Ya sea para realizar un registro de acceso en una web, para ingresar datos, o hacer una consulta, los formularios web se utilizan muy a menudo. Drupal, dispone de un módulo para construir, diseñar y validar dichos formularios: el Webform. Ideal para elaborar formularios web de todo tipo: de contacto, encuestas, pedidos, reservas…
Instalación y configuración de Webform
El módulo Webform se puede descargar e instalar desde:
http://drupal.org/project/webform
Para su correcto funcionamiento, el módulo Webform precisa de los módulos Chaos y Views.
Una vez instalado y activado, se podrá configurar los parámetros generales de Webform accediendo a:
Administración->Configuración->Autoría del contenido->Configuración de Webform
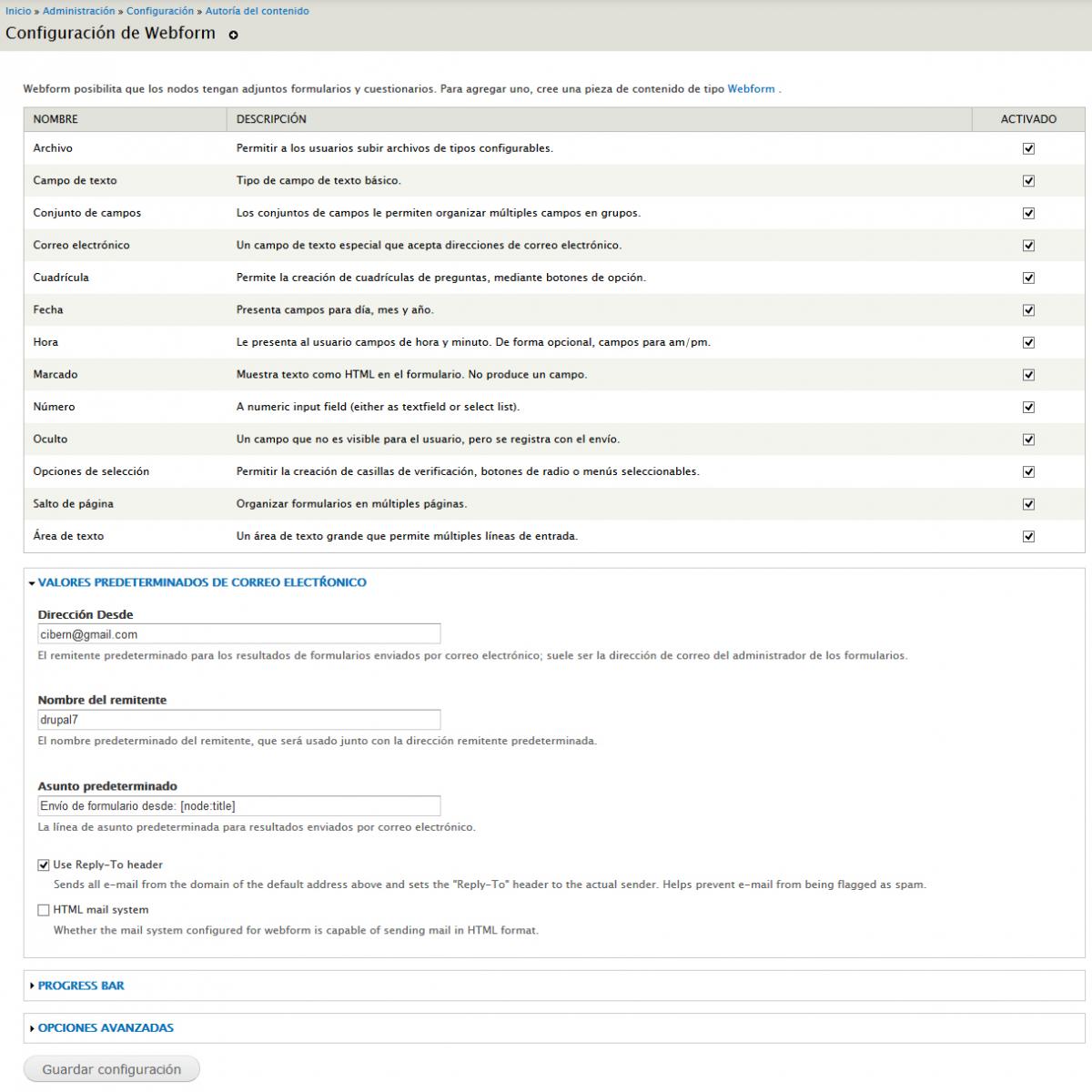
El primer apartado que nos aparece se podrá seleccionar aquellos campos del formulario que posibilitaremos al módulo a incluir, es decir, sus Componentes. Si se mantienen todos seleccionados significará que Webform podrá acceder a todos los componentes. Para desactivar un componente solo se tendrá que seleccionar aquel que no nos interese disponer.
En Valores predeterminados de correo electrónico se permite definir los valores predefinidos para los envíos por email asociados al formulario. Estos valores se podrán modificar a medida que configuremos cada formulario.
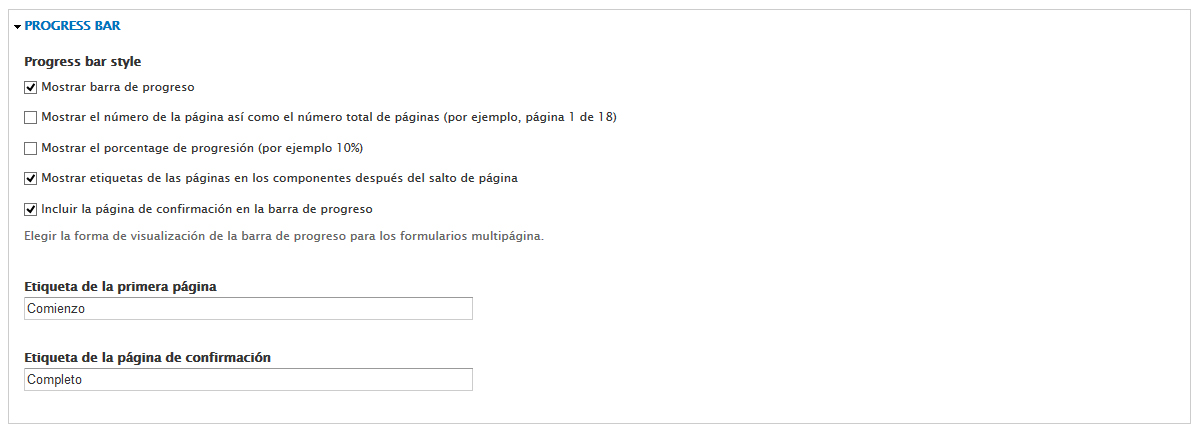
En Progress Bar podremos configurar aspectos de diseño y características en caso que el formulario web esté dividido en secciones o sea multipágina.
