Los menús en Drupal son unas herramientas muy poderosas porqué proporcionan maneras para que los visitantes de nuestro sitio puedan llegar a páginas específicas. Estos son intuitivos i adaptables a diferentes posiciones de nuestro tema. Primero hablaremos sobre los menús que por defecto vienen en Drupal y posteriormente de cómo crear menús personalizados, su activación y su inserción.
Tipos de menús por defecto en Drupal
El área de administración de menús se accede des de el enlaze Estructura->Menús
- Menú de administración (Manegement): Es el menú desde el que se administra el sitio. Por tanto sólo es accesible por el usuario administrador y por los usuarios registrados que tengan algún permiso relacionado con algún área de la administración.
- Menú principal: Como se describe en su título, es el menú principal del sitio. Éste se muestra como pestañas en la parte superior del sitio. En su formato predeterminado solo cuenta con un enlace: Inicio, que nos enlaza con la página principal del sitio web.
- Menú de navegación: Aparece como un menú en la "barra lateral" región por defecto. Por lo general, en el que se muestran los enlaces para que los visitantes puedan gestionar sus cuentas de usuario. En su formato predeterminado solo cuenta con los enlaces de mi cuenta y cerrar sesión.
- Menú de usuario (User menu): Aparece en la esquina superior derecha de la página. El menú de usuario está diseñado para que los usuarios puedan interactuar con las secciones del sitio. Por defecto aparecen las opciones de Agregar contenido y consejos de redacción.
Es importante saber que para que un menú esté disponible en el sitio primero se tiene que crear y luego activarlo y finalmente insertarlo en la página. Con el objetivo de tener un menú disponible en nuestra página seguiremos pués los siguientes pasos:
Paso 1: Crear y editar menús
Para crear el menú Mi menú iremos a:
Administración->Estructura->Menús
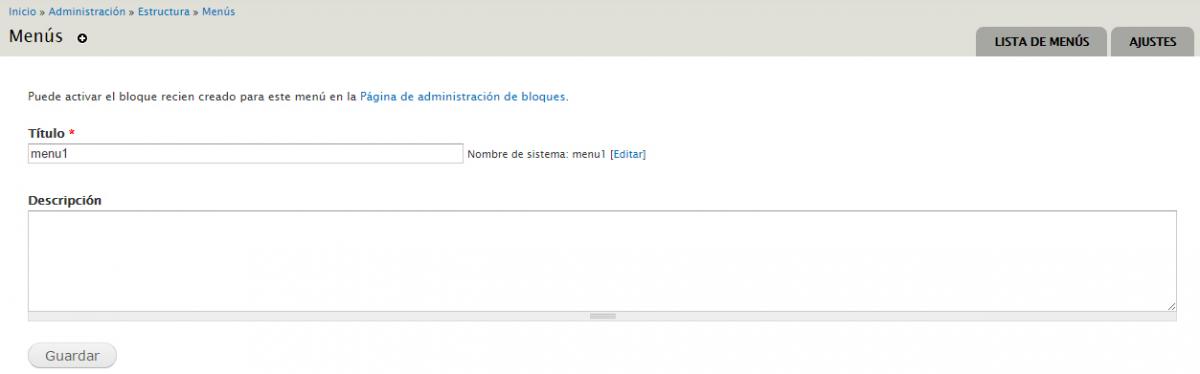
Haremos clic en Añadir menú, y rellenaremos la información solicitada:
- Título: Nombre del menú a crear.
- Descripción: Opcionalmente se puede rellenar este campo con información identificativa del menú.
Al hacer clic en Guardar, tendremos creado el menú.
A continuación se añaden los enlaces que tendrá el menú. Es importante hacer notar en este punto que para poder crear un enlace de menú, la página con la que enlazará debe existir previamente. Por tanto, primero crearemos los nodos y posteriormente los enlaces de menú.
Una vez seleccionado el menú en el que queremos crear elementos, haremos clic en añadir enlace.
