Una de las necesidades básicas que cubre Drupal 7 es la gestión de imágenes en el propio core, y de la que Views 3 se aprovecha para poder mostrar listados con imágenes utilizando los estilos que podemos definir y personalizar. En esta entrega de la serie que vengo haciendo sobre Views 3 para Drupal 7 veremos cómo crear estilos de imágen y cómo utilizarlos en nuestras vistas.
Estilos de imagen
Los estilos de imagen en Drupal 7 son el equivalente a los presets de Imagecache para Drupal 6, es decir, ofrece diversos "marcos" con diferentes tamaños, dimensiones u otros efectos para las mismas imágenes originales. Podemos subir una imagen de grandes dimensiones en un contenido y mostrarla en miniatura en unos listados y en tamaño grande en el contenido principal sin la necesidad de subir varias imágenes editadas a los tamaños que buscamos.
Es una funcionalidad imprescindible para facilitar la edición de contenido que incluya imágenes ya que homogeniza los tamaños y permite cuadrar mucho mejor el diseño. Además, si necesitamos cambiar el tamaño de las imágenes de una determinada zona de nuestra web, podemos simplemente modificar los estilos sin tocar las imágenes originales, con el consecuente ahorro de tiempo. También tiene ventajas a la hora del rendimiento de la web ya que "cachea" los tamaños de las imágenes cuando se accede a estas por primera vez y los siguientes visitantes verán la imagen con las dimensiones correctas.
Para crear nuevos estilos o configurar los estilos existentes, accederemos a:.
Administración->Configuración->Medios audiovisuales->Estilos de imagen

Por defecto los estilos disponibles son:
- Thumbnail: miniatura.
- Medium: imagen de tamaño mediado.
- Large: imagen de tamaño grande.
- Square_Thumbnail: imagen cuadrada.
Es posible que en el listado se muestren otros estilos, añadidos por los módulos adicionales que hemos ido instalando.
Añadir un estilo
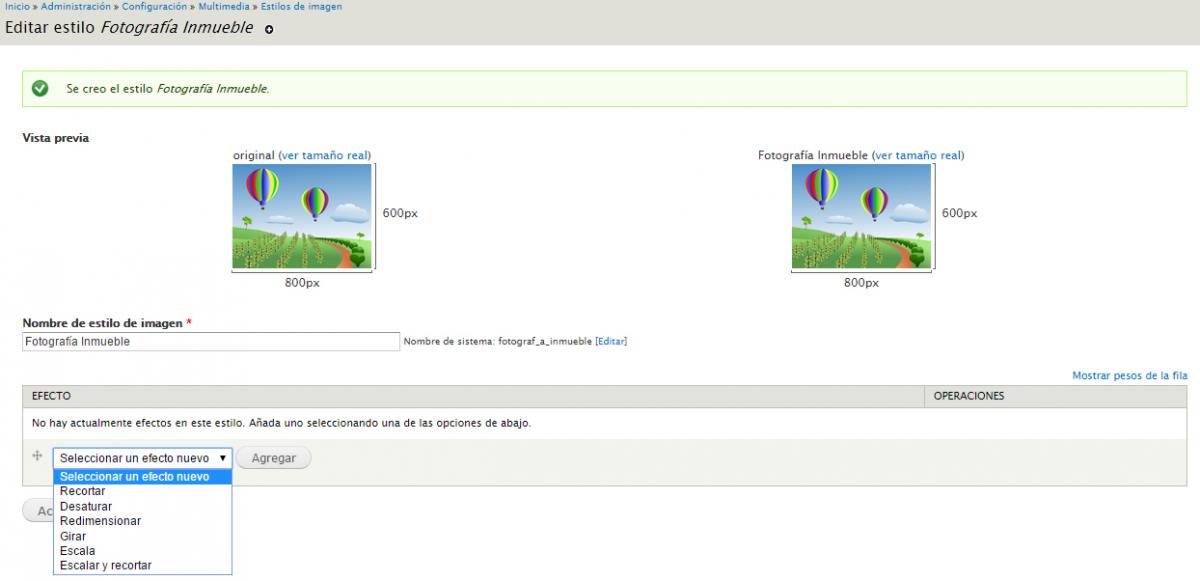
Para crear un estilo haremos clic en el enlace Añadir estilo, añadiendo posteriormente un nombre válido para el estilo (caracteres alfanúmeros, guiones y/o guiones medios).
Después de introducir el nombre del estilo se mostrará un listado con todos los efectos que podremos añadir.
