la estructura del sitio).
- Migas de pan dinámicas: Son las que estan ligadas a la navegación. Se suelen utilizar en sitios donde la información puede estar ubicada en diferentes lugares y existen múltiples caminos para llegar hasta ella. En este caso el recorrido mostrado es el seguido por el usuario, permitiéndole deshacer sus propios pasos para ir a páginas visitadas anteriormente.
El funcionamiento de las migas de pan en Drupal es el descrito en primer lugar, tratándose de migas de pan localizadoras, que muestran la localización de la página cargada como parte de una estructura de información estática.
Drupal sólo muestra las migas de pan para las páginas enlazadas desde el menú de Administración.
En el caso que no instalemos este módulo, las migas de pan que aparecen son localizadoras.
Sin embargo, si instalamos y activamos el módulo Menu breadcrumb las migas de pan mostrarán el recorrido completo del menú Mi menú hasta llegar a la página cargada.
Podemos acceder al área de administración del módulo en:
Administración->Configuración->Interfaz de usuario->Menu Breadcrumb
Algunas de las opciones disponibles son:
- Usar el menú al que pertenece la página para mostrar las migas de pan:(Use menu the page belongs to for the breadcrumb). Usar el menú al que pertenece la página en las migas de pan. Esta opción aparece marcada por defecto, ya que aporta la funcionalidad principal del módulo.
- Añadir el título de la página a las migas de pan: (Append page title to breadcrumb). Añade el título de la página actual a las migas de pan. El título se mostrará sin enlace.
- Título de página añadido como enlace: (Appended page title as an URL). Complementa la opción anterior añadiendo el título de la página actual a las migas de pan, pero con un enlace a la propia página.
- Oculta las migas de pan cuando sólo se muestra el enlace a la página de inicio: Tanto para las opciones de primer nivel como para las páginas que no están enlazadas desde ningún menú no mostrarán las migas de pan. Si no se activa esta opción siempre se mostrará un enlace a la página de inicio del sitio.
- Activar/desactivar menús: Permite activar o desactivar las migas de pan para cada uno de los menús disponibles en el sitio. Cuando un nodo está enlazado desde diferentes menús, se mostrará la miga de pan correspondiente al primer menú activo encontrado. Desde esta opción podremos también reordenar los menús para indicar el orden de preferencia de las migas de pan.
Una vez configurado el módulo, para todas los contenidos enlazados desde los menús activados, se mostrarán correctamente las migas de pan.
Custom breadcrumbs, para crear migas de pan personalizadas según el tipo de contenido.
En el caso que necesitemos que se muestren migas de pan para un determinado contenido, podemos hacer uso de este módulo.
Tras instalarlo y activarlo, comenzamos su configuración en:
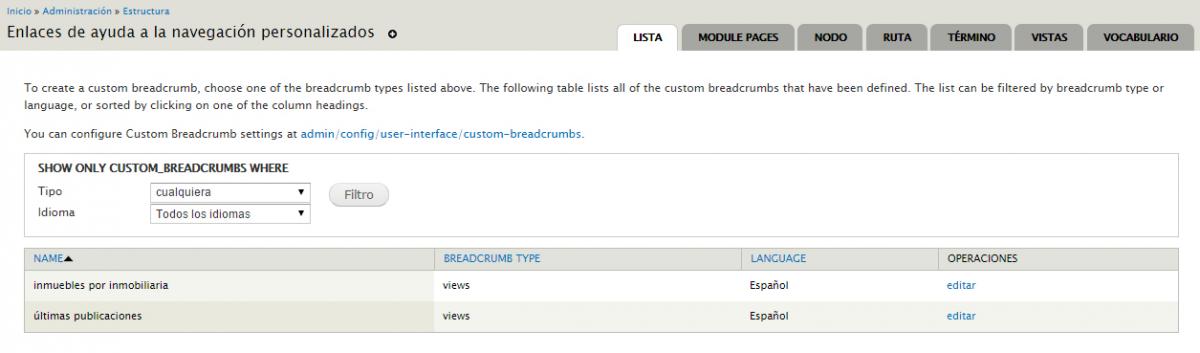
Administración->Estructura->Enlaces de ayuda a la navegación personalizados
Podremos indicar cómo se comportarán las migas de pan según el tipo de contenido del nodo. Para cada tipo de contenido podremos hacer una configuración distinta, haciendo clic en cada una de las pestañas que aparecen.