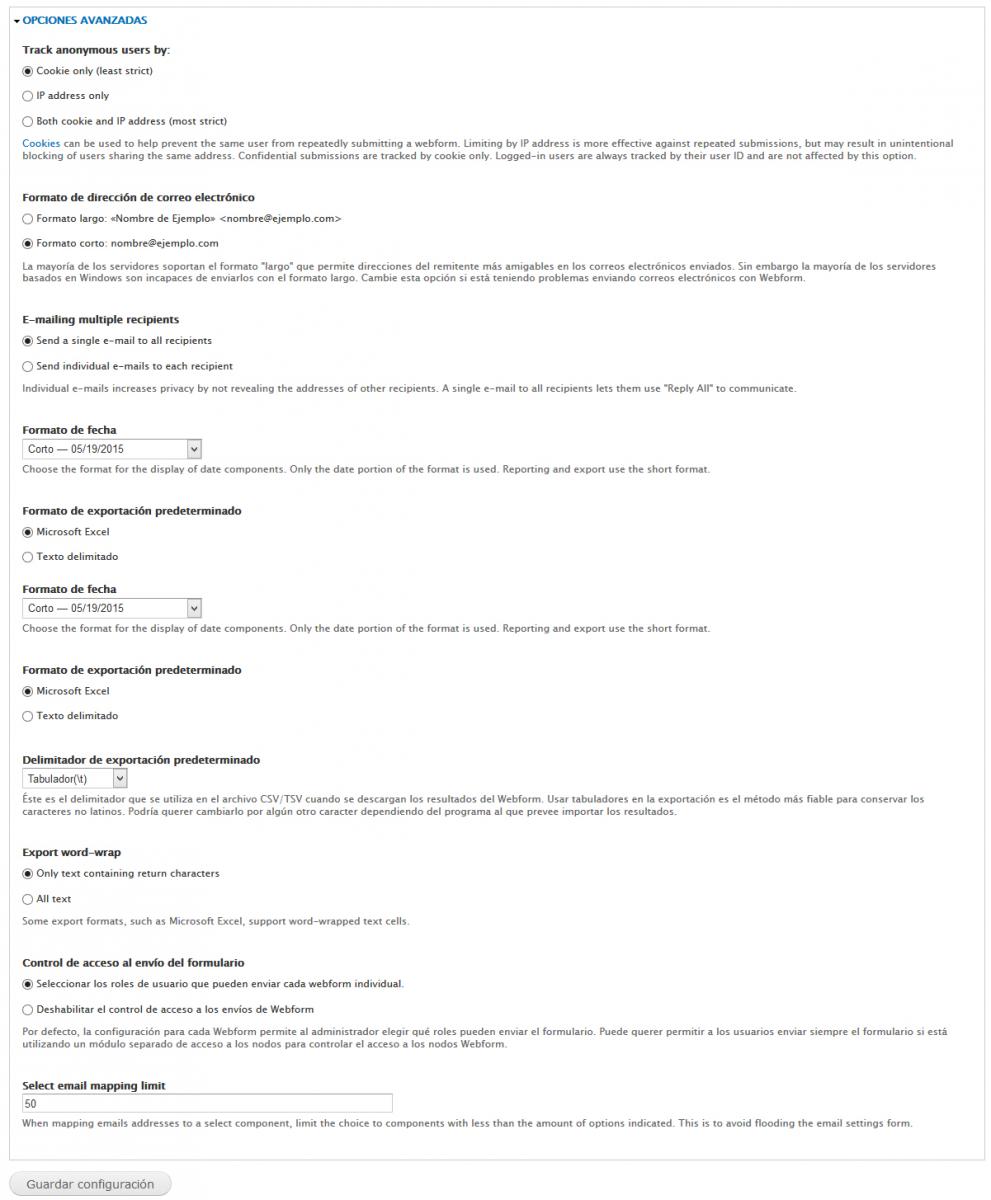
En Opciones avanzadas tendremos varios campos que se comentan a continuación:
- Seguimiento de usuarios anónimos (Track anonymous users by) Las galletas (cookies) pueden usarse para evitar que el mismo usuario envíe repetidamente el mismo formulario. Esta característica no se necesita para limitar los envíos del formulario por usuario, pero puede incrementar la precisión en algunas situaciones Además de las galletas, Webform también utiliza las direcciones IP y los nombres de usuario para prevenir los envíos reiterativos. Así pués en este campo podemos seleccionar las opciones:
- Solo galletas (menos restrictiva).
- Solo IP.
- Usar galletas y IP (más restrictiva).
- Formato de dirección de correo electrónico. Podemos elegir entre el Formato largo, con el que se incluye un Nombre además de la dirección de correo electrónico: «Nombre de Ejemplo» <nombre@ejemplo.com> , o el Formato corto, con sólo la dirección de correo: nombre@ejemplo.com. El método largo puede no ser compatible con todos los servidores, especialmente algunos basados en Windows.
- E-mailing multiple recipients: Los correos electrónicos individuals aumentan la privacidad al no revelar las direcciones de otros destinatarios. En este caso seleccionaremos la segunda opción: Send individual e-mails to each recipient.
- Formato de fecha: Servirá para seleccionar el formato de fecha a visualizar en aquellos campos que ser requiera el campo fecha.
- Formato de exportación predeterminado y Delimitador de exportación predeterminado. Ambos parámetros permiten configurar la exportación de datos, que se realiza en formato CSV. El delimitador de exportación es el carácter que separará los campos que componen el formulario, para que el fichero que se puede descargar con los resultados de los envíos sea fácilmente interpretable por otros programas.
- Export word-wrap: Algunos formatos de exportación, como Microsoft Excel, soportan celdas de texto de palabras.
- Control de acceso al envío del formulario. Permite restringir el envío de los formularios según el rol del usuario (opción por defecto y recomendada). Se indicará en cada formulario qué roles podrán enviar el formulario.
- Select email mapping limit: Permite limitar el número de selecciones en aquellos campos que se precise la selección de correos electrónicos.