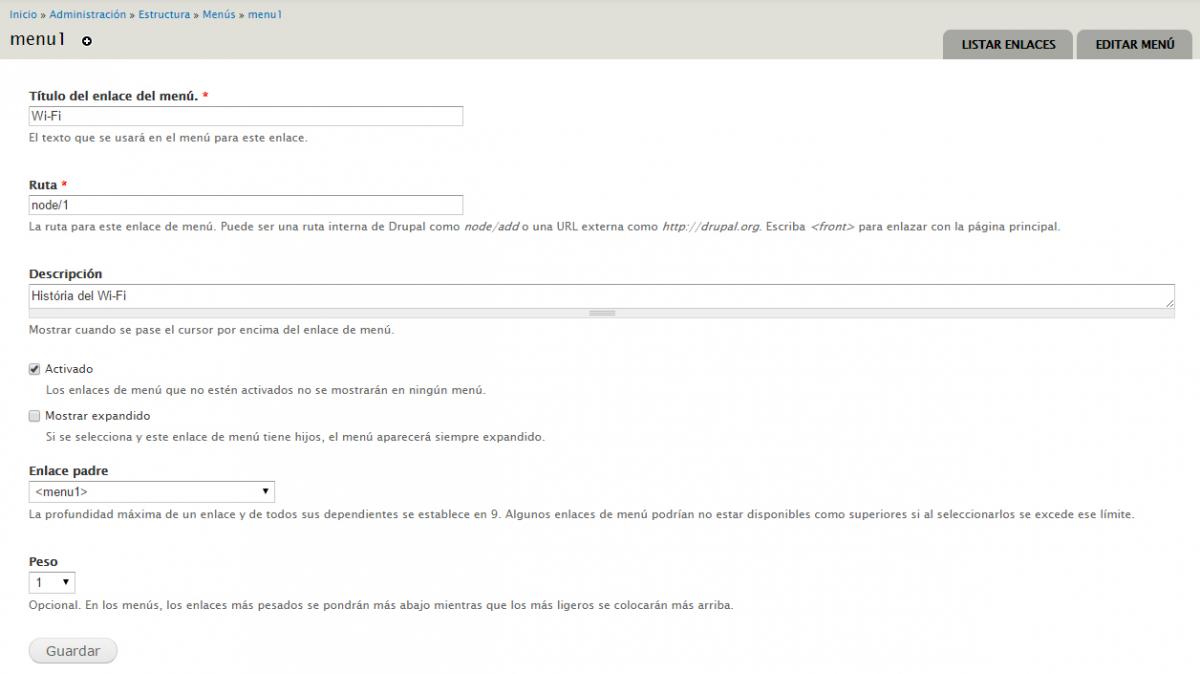
Para la creación de cada enlace del menú se requere de la siguiente información:
- Título del enlace del menú. Es el nombre que aparecerá en el menú para este elemento. Puede contener cualquier tipo de carácter.
- Ruta. Es el enlace a la página que se cargará cuando un usuario haga clic en esta opción de menú. Puede ser una ruta interna del sitio o un enlace externo, para lo que habrá que indicar http:// seguido del nombre completo del enlace. Para las rutas internas se puede hacer uso de los alias de URL que previamente se hayan creado en el sitio.
- Descripción. La descripción se mostrará cuando se pase el cursor por encima del enlace de menú (sin hacer clic en él). Aunque no es un campo obligatorio, sí que es recomendable para asegurar la accesibilidad del sitio.
- Activado. El enlace se muestra en el menú sólo si está activado. Podemos desactivar un elemento sin necesidad de eliminarlo. Esto nos permitirá habilitar y deshabilitar elementos temporalmente.
- Mostrar expandido. Si marcamos esta opción y el elemento tiene elementos hijos (anidados), el elemento se mostrará siempre expandido. Por defecto esta opción está deshabilitada.
- Enlace padre. Permite seleccionar el enlace padre del enlace que estamos creando. Para los enlaces de primer nivel, el enlace padre será el nombre del menú. Para anidar el enlace dentro de otro enlace, basta con indicar el enlace padre adecuado.
- Peso. El peso indica la posición que tendrá el elemento creado con respecto al resto de elementos del mismo nivel.
Una vez tengamos nuestros enlaces creados, podremos listarlos para , si es necesario, editarlos.
Los enlaces se pueden ordenar de una forma cómoda utilizando el icono de ordenación que se muestra junto a cada enlace. Con un simple drag & drop se puede reordenar el contenido del menú. También es posible anidar los enlaces siguiendo el mismo método.
Una vez creados y organizados todos los elementos del menú, el siguiente paso es la activación del menú.
Pase 2: Activación del menú
Por defecto, Drupal establece dos regiones predefinidas donde pueden ir alojados los menús. Estas dos regiones se llaman Enlaces principales y Enlaces secundarios i podemos seleccionarlas desde:
Administración->Estructura->Menús->Ajustes
i podemos elegir qué menús queremos que aparezcan en estas dos regiones.
Las opciones disponibles para la organización básica de los menús son:
- Fuente de los enlaces primarios. Permite seleccionar un menú que se mostrará en el espacio reservado para los enlaces primarios.
- Fuente de los enlaces secundarios. Permite seleccionar un menú que se mostrará en el espacio reservado para los enlaces secundarios.