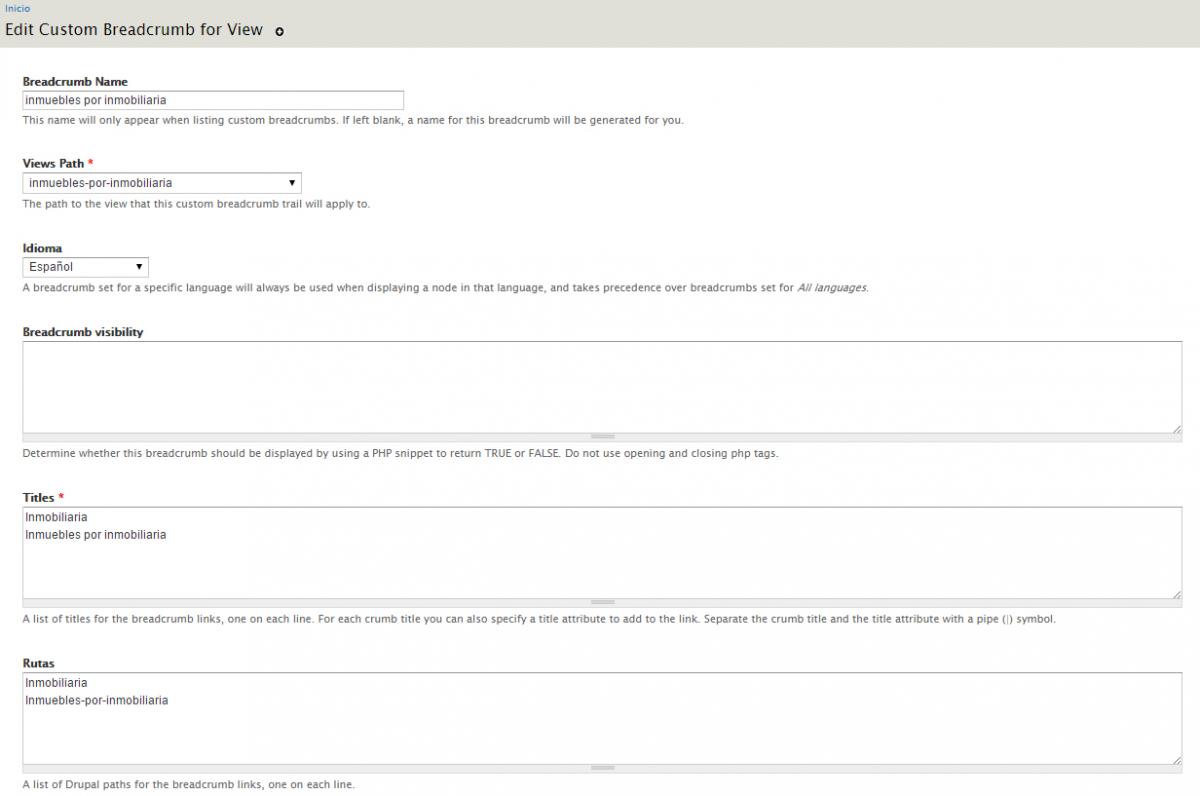
En la siguiente página podremos establecer, entre otras, las siguientes configuraciones:
- Tipo de nodo: El tipo de contenido a cuyos nodos se aplicará esta configuración de migas de pan.
- Breadcrumb visibility: Podemos insertar aquí una porción de código PHP (sin las etiquetas de comienzo y fin <?php ?>), que devuelva verdadero (TRUE) o falso (FALSE). Si el código devuelve verdadero, se aplicará esta configuración de las migas de pan. En caso contrario, no se aplicará. Este campo es opcional, si lo dejamos vacío las migas de pan personalizadas se mostrarán siempre. El código PHP sólo debe utilizarse por desarrolladores con conocimientos de programación.
- Títulos: Son los textos que aparecerán en las migas de pan, tal cual los verá el usuario. Podemos indicar una lista, con cada elemento en una línea, que se mostrarán en las migas de pan como elementos sucesivos.
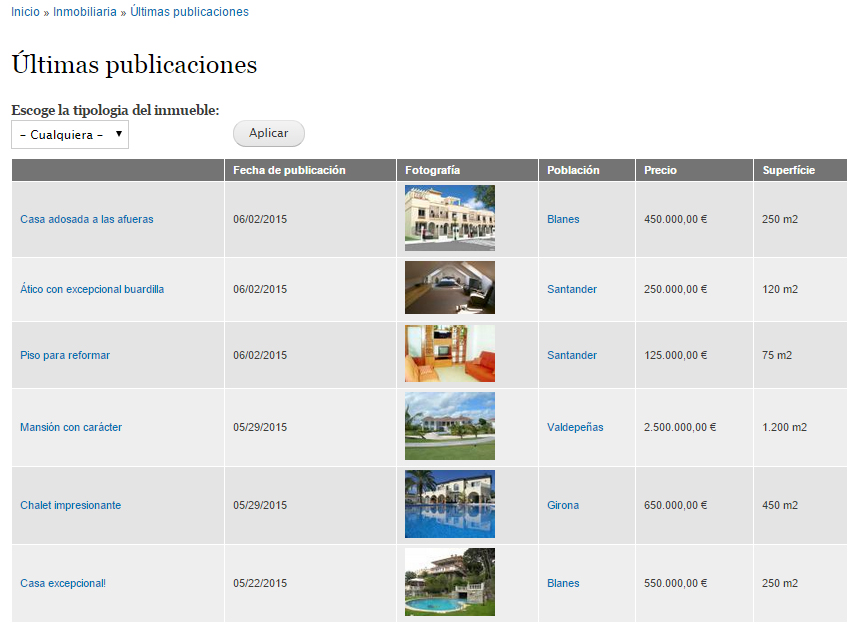
- Rutas: Para cada título que hemos insertado en el apartado anterior, debemos indicar una ruta del sistema. Podemos, por ejemplo, enlazar a la URL de una vista que hemos creado en una unidad anterior, Últimos inmuebles publicados.