Los componentes del módulo Webform
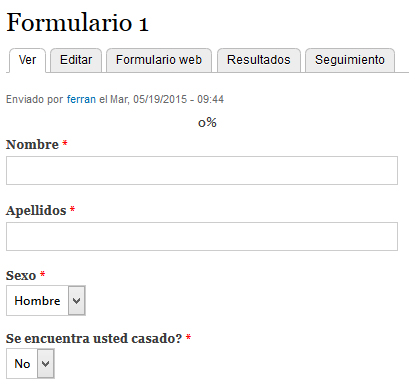
En este apartado crearemos un formulario típico de contacto trivial. Durante su proceso se explicará todas sus fases, características y particularidades hasta crear un formulario similar al que aparece en la siguiente captura:
Para su desarrollo, primero definiremos sus campos y sus tipos. Especificaremos, también unos campos que se mostrarán de forma condicional en función de respuestas previas. Configuraremos los envíos mediante especificación de correos electrónicos así como sus resultados y seguimiento.
Para crear los campos de un formulario accederemos a la siguiente ruta:
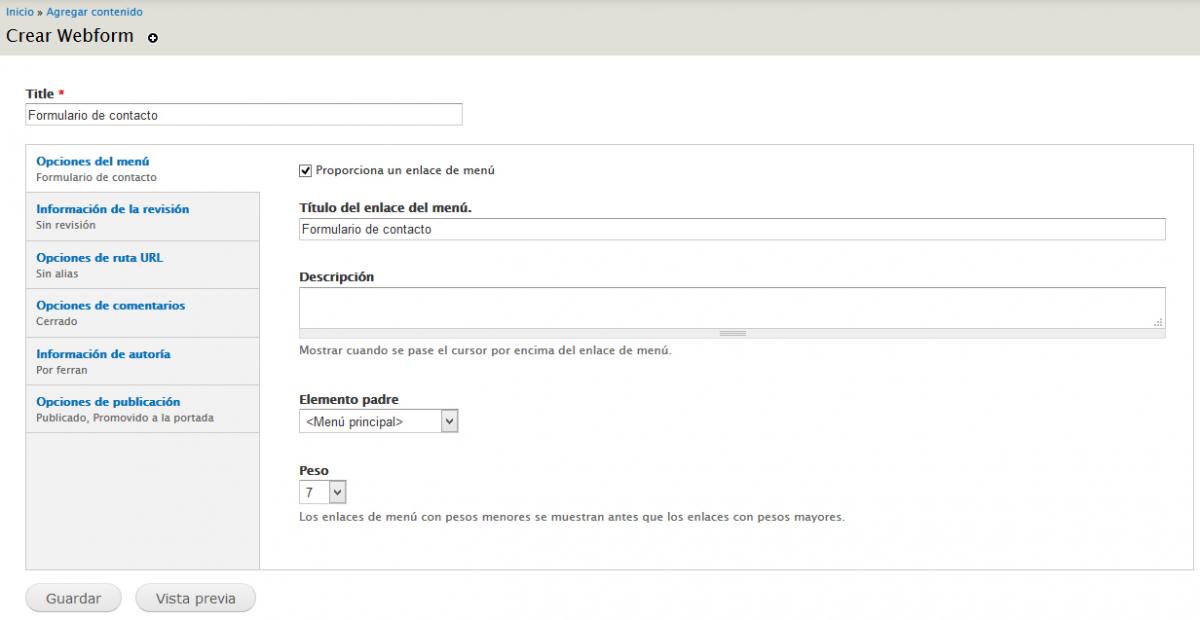
Administración->Contenido->Agregar contenido->Webform
En este apartado sólo tendremos disponibles los campos habituales de los nodos: título, cuerpo, formato de texto y resto de grupos de opciones que se rellenarán adecuadamente según lo explicado en la unidad 4. Gestión de contenidos.
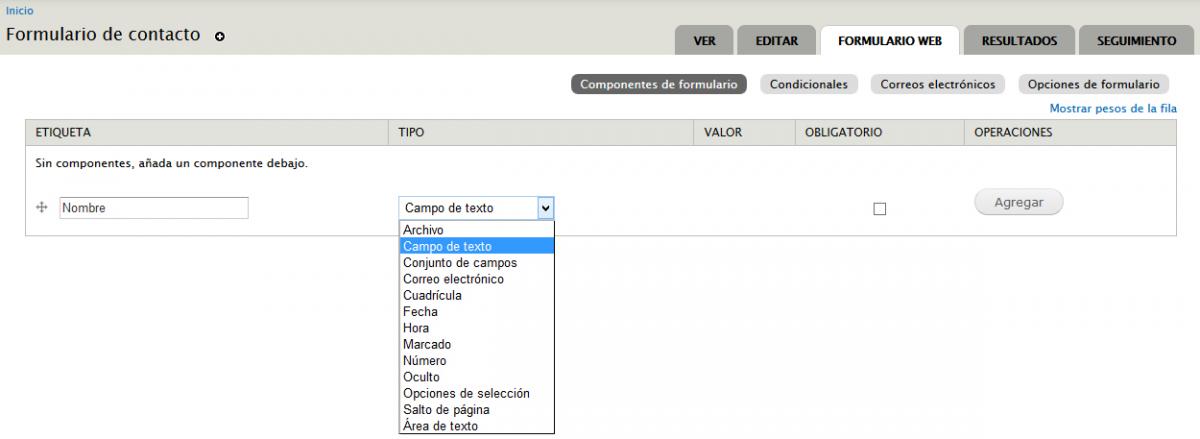
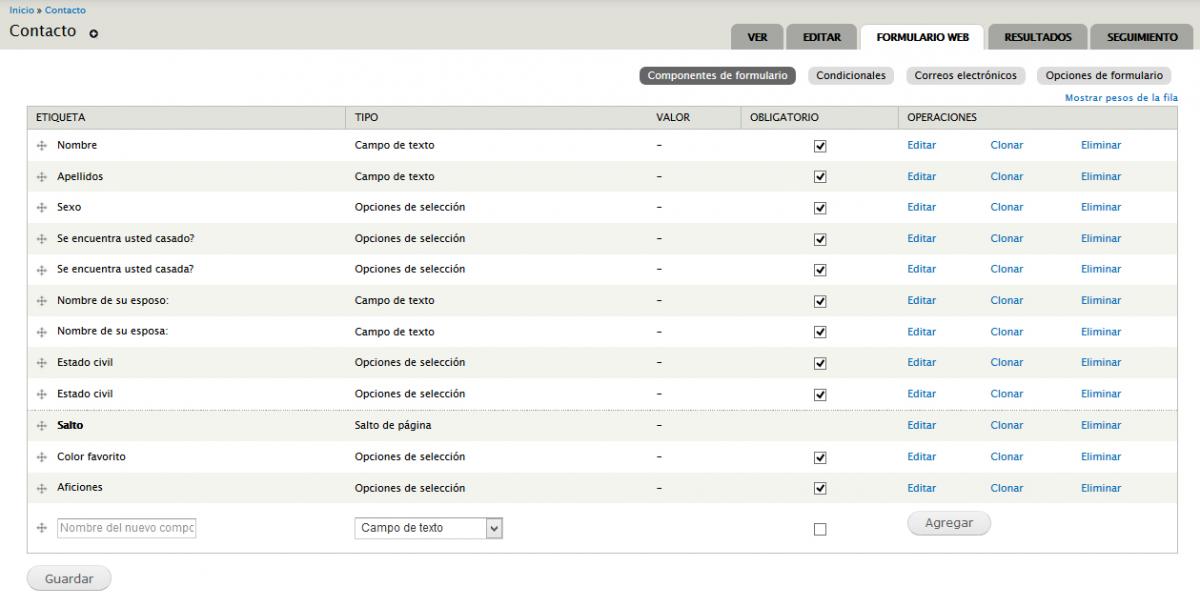
Una vez pulsado el botón de Guardar aparecerá automáticamente la ventana del formulario web con la subpestaña Componentes de formulario activada. En ella se podrá añadir, editar o eliminar los campos del formulario.
Las otras subpestañas son:
- Condicionales: Esta pestaña nos permitirá diseñar un formulario donde unos campos se muestran o no en función de respuestas previas del mismo.
- Correos electrónicos: Permite establecer distintas direcciones de correo donde se enviará un aviso o copia del formulario (por ejemplo, podremos enviar una copia del formulario al usuario que lo completó, o al administrador del sitio).
- Opciones de formulario: Aquí podremos especificar parámetros de configuración concretos para este formulario. Por ejemplo, se podrá cerrar el formulario para que no acepte más envíos, o limitarlo a unos roles determinados.
De momento nos centraremos en la subpestaña Componentes de formulario. En ella tan sólo debemos seleccionar el tipo de componente que deseamos añadir, asignarle un nombre y hacer clic en el botón Agregar. Podemos indicar también si el campo es Obligatorio, lo que significa que no se podrá enviar el formulario sin rellenar el campo.
En el selector Tipo nos muestra un desplegable con todos los tipos de campos activos disponibles y que se detallan a continuación: Archivo, Campo de texto, Conjunto de campos, Correo electrónico, Cuadrícula, Fecha, Hora, Marcador, Número, Oculto, Opciones de selección, Salto de página, Área de Texto.
Archivo
Permite adjuntar archivos al formulario. Las opciones de configuración específicas para el componente Archivo son:
- Cargar directorio: Por defecto los archivos se guardar en sites/default/files/webform, pero se puede especificar un subdirectorio a partir de esta ruta.
- Extensiones de archivo permitidos: Al configurar el componente podremos especificar qué tipo de archivo puede ser subido al formulario.
- Tamaño máximo de transferencia: Indica el tamaño máximo de los archivos que se pueden adjuntar.
- Extensiones adicionales: Permite indicar otras extensiones (separadas por comas), no incluidas en las categorías anteriores.
Campo de texto
Se trata de un campo de texto de una sola línea y sin formato.
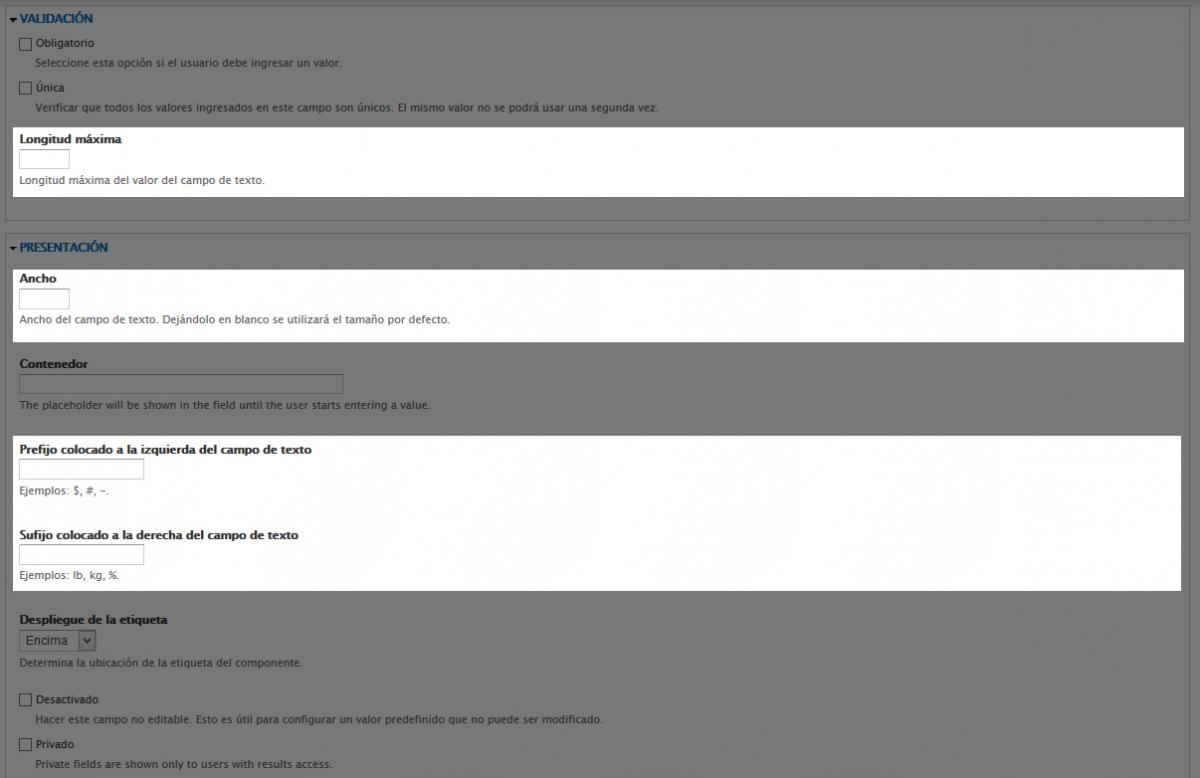
Las opciones de configuración específicas para el componente Campo de texto son:
- Longitud máxima: El número máximo de caracteres que se permite introducir en este campo.
- Ancho: Permite definir el ancho de la caja que se muestra (en número de caracteres).
- Prefijo colocado a la izquierda del campo de texto: Permite indicar un texto que se mostrará a la izquierda del campo.
- Prefijo colocado a la derecha del campo de texto: Permite indicar un texto que se mostrará a la derecha del campo. Se utiliza, por ejemplo, para unidades de moneda, peso, medidas, etc.
Conjunto de campos
Permite agrupar varios campos dentro de un mismo bloque, generalmente relacionados. Por ejemplo, podemos crear un conjunto de campos Datos personales para agrupar los componentes Calle, Número, Escalera, Piso, Puerta.
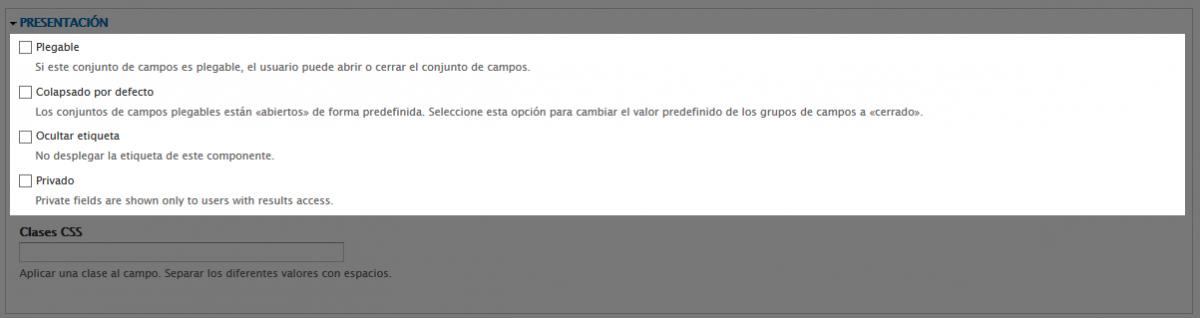
Las opciones de configuración específicas del componente Conjunto de campos son:
- Plegable. Indica si el grupo de opciones se puede plegar/desplegar.
- Colapsado por defecto. Si se selecciona la opción anterior, es posible indicar que inicialmente el grupo de opciones se muestre plegado.
- Ocultar etiqueta. Si está activado no se mostrará la etiqueta de este campo.
- Privado: Se muestran sólo a los usuarios con acceso.
Correo electrónico
Se trata de un campo de texto para que el usuario indique una dirección de email. El componente tiene opciones de tratamiento especiales que permiten comprobar si un email es válido.
La opción de configuración específica para el componente Correo electrónico es:
- Email del usuario como valor por defecto: Para usuarios registrados en el sitio se utilizará el email indicado en el proceso de registro. El usuario podrá cambiar este email al completar el formulario.
Cuadrícula
Permite la creación de tablas con varias preguntas que comparten las mismas respuestas posibles. Un ejemplo típico son las encuestas de satisfacción, donde para cada pregunta se puede seleccionar un valor entre 1 (muy malo) y 5 (excelente). En la primera columna se mostrarán las preguntas, mientras que en el resto de columnas se podrá seleccionar entre las respuestas posibles (utilizando botones de selección de radio).

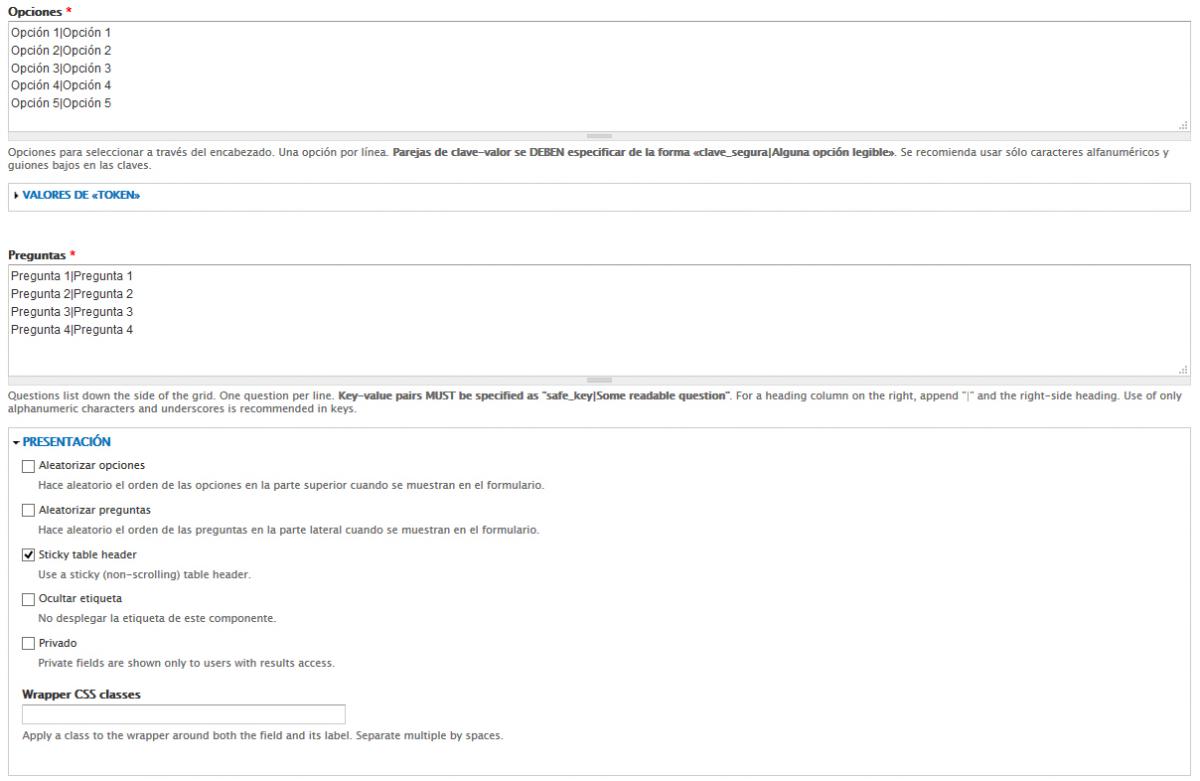
Las opciones de configuración específicas del componente Cuadrícula son:
- Opciones: Escribiremos las respuestas o valores que el usuario puede seleccionar. Los elementos deben especificarse a través de pares clave|valor. En la clave sólo se pueden utilizar caracteres alfanuméricos y guiones bajos.