Es importante remarcar que la posición y el aspecto gráfico dependerá del tema seleccionado y que este disponga de un espacio reservado para mostrar automáticamente los Enlaces principales y secundarios.
En caso de que se cumplan las condiciones anteriores el menú de Enlaces principales y el menú de Enlaces secundarios se mostrarán directamente, sin necesidad de activarlo en la gestión de Bloques, como veremos a continuación.
Resultado:
Paso 3: Inserción del menú en el sitio
Además de en las regiones predefinidas para menús (Enlaces principales y secundarios), podemos activar y mostrar un menú en cualquier región del sitio. A continuación se detallan los pasos necesarios para activar y mostrar un menú en otras regiones del sitio.
Para administrar el menú, como hemos visto, tendremos que ir a la opción de Menús en el menú de administración. Sin embargo, para activarlo y colocarlo en la posición adecuada, tendremos que ir a la opción Bloques:
Administración->Estructura->Bloques
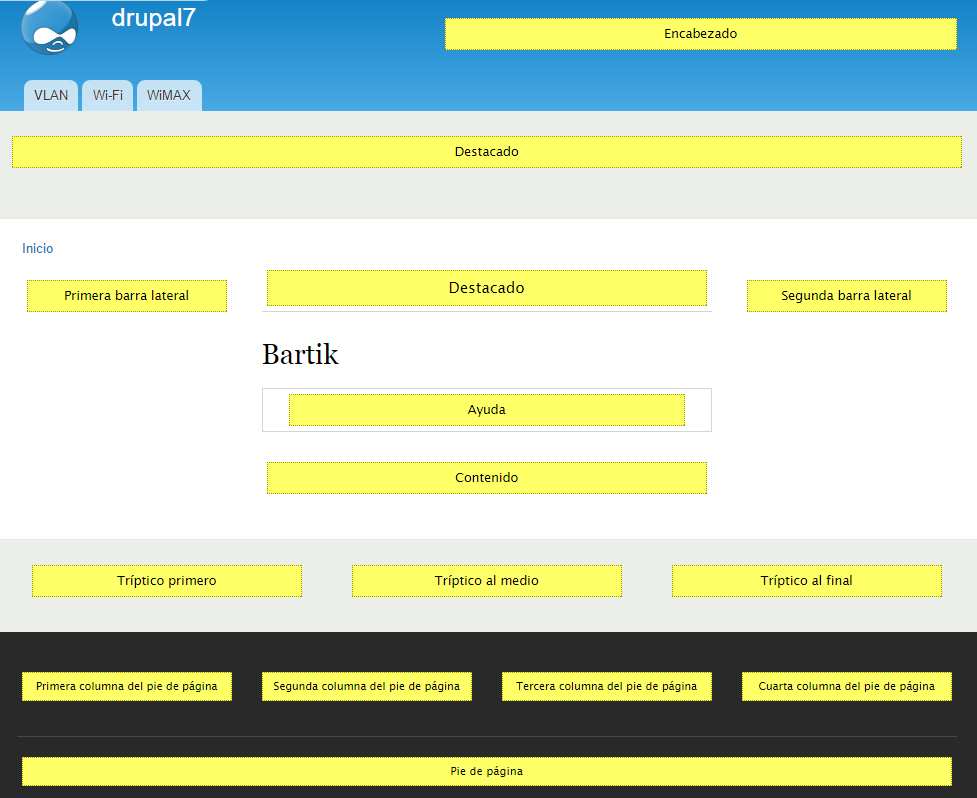
Los temas se componen de regiones, que son espacios donde se pueden ubicar los bloques. Estas regiones pueden variar en función del tema seleccionado. En la captura se muestran las regiones disponibles en el tema Bartik.