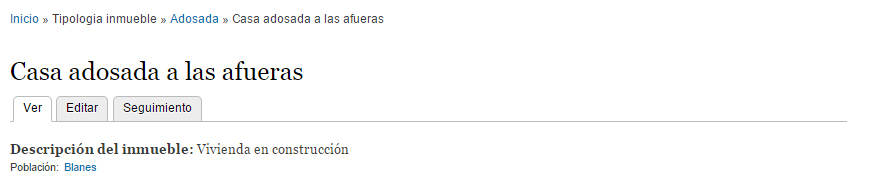
Una vez guardada la configuración podremos comprobar el funcionamiento de las migas de pan personalizadas accediendo a cualquier nodo del tipo establecido.
Menu Attributes es un módulo que añade atributos adicionales a los enlaces de menú.Internamente estos atributos se añaden a la etiqueta del enlace (<a>) generado para el elemento de menú.
Tras su activación, podremos configurar los atributos del enlace al crear o editar un enlace de menú.
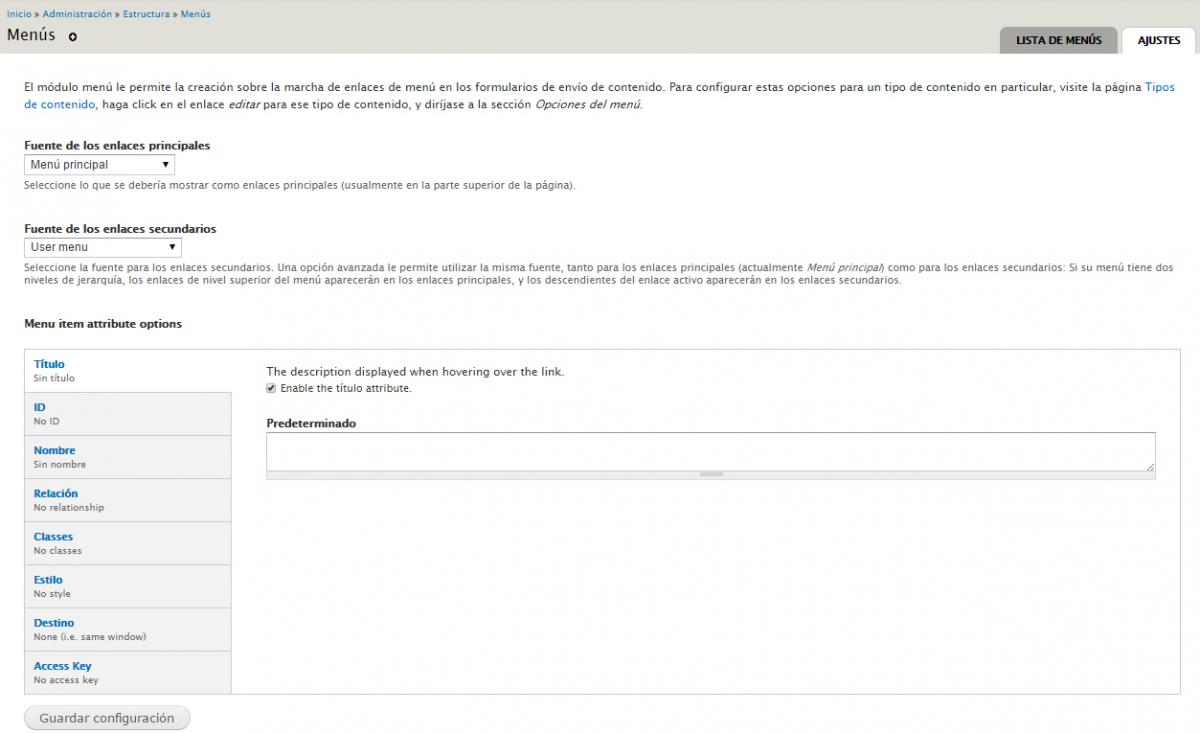
El módulo Menu Attributes dispone de un área de configuración desde donde podemos indicar qué atributos estarán disponibles. También podemos indicar un valor predeterminado para cada atributo. La configuración del módulo Menu item atributes options se encuentra en:
Administración->Estructura->Menús->Ajustes
Dispone de los siguientes atributos adicionales, que se añadirán a la etiqueta <a> del elemento de menú:
- Título: "title" Permite añadir una descripción del enlace, a través del atributo title, que se mostrará cuando se pase el cursor por encima del enlace. <a title="Enlace 1" href="/articulo1">Artículo 1</a>
- ID: Permite añadir un id a la opción para el uso de CSS o de jQuery (javascript). El atributo id asigna un identificador al elemento asociado. Este identificador debe ser único en el documento y puede ser usado para referirse a ese elemento (por ejemplo, desde CSS). Por ejemplo: <a id="enlace1" href="/articulo1">Artículo 1</a>
- Nombre: "name". Permite indicar el valor del atributo name al enlace del elemento de menú. Define un nombre único para el elemento de modo que pueda ser localizado posteriormente. Es usado para insertar marcadores de página en un documento. Por compatibilidad con XHTML se recomienda usar el atributo id en lugar de name. Por ejemplo: <a name="articulos">Artículos</a>
- Relación: "rel" Permite indicar el valor del atributo rel al enlace del elemento de menú. El atributo rel describe la relación que existe entre la página actual y la página o archivo de destino. En otras palabras, define qué significado tiene el documento referido para el documento actual. Por ejemplo: <a rel="next" href="/articulo2">Leer artículo siguiente</a> Otros valores típicos de este atributo son: start, next, prev, contents, index, chapter, section, subsection, help, etc.