- Preguntas: Escribiremos las preguntas que se mostrarán en la cuadrícula y que compartirán las respuestas escritas en Opciones. Los elementos deben especificarse a través de pares clave|valor. En la clave sólo se pueden utilizar caracteres alfanuméricos y guiones bajos.
- Aleatorizar opciones y/o preguntas: Si está activado, los elementos se mostrarán en un orden aleatorio.
Fecha
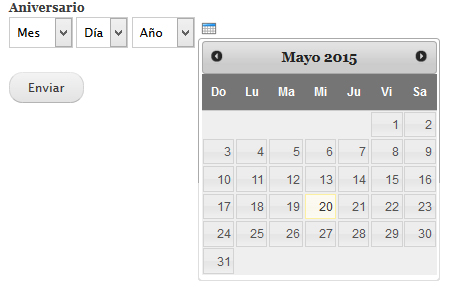
El componente Fecha permite seleccionar una fecha, separando día, mes y año. El usuario podrá seleccionar los valores a través de las listas de selección de día, mes y año, o, cuando esté disponible, mediante un calendario.
Las opciones específicas del componente Fecha son:
- Valor predeterminado de zona horaria. Permite establecer un valor predeterminado de zona horaria del campo, pudiendo elegir entre la zona horaria especificada por el usuario (en el perfil del usuario) o la zona horaria del sitio web.
- Ocultar: Permite ocultar cualquera de los campos seleccionados. Si se oculta el dia o el mes, este establecerá el valor de 1. Si se oculta el año se establecerá el valor por defecto.
- Fecha de inicio y final. Año de inicio y fin del selector de año. Permite diferentes formatos, por ejemplo valores relativos (-2 years, + 5 years) con respecto a la fecha actual.
- Activar un calendario en una ventana emergente. Si está marcado se mostrará un botón junto al campo que permitirá elegir la fecha directamente de un calendario emergente.
- Usar un campo de texto para el año. Si está marcado, el año no aparecerá como un selector, sino como un campo de texto para escribir en él.
Hora
Muestra al usuario campos para seleccionar la hora y el minuto.
Las opciones específicas del componente Hora son:
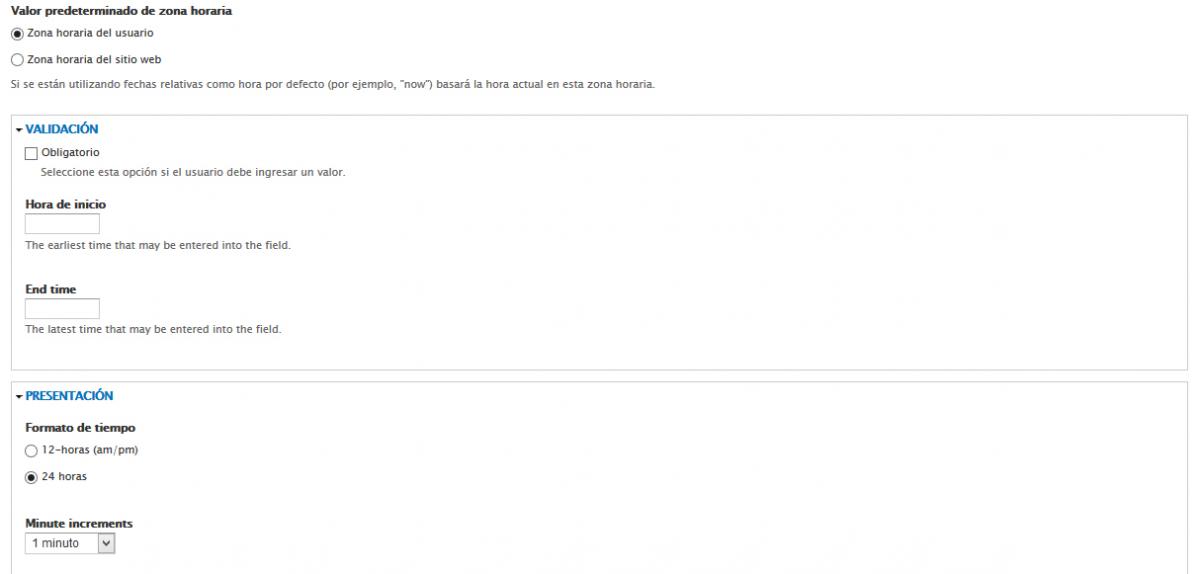
- Valor predeterminado de zona horaria: Permite establecer un valor predeterminado de zona horaria del campo, pudiendo elegir entre la zona horaria especificada por el usuario (en el perfil del usuario) o la zona horaria del sitio web.
- Hora de inicio y hora final: Permite seleccionar un tramo de horas. Se debe introducir en formato XX:00
- Formato temporal: Permite seleccionar el formato de hora, 12 ó 24 horas.
Marcador
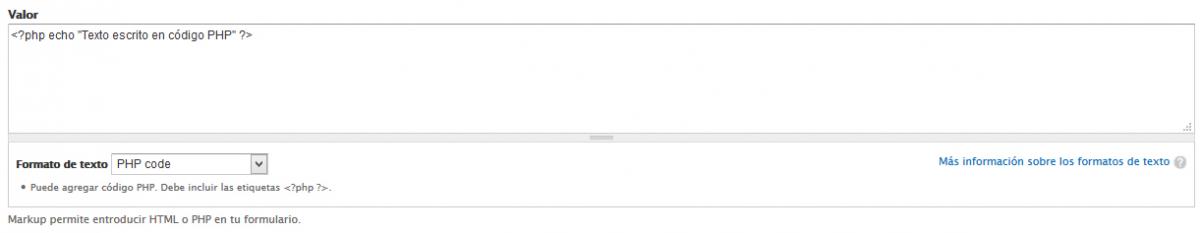
Muestra un bloque de texto (con formato) en el formulario. Puede ser útil para incluir cualquier tipo de contenido adicional. Es un componente informativo, con el que no interactúa el usuario. El texto a mostrar se puede generar de forma dinámica utilizando PHP. Recuerda que para que se pueda insertar código PHP debemos escoger el formato de texto PHP code, que sólo estará disponible si tenemos activado el módulo del núcleo PHP Filter.
Las opciones de configuración específicas para el componente Marcador son:
- Valor: Contenido del campo. Puede ser HTML y/o PHP, dependiendo del formato de texto seleccionado. En este campo se pueden utilizar Tokens.
- Formato de texto: Podremos seleccionar cualquiera de los formatos de texto disponibles en el sitio.