En la parte superior de la página se muestra una vista previa con una imagen de ejemplo y la imagen resultante al aplicar el estilo actual, una vez ejecutados los efectos añadidos. La vista previa se muestra en miniatura, pero haciendo clic en los enlaces "ver tamaño real" podremos ver la imagen en el tamaño real definido. Inicialmente, dado que el estilo no está aplicando ningún efecto, las imágenes serán iguales.
Efectos disponibles
Lo realmente importante de la pantalla de configuración de estilos son los efectos/acciones que podemos seleccionar, con el core vienen unos cuantos que suelen ser suficientes, pero hay muchos otros que los complementan y que comentaré más adelante en el artículo. Los básicos son:
- Recortar: Hace un "crop" de toda la vida, le ponemos las dimensiones y recortará al tamaño indicado perdiendo el resto de la imagen.
- Desaturar: Convierte la imagen a blanco y negro.
- Redimensionar: Se le dan valores para alto y ancho y la imagen se redimensiona a ese tamaño pudiendo quedar alargada o achatada si no respetamos las proporciones originales.
- Girar: Admite un valor en grados para girar la imagen y un color de fondo para el trozo que queda sin contenido.
- Escala: Se le da un valor para ancho, y/o un valor para alto y escalará la imagen, si solamente se pone un valor, respetará las proporciones orginales.
- Escalar y recortar: Es el más útil de todos, se le da un valor para ancho y/o un valor para alto y combinará las acciones de escalar y recortar para tener la imagen al tamaño deseado con las proporciones buscadas.
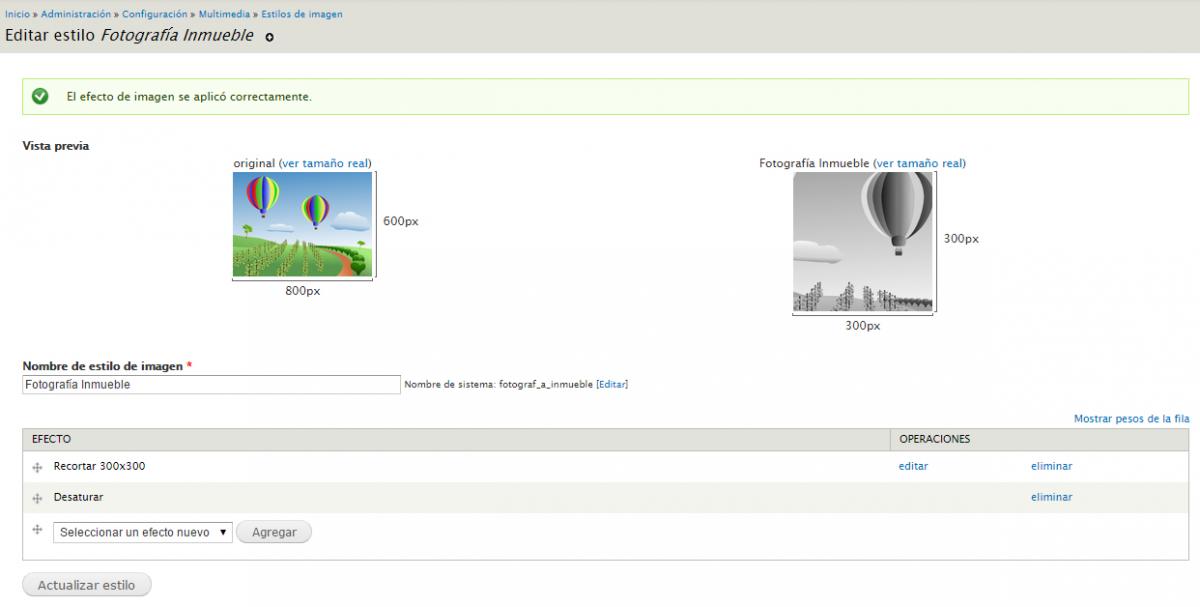
La característica más potente de los estilos de imagen es que se pueden combinar múltiples acciones en un solo estilo, por ejemplo recortar y poner en blanco y negro, el orden se define por la interfaz drag&drop que proporciona el core de Drupal.
En la captura se muestra el resultado de aplicar los efectos:
- Recortar 300x300px (con anclaje en la esquina superior izquierda).
- Desaturar.