- Classes: "class" Permite indicar uno o varios nombres de clases para la aplicación de estilos CSS, que se incluirán en el atributo class del enlace. Si se indican varias clases éstas deben estar separadas por un espacio. <a class="estilo-menu" href="/articulo1">Artículo 1</a>
- Estilo: "style" Permite especificar estilos CSS directamente, haciendo uso del atributo style del enlace. <a style="color: #0000FF; font-size: 12pt" href="/articulo1">Artículo 1</a>
- Destino: "target" Añade el atributo target de los enlaces, permitiendo indicar en qué página (o marco) se desea abrir la página referenciada por el elemento de menú. Es una opción muy útil para cuando se desea enlazar páginas externas al sitio abriéndolas en una nueva ventana. Por ejemplo, el valor _blank en el atributo target permite abrir la página en una ventana nueva: <a id="enlace1" href="/articulo1" target="_blank">Artículo 1</a>
- Access Key: "accesskey" Favorece la accesibilidad añadiendo atajos de teclado para los distintos elementos de menú. Establece una relación entre el elemento de menú y una tecla de carácter, permitiendo al usuario activarlo mediante esa tecla (usualmente cuando es utilizada junto con la tecla "alt"). <a accesskey="a" href="/articulo1">Artículo 1</a>
Por último mostramos el código HTML generado para un enlace de menú de navegación (Nuevo enlace 1 y Nuevo enlace 2) al que se le han asignado unos valores en los atributos, concretamente el style.
Special Menu Items, para crear elementos de menú sin enlace, a modo de separadores o categorías.
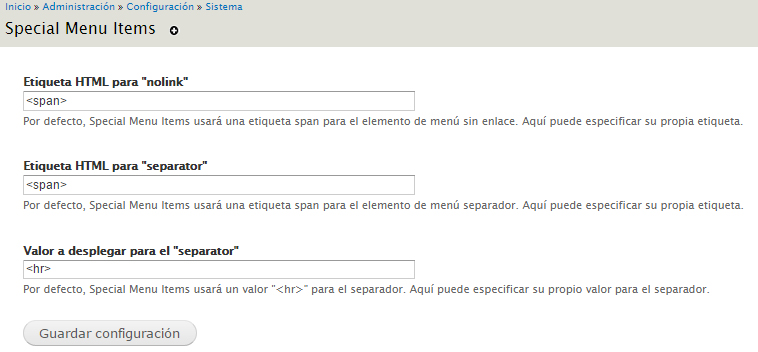
Una vez instalado y activado podremos acceder a la configuración del módulo desde: Administración->Configuración->Sistema->Special Menu Items
Las opciones disponibles son:
- HTML tag for "nolink": Permite indicar otra etiqueta HTML (por defecto es <span>) para poder así definir estilos CSS personalizados.
- HTML tag for "separator": Permite indicar otra etiqueta HTML (por defecto es <span>) para poder así definir estilos CSS personalizados.
- Value to be displayed for the "separator": Por defecto el separador se mostrará como una línea horizontal <hr>, siendo posible cambiarlo por otro valor.
Cuando se crea un elemento de menú (dentro de cualquier menú del sitio), podemos indicar en la Ruta, los siguientes valores:
- <nolink>: Permite crear un elemento de menú sin enlace.
- <separator>: Permite crear un separador
El resultado sería aproximadamente como la siguiente captura:
Construcción de submenús con Menu Block
El módulo menu_block permite crear bloques de menú a partir de otros menús. Para la creación y gestión de los bloques de menú seguiremos la siguiente ruta:
Administración->Estructura->Bloques->Add menu block
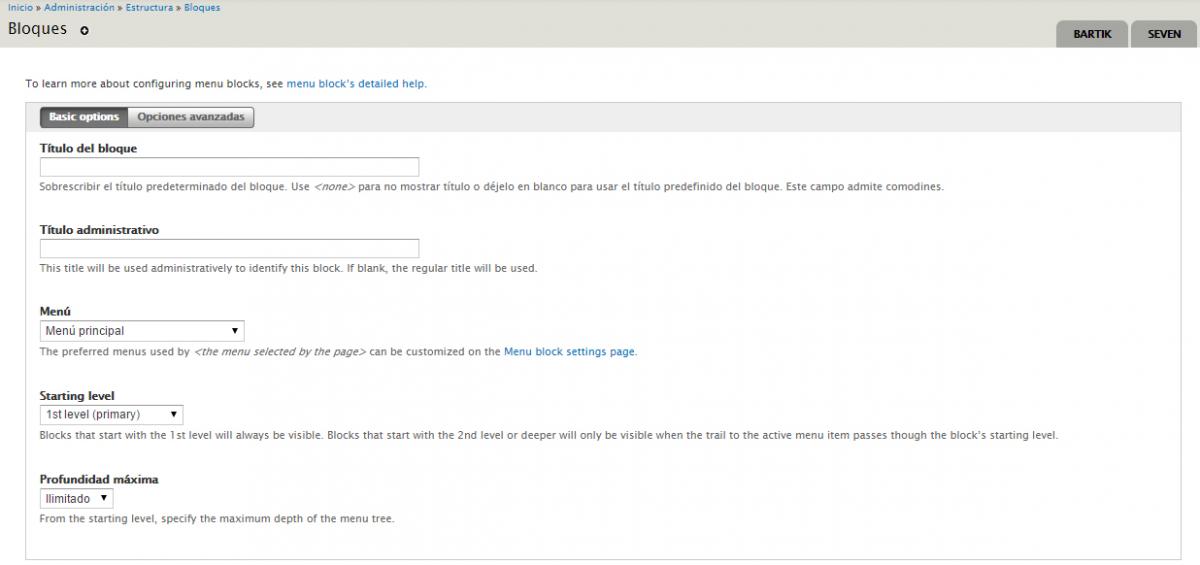
Las opciones básicas disponibles son:
- Título del bloque: Sirve para Sobrescribir el título predeterminado del bloque. Usar <none> para no mostrar título o dejarlo en blanco para usar el título predefinido del bloque. Este campo admite comodines.