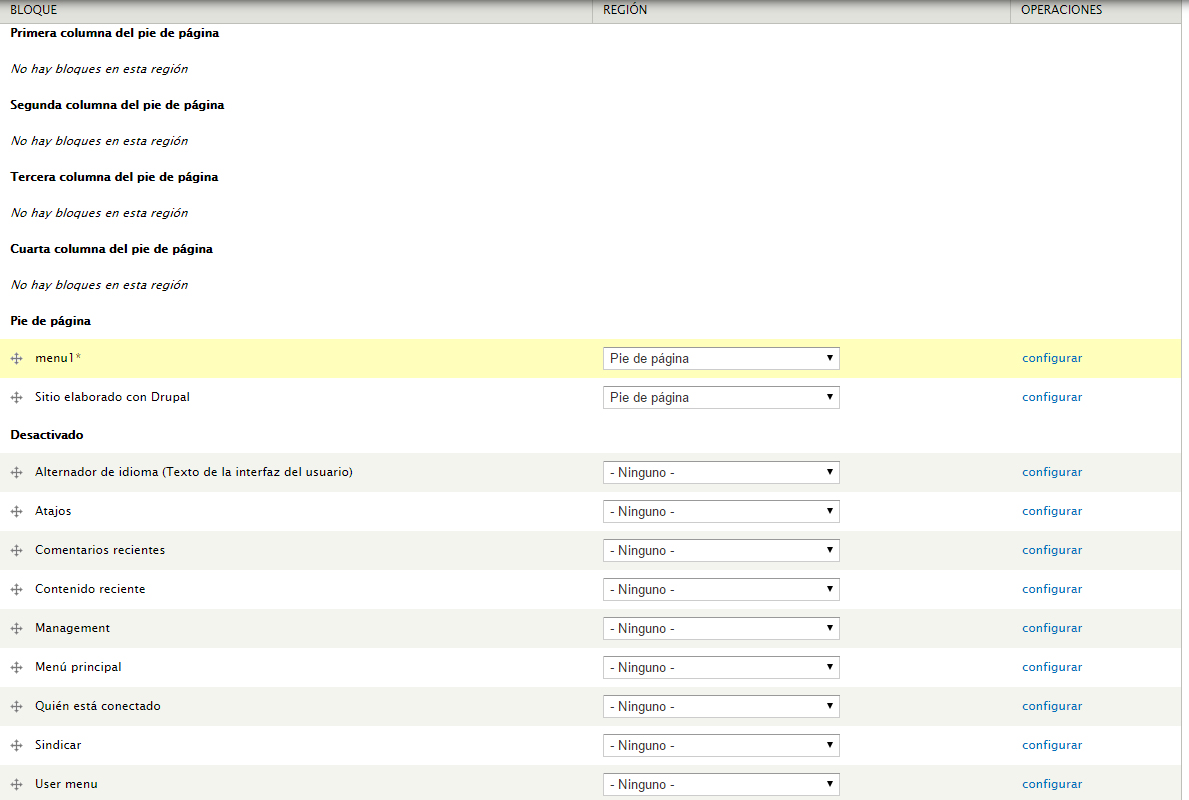
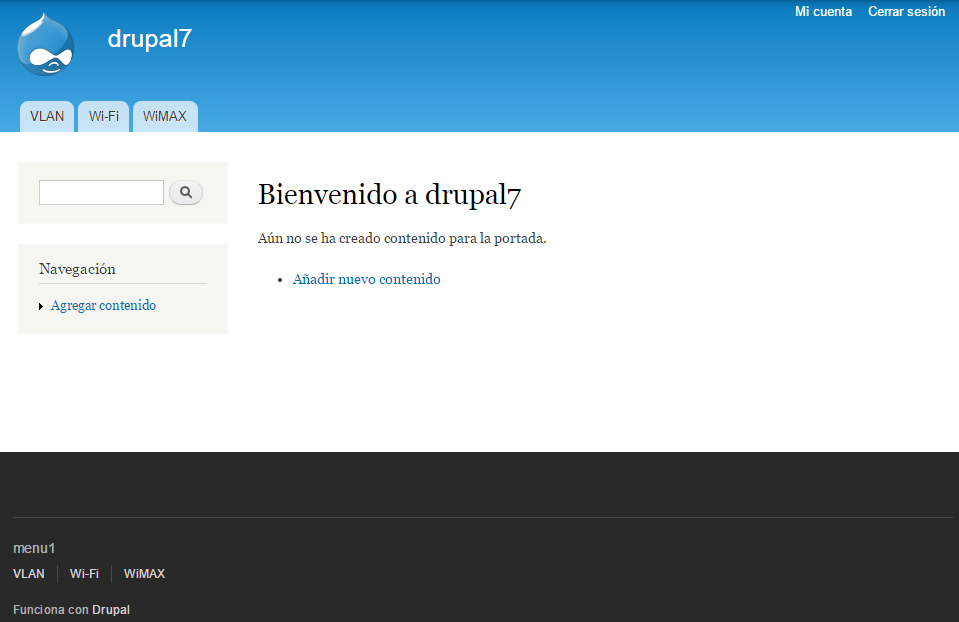
Para que un bloque se muestre en el sitio web, tiene que estar asignado a una región determinada. Por defecto, los nuevos menús creados se mostrarán como bloques desactivados. Para activarlos solo se tiene que arrastrar el objeto creado, en este caso, el menú, y soltarlo hasta dónde queramos visualizarlo. Como ejemplo, se colocará el menú creado en el footer de la página.
Resultado:
Para que los cambios sean efectivos es importante hacer clic en Guardar bloques.