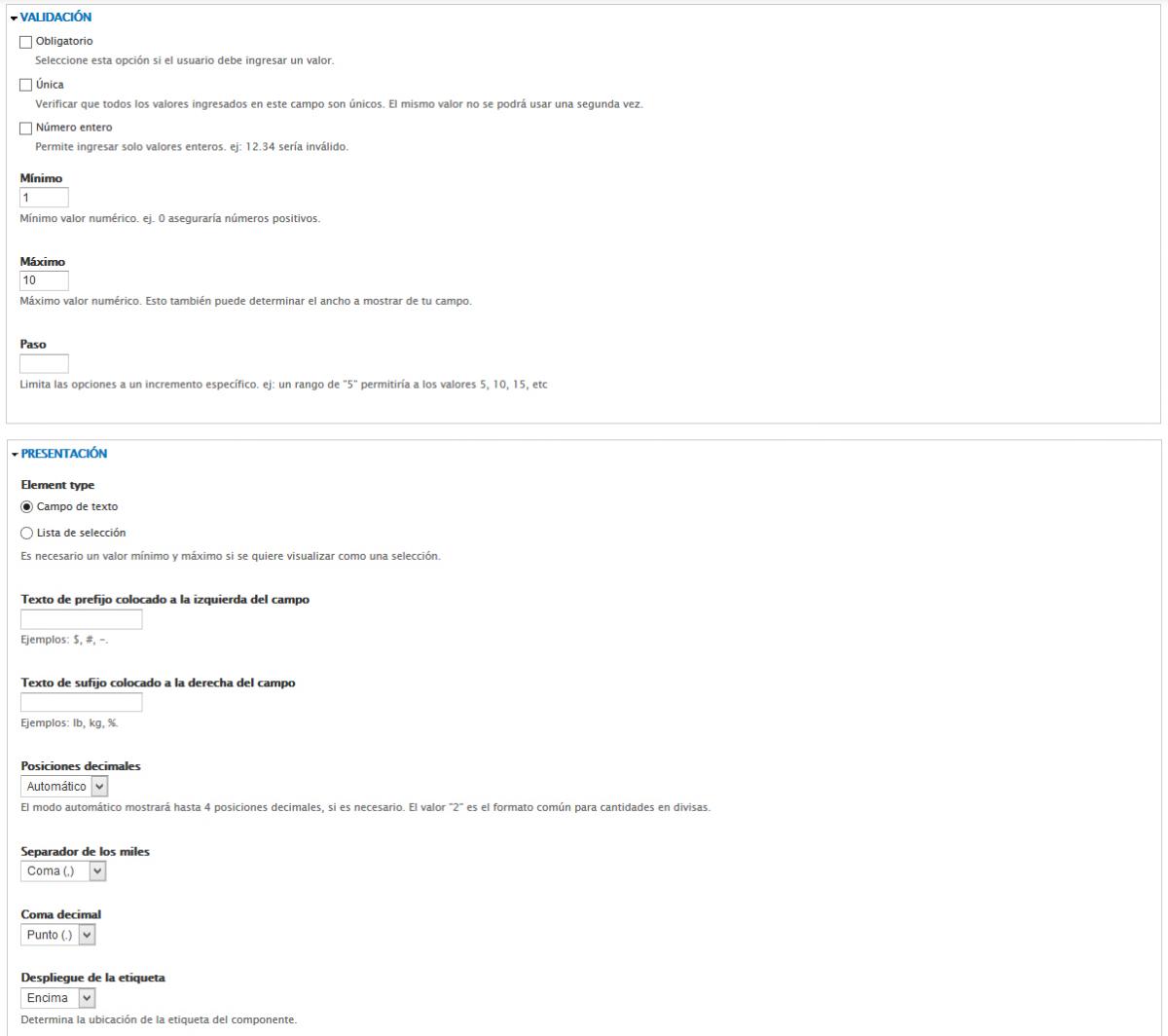
Número
Permite introducir un número dentro de un campo numérico. Se puede validar este en función de un valor mínimo y/o un valor máximo. Así como determinar si será o no entero. En el caso que no, también se puede validar el punto flotante del mismo.
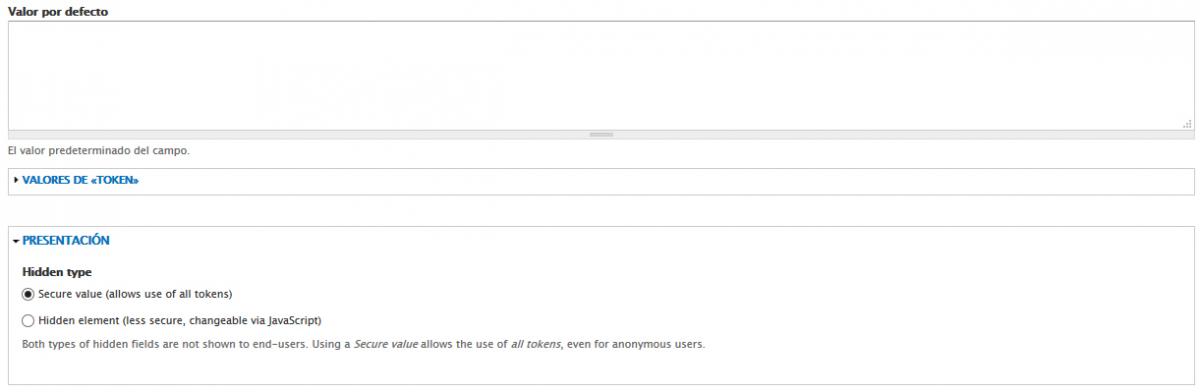
Oculto
El componente Oculto permite enviar en el formulario información oculta. Por ejemplo, se puede utilizar para enviar el nombre de usuario, la IP, la fecha, etc., ya sea a través de los valores facilitados por los tokens o bien a través de valores fijos, incluidos en el campo valor por defecto.
Opciones de selección
El componente Opciones de selección permite crear listas de selección de elementos. El componente permite, según la configuración establecida, generar cuatro tipos de listas de selección:
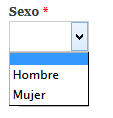
- Lista desplegable: Los elementos se presentan en forma de lista desplegable. El usuario sólo puede seleccionar un valor (en el ejemplo, el campo Sexo).
- Se configura mediante la combinación de:
Ejemplo:
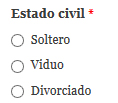
- Botones de radio: También se trata de un conjunto de elementos de los que sólo se puede seleccionar uno. En este caso los elementos se presentan en forma de botones de radio (en el ejemplo, el campo Estado civil).