- Título administrativo: Nombre del bloque en el listado de administración de bloques.
- Menú: Permite seleccionar el menú a partir del cual se generará el bloque de menú
- Nivel inicial (Starting level): Si seleccionamos primer nivel (1st level) el bloque se mostrará siempre, de lo contrario sólo se mostrará cuando corresponda, en función del nivel seleccionado y de la página del sitio que se esté visualizando.
- Profundidad máxima (Maximum depth): Número de niveles del menú que se mostrarán en el bloque.
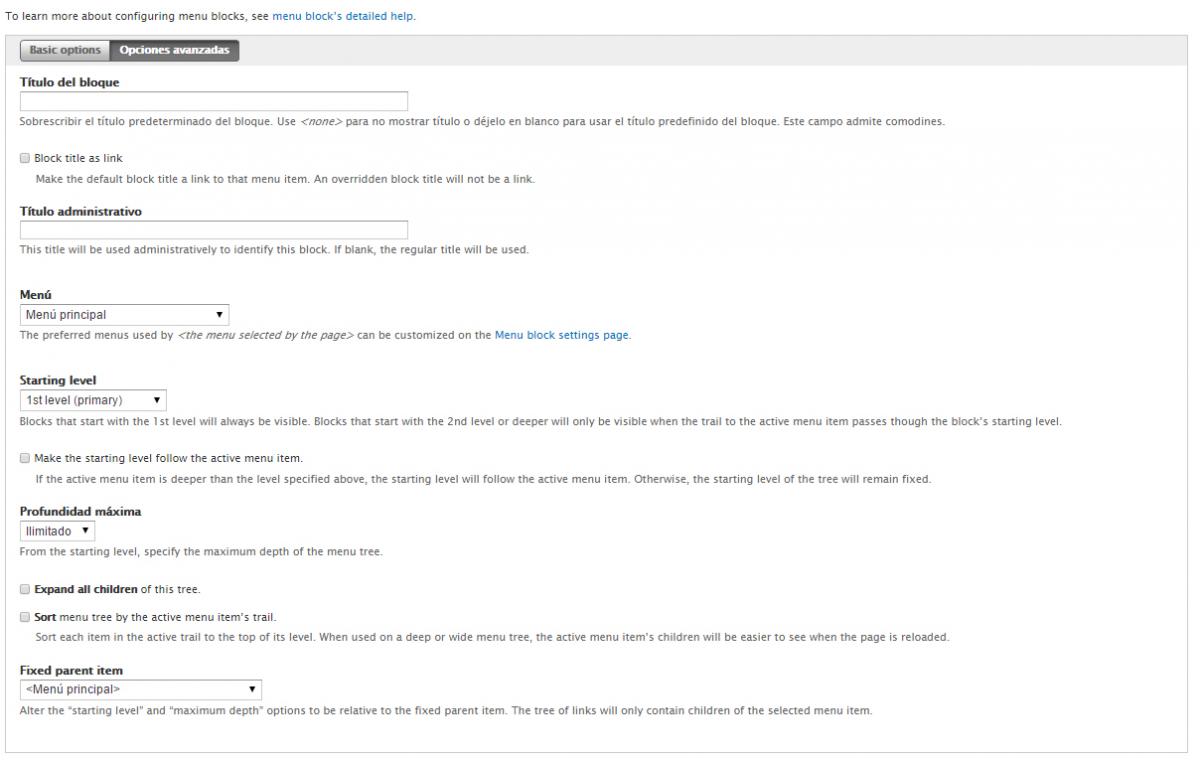
Entre las opciones avanzadas destacamos:
- Expand all children (expandir hijos): Permite expandir todos los elementos de menú.
- Sort (ordenar): Ordenar el árbol de elementos del menú.
- Fixed parent item (Elemento padre fijo): Permite partir de cualquier elemento de menú. Los valores Nivel inicial y profundidad máxima empezarán a contar desde este elemento principal, y sólo se mostrarán los elementos que estén por debajo de él.
Ejemplo:Supongamos un menú de navegación con la siguiente estructura:
- Inmuebles por inmobiliaria
- Últimas publicaciones
- Nuevo enlace 1
- Nuevo subenlace 1 (Casa adosada a las afueras)
- Nuevo subenlace 2 (Ático con excepcional buardilla)
Y queremos extraer de este menú las del Nuevo enlace 1, para que se muestren como un bloque independiente cuando carguemos un nodo de inmuebles. El ejemplo al que queremos llegar se muestra en la captura siguiente:
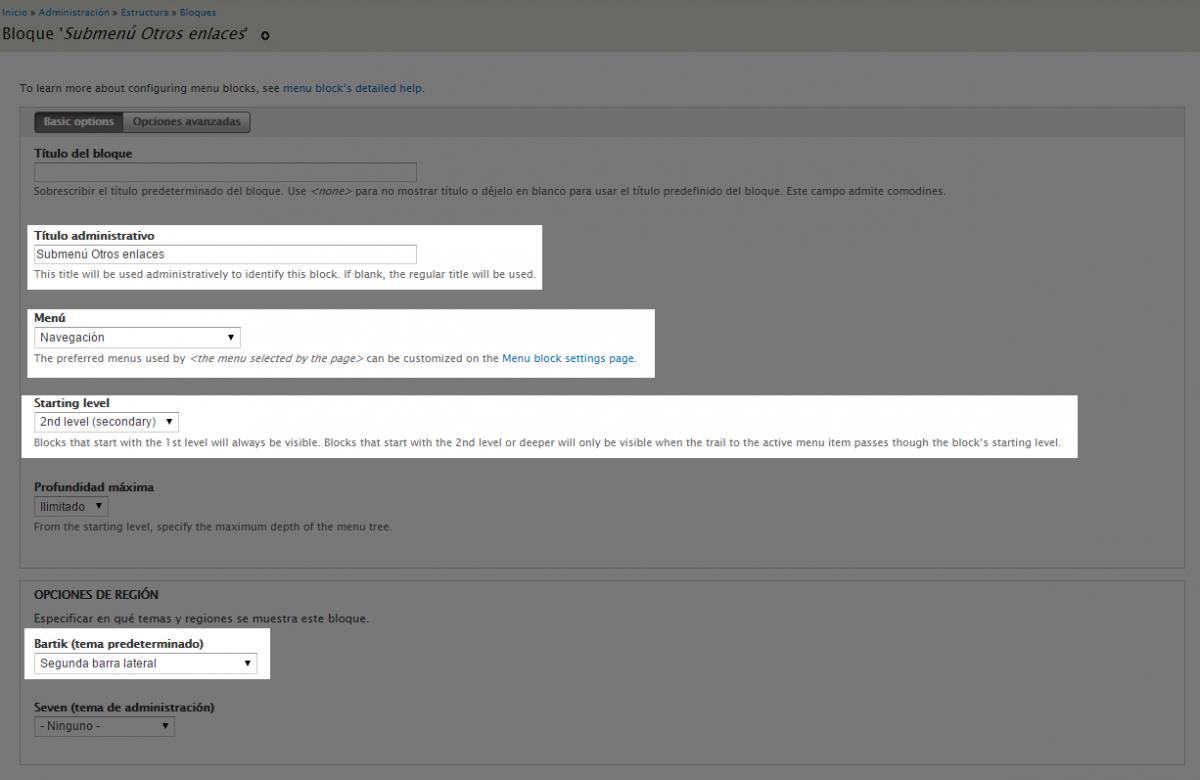
Para llegar a ello, rellenaremos los campos siguientes:
Con esto ya tendremos un submenú con todos los subenlaces que sólo se mostrarán cuando estemos navegando por los contenidos del submenú.
Mejora de la presentación de los menús
En este apartado analizaremos algunos módulos que mejoran la presentación de los menús.
Nice Menus permite crear menús desplegables y lo configuraremos el módulo desde:
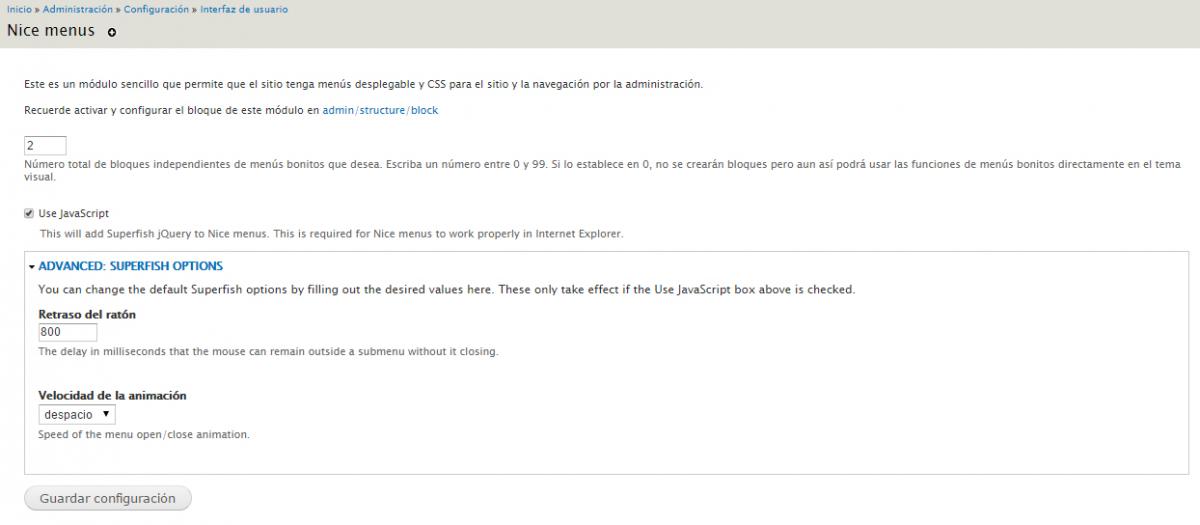
Administración->Configuración->Interfaz de usuario->Nice menus
La configuración del módulo permite seleccionar el número de bloques para menús desplegables que se crearán en el área de administración de bloques, hasta un máximo de 99. Activando el uso de javascript podremos incorporar efectos de animación al plegar y desplegar el menú.
Una vez ajustados estos parámetros, se crearán automáticamente tantos bloques Nice Menus como se haya indicado y que estarán disponibles en el área de administración de bloques e identificados con la etiqueta (Nice Menu).
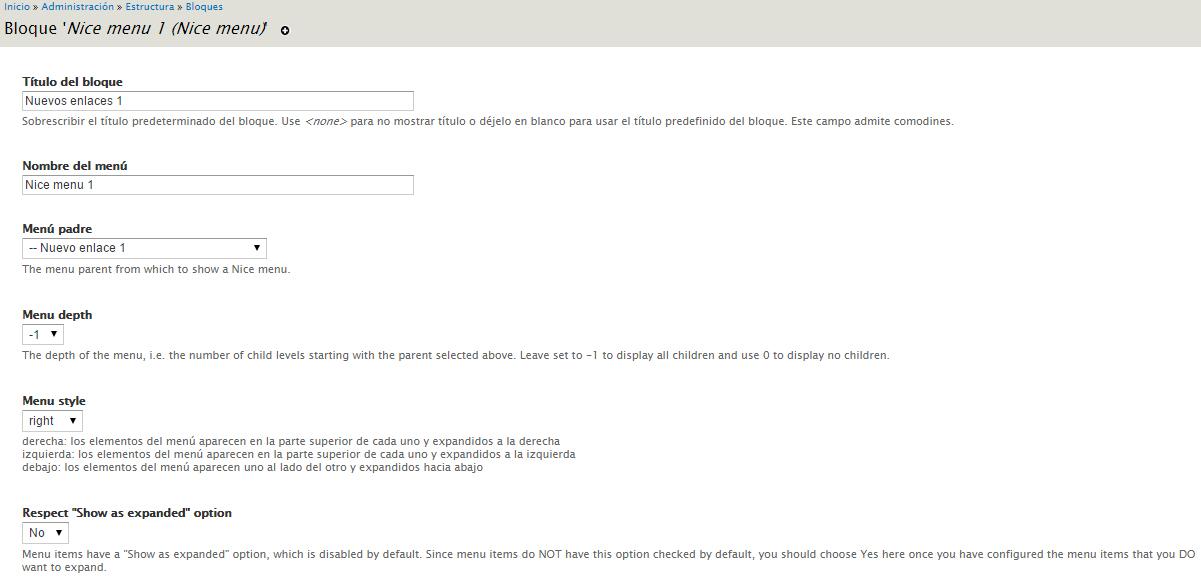
Accediendo a la configuración del bloque creado podremos modificar el nombre del menú e indicar el menú (de los creados previamente en el sitio) que queremos convertir en desplegable, además de la orientación, que puede ser:
- right: Despliega los elementos del menú hacia la derecha (para un menú ubicado en la columna izquierda del sitio).
- left: Despliega los elementos del menú hacia la izquierda (para un menú ubicado en la columna derecha del sitio).
- down: Despliega los elementos del menú hacia abajo (para un menú horizontal colocado, por ejemplo, en la cabecera).
Ten en cuenta que una vez creado y activado un menú de tipo Nice Menu, debemos desactivar el menú "normal", ya que lo contrario se mostrarán los dos.
Por último, en la captura se muestra un ejemplo de menú desplegable hacia la derecha (right) haciendo uso del módulo Nice Menus.
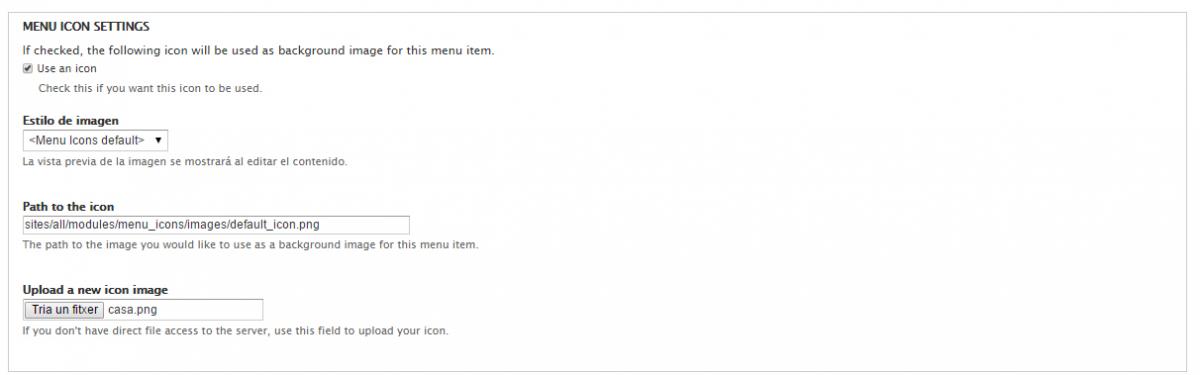
Además con el módulo Menu Icons podremos añadir iconos en los enlaces de un menú.