Estilos de imagen en campos
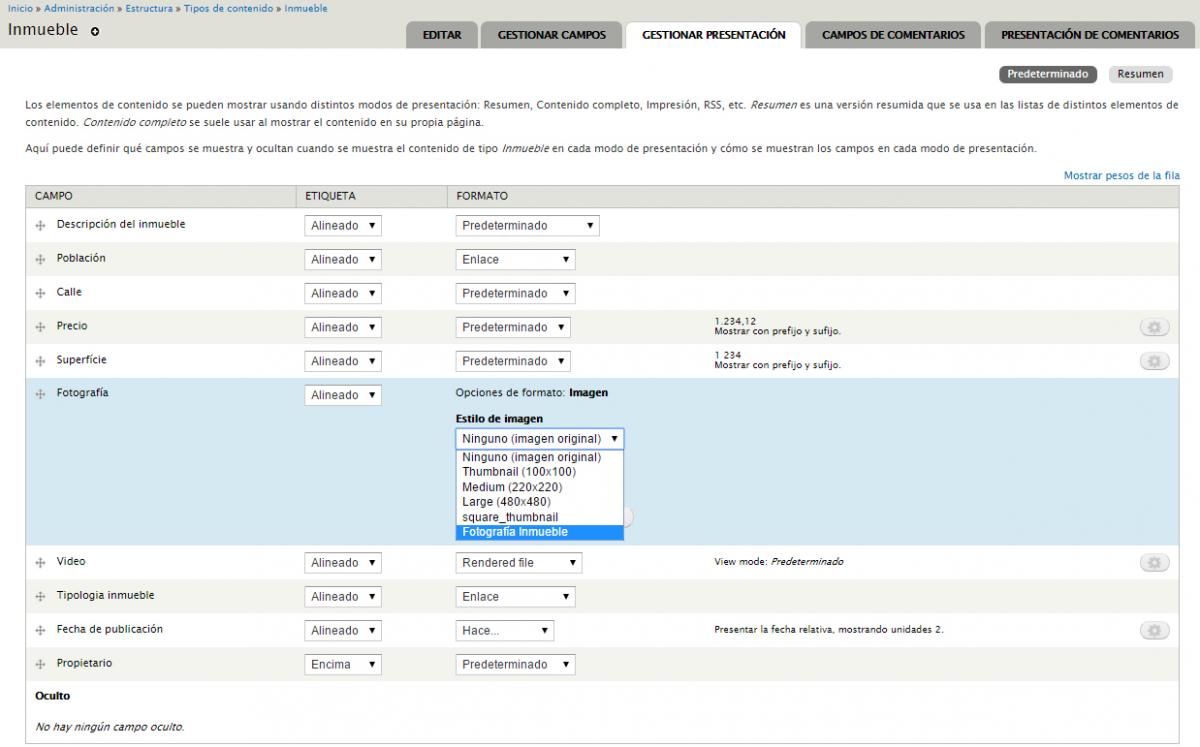
Para aplicar un estilo a un campo lo haremos desde la pestaña Gestionar presentación del tipo de contenido. En el desplegable de Estilo de imagen podremos seleccionar cualquiera de los estilos creados previamente.
Es importante tener en cuenta que el estilo se aplica en la presentación de la imagen, pero no modifica la imagen original subida al sitio. Esto nos permitirá cambiar en cualquier momento los estilos de las imágenes sin que tengamos que volver a subirlas.
Estilos de imagen en vistas
Estilos de imagen en vistas
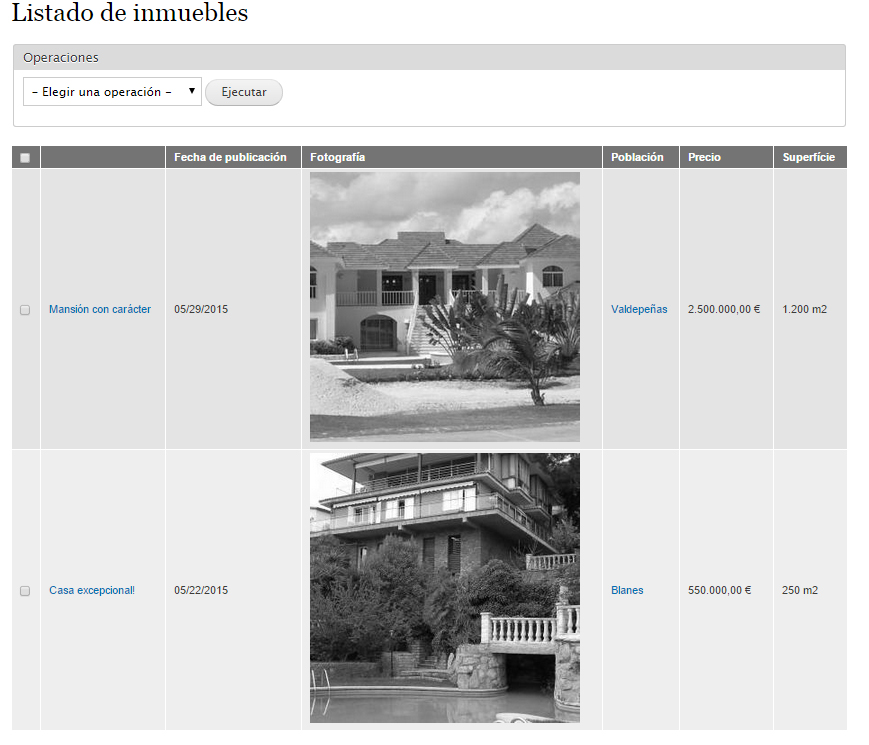
En las vistas también podemos añadir campos de tipo imagen y asociarles estilos de imagen. Además de seleccionar el Formatedor disponible
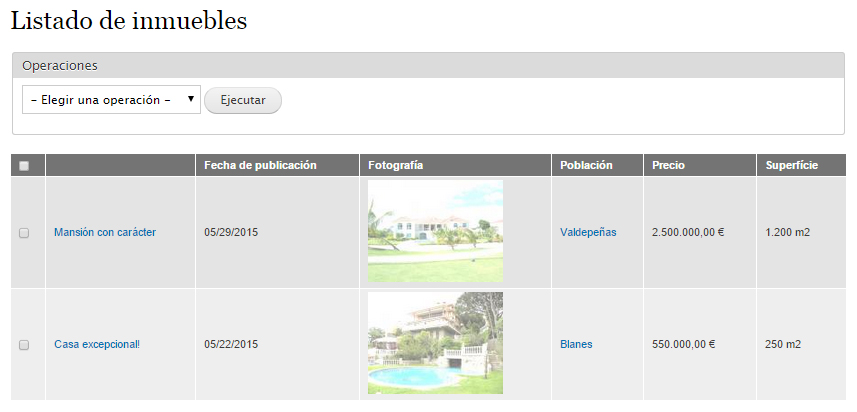
En la Figura se muestra la vista últimos inmuebles donde hemos añadido un campo con la fotografia del inmueble en miniatura, aplicando el efecto Recortar (300px x 300px) y desaturar.
Módulos adicionales
Los módulos adicionales que estudiamos a continuación añaden nuevos efectos aplicables a los estilos de imagen. En general los módulos se identifican con el nombre ImageCache, por ser éste el nombre del módulo que servía de base para el tratamiento automatizado de imágenes en las versiones anteriores de Drupal.
El módulo Imagecache Proportions permite seleccionar, en los campos de imagen, distintos estilos de imagen en función de si la imagen es horizontal, vertical o cuadrada.