- Se configura mediante la combinación de:
Ejemplo:
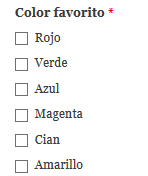
- Cuadros de selección: (Checkbox). Los elementos se presentan en forma de checkboxes o cuadros de selección, pudiendo seleccionarse varios elementos (en el ejemplo, Color favorito).
- Se configura mediante la combinación de:
Ejemplo:
- Lista de selección múltiple: Los elementos se presentan en forma de lista de selección múltiple y se pueden seleccionar varios elementos. En estas listas de selección es necesario usar la tecla Control, al hacer clic con el ratón, para realizar varias selecciones (en el ejemplo, el campo Aficiones).
- Se configura mediante la combinación de:
Ejemplo:
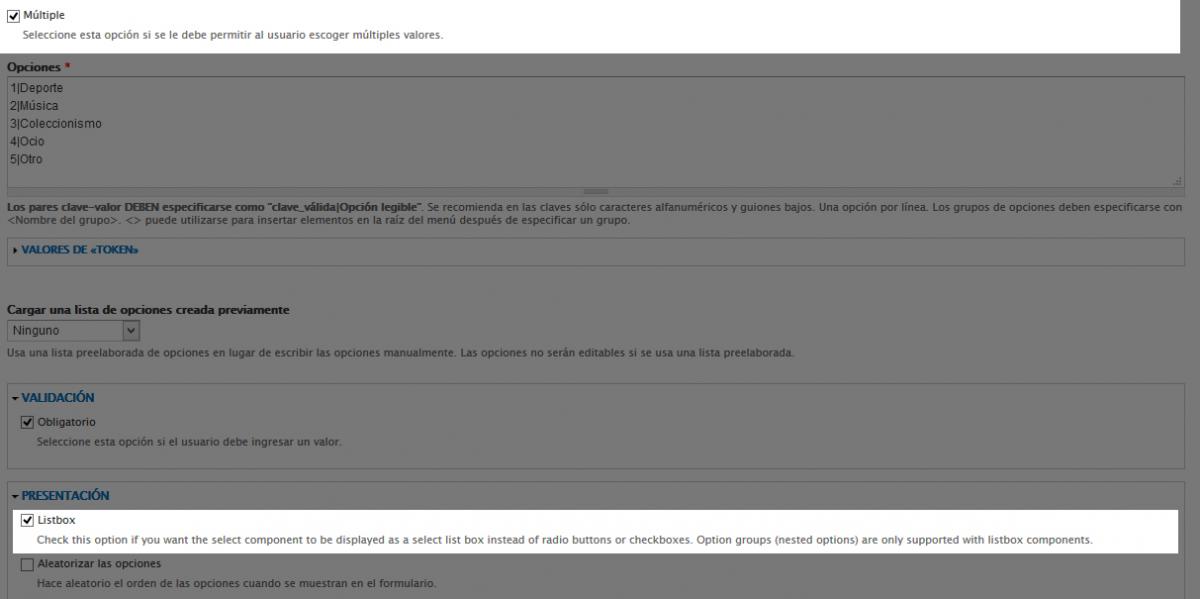
De la página de configuración de las opciones de selección:
Salto de página:
El componente Salto de página permite dividir el formulario en varias páginas o pasos. No tiene opciones de configuración específicas, simplemente lo colocaremos en el punto del formulario donde queremos que se produzca el corte entre páginas.
Una vez colocado el salto de página el formulario estará estructurado en varios pasos. Para que el usuario pueda continuar rellenándolo se le mostrará en cada paso el botón Página siguiente. En la última página será donde podrá usar el botón Enviar para dar por finalizado y enviar el formulario.
Los saltos de página se muestran en el listado de componentes del formulario mediante una línea discontinua.
Área de texto
Permite incluir en el formulario un área de texto de varias líneas.
Las opciones de configuración específicas del Área de texto son:
- Ancho: Permite definir el ancho (en número de caracteres) del campo.
- Alto: Permite definir el número de líneas que tendrá el campo de texto.
- Redimensionable: Si está activado el usuario podrá ampliar o reducir el campo de texto.
Opciones comunes de los componentes
Las opciones comunes de casi todos los componentes se detallan a continuación:
- Etiqueta: Es el nombre del campo, que se muestra al usuario junto al campo (como Nombre, Apellidos, Teléfono, etc).
- Clave del campo: Se trata del nombre de sistema o identificador que utiliza Drupal internamente. Debe ser un texto único que identifique al campo, pudiendo utilizarse minúsculas, números y guiones bajos.
- Valor por defecto: Permite establecer un valor por defecto para el campo, que el usuario podrá cambiar.
- Descripción: En este campo se puede añadir la información adicional que consideremos necesaria para explicarle al usuario cómo completar el campo.
En algunos campos el apartado Valores de <token>. Al desplegar estos apartados podremos ver una serie de tokens, que son cadenas
que, introduciéndolas en algunos campos, se sustituirán por sus valores correspondientes. Por ejemplo, si en el campo Descripción introducimos la cadena "Bienvenido a %site", al usuario se le mostrará la cadena final cambiando el parámetro %site por el nombre del sitio. (En nuestro caso, por ejemplo, seria “Bienvenido a Drupal7”).
- Obligatorio: Indica si el campo es obligatorio o no. Un formulario no se enviará si quedan pendientes de completar campos obligatorios.
- Única: No permite valores repetidos en el campo, aunque se hayan introducido por diferentes usuarios. Por ejemplo, podemos solicitar el correo electrónico, de forma que no se puedan enviar dos formularios con el mismo valor de correo electrónico.
En el apartado Presentación también encontraremos las siguientes opciones comunes:
- Despliegue de la etiqueta: Podemos elegir dónde queremos que se muestre la etiqueta principal del campo: encima, alineado (a la izquierda) o ninguno (no muestra la etiqueta).
- Desactivado: Permite bloquear el campo. El campo se mostrará pero no se podrá modificar su valor. Es útil si queremos añadir un valor por defecto no modificable por el usuario.
- Privado: Los campos privados sólo se mostrarán a los usuarios con permisos para ver las respuestas enviadas.
En el caso de que aparezca el apartado Posición, en él, podremos indicar el elemento de agrupación padre (componente de tipo Conjunto de campos o Fieldset) y el orden o peso con respecto a otros componentes que estén en el mismo nivel.
...Continua en Formularios (II)