Una vez instalado y activado, podremos acceder a su configuración desde: Administración->Configuración->Interfaz de usuario->Menu Icon Settings
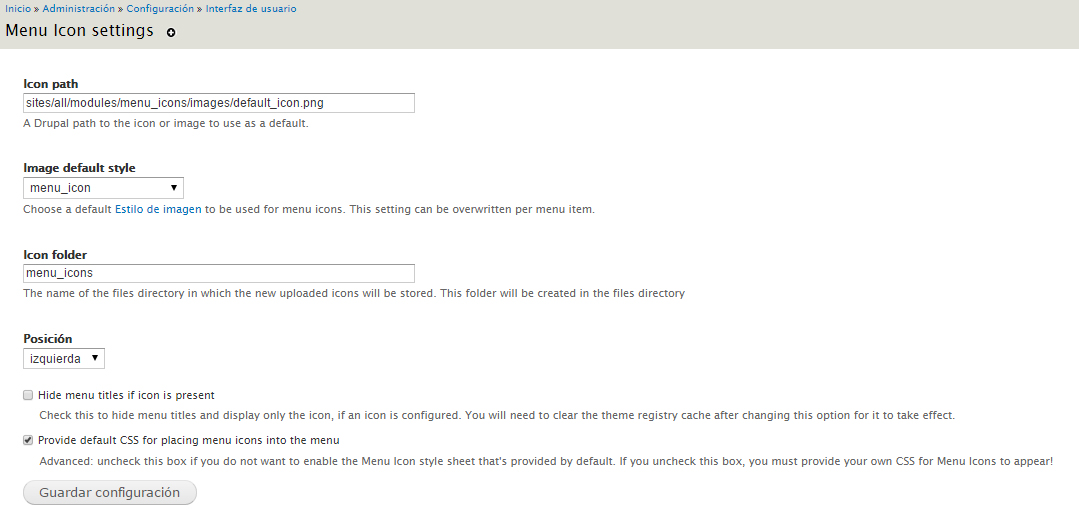
Las opciones de configuración del módulo son:
- Ruta de icono (Icon path): Ruta a la imagen que se usará por defecto.
- Estilo de imagen por defecto (Image default style): Sobre los iconos asociados a los enlaces se pueden aplicar estilos de imagen. Desde esta opción podemos indicar un estilo de imagen por defecto.
- Carpeta de iconos (Icon folder): Carpeta donde se almacenarán las imágenes subidas.
- Posición: La posición de la imagen puede ser a la izquierda (left) o a la derecha (right) del enlace de menú.
Módulo Administration Menu
El módulo Administration Menu aporta un menú desplegable más completo, con todas las opciones, subopciones y pestañas de administración.
Una vez instalado y activado, podremos acceder a su configuración desde:
Administración->Configuración->Administración->Menú de administración
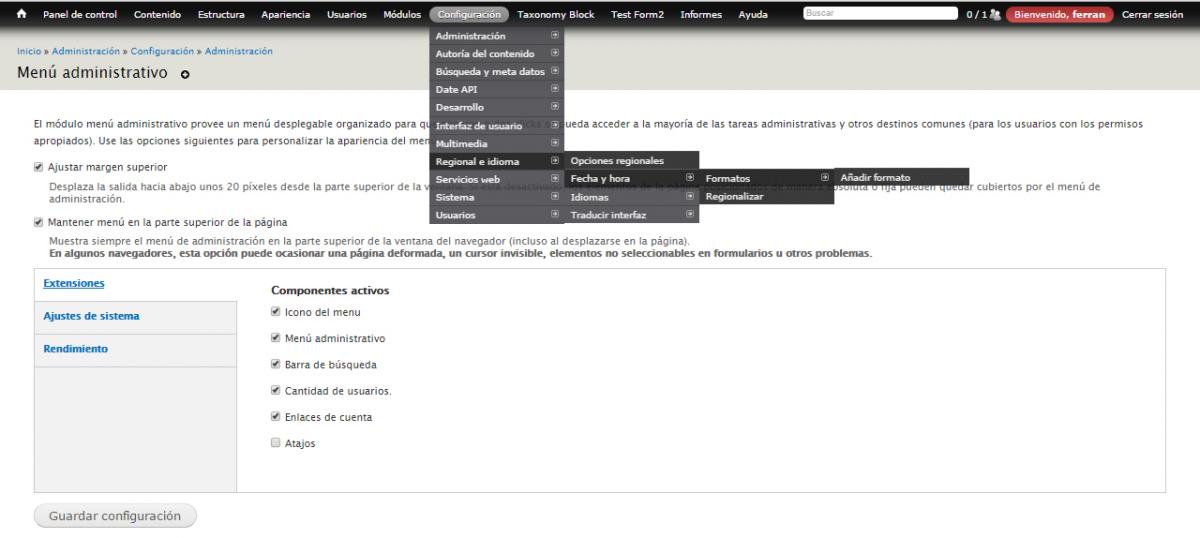
Dos de las opciones básicas de configuración del menú de administración son:
- Ajustar margen superior: Añade un ancho de 20px para que el menú de administración no se solape con el sitio.
- Mantener menú en la parte superior de la página: Mantiene el menú siempre visible, aunque hagamos scroll en la página.
Para desactivar el menú de administración original, tendremos que desactivar el módulo Toolbar del núcleo de Drupal.
En la captura se muestra el menú de administración en funcionamiento.