Para aplicar esta funcionalidad crearemos primero los tres estilos de imagen. Desde la pestaña Gestionar campos del tipo de contenido (o entidad), seleccionaremos el Formato Imagecache proportions. Entre las opciones de configuración de este nuevo formato podremos seleccionar estilos diferentes para cada estilo de imagen: horizontal o apaisada, vertical y cuadrada.
El módulo Imagecache Actions añade nuevos efectos aplicables directamente en los estilos de imagen.
El módulo incluye los siguientes submódulos:
- Imagecache Actions: Sirve como base para el resto de módulos.
- ImageCache Autorotate: Permite rotar imágenes.
- ImageCache Canvas Actions: Añade acciones sobre el lienzo (canvas) de la imagen, permitiendo acoplar capas para añadir marcas de agua, efectos de fondo, etc.
- ImageCache Color Actions: Añade efectos relacionados con el color, el brillo y la transparencia de la imagen.
- ImageCache Custom Actions: Permite manipular directamente las imágenes a través de PHP. No activaremos este módulo.
- ImageCache_actions Test Suite: Añade un conjunto de estilos de demostración.
Algunos de los efectos añadidos por Imagecache Actions son:
- Brightness: (brillo). Permite ajustar el brillo de la imagen.
- Underlay: (background, imagen de fondo). Permite añadir una imagen de fondo.
- Color Shift: (cambio de color). Permite aplicar un filtro de color a la imagen.
- Rounded Corners: (esquinas redondeadas). Permite redondear las esquinas de la imagen.
- Overlay: (watermark, marca de agua). Coloca otra imagen sobre la imagen actual, a modo de marca de agua. Se debe indicar la dirección de la imagen a añadir (que debe estar en el directorio files), la posición (por desplazamiento) y la opacidad.
En el ejemplo se muestra la vista de Inmuebles con un estilo de imagen con el efecto de brillo exagerado: