El módulo Panels permite construir páginas compuestas por varias áreas o regiones, llamadas paneles, en las que podremos ubicar diferentes contenidos del sitio (nodos, vistas, bloques, menús, etc.). Esto nos permitirá crear páginas o bloques compuestos por diferentes elementos.
Es el módulo idóneo para construir la página principal del sitio o de las distintas secciones que pueda tener.
El módulo integra plantillas con distintos diseños, de forma que podremos tener páginas con distintas disposiciones de elementos de una forma sencilla.
Destacamos también la posibilidad de integración de vistas en los paneles, lo que sin duda aporta el toque final a un módulo muy completo.
Introducción al módulo Panels
El módulo Panels permite construir páginas compuestas por "subregiones", que podrán mostrarse como una página del sitio o, en cualquier región del sitio como si de un bloque se tratara.
Un ejemplo de uso del módulo Panels es la construcción de una página principal del sitio con diferentes secciones dinámicas. En la Figura se muestra un ejemplo de página estructurada en dos columnas con regiones variadas, tanto con contenidos estáticos como contenidos dinámicos (vistas). Este tipo de contenidos compuestos de otros contenidos son los que construiremos con el módulo Panels.
A lo largo de esta primera parte de esta unidad se desarrollará un ejercicio práctico con el objetivo de mostrar una página de bienvenida. Esta página será diferente para los usuarios registrados en el sitio que para los que no, mostrando en este último caso un formulario para poderse registrar en el sitio:
En la siguiente captura se puede ver los resultados. A la izquierda, la página de bienvenida para un usuario registrado y a la derecha para uno anónimo.
Con Panels podemos crear tres tipos de paneles:
- Panel de página: Es el tipo de panel más completo. Actúa como una página, pero a la que le podremos pasar argumentos para mostrar contenidos dinámicos en función de éstos. Veremos que una característica que aporta enormes posibilidades en la construcción de paneles de página es el uso de argumentos y la posibilidad de relacionarlos con elementos internos de Drupal (identificadores de los nodos, de los usuarios, etc.).
- Mini panel: Los mini paneles son paneles que se transforman en bloques. Estos bloques podrán utilizarse como bloques normales, dentro de otras regiones, o incluso dentro de otros paneles más complejos.
- Panel de nodo: Es un tipo de contenido parecido al panel de página pero más limitado. El resultado es un nodo compuesto por distintas regiones, pero al que no podemos pasarle argumentos. Los paneles de nodo se comportan como nodos y se mostrarán en los resultados de las búsquedas.
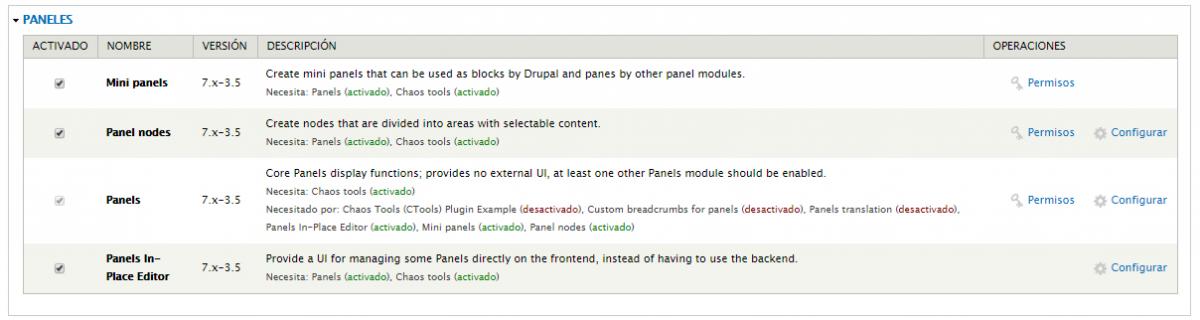
El módulo Panels está formado por varios módulos, y el tipo de paneles disponibles dependerá de los que estén activados:
- Panels: Es el núcleo de este paquete de módulos y se encarga de gestionar que el resto de módulos que trabajan con paneles puedan llevar a cabo su función. Este módulo no facilita ninguna herramienta de interfaz de usuario para poder crear los paneles, por lo que tendremos que activar además alguno de los módulos adicionales.
- Mini Panels: Permite crear mini-paneles, que luego pueden ser ubicados y configurados como bloques en las regiones de nuestro tema. También podrán utilizarse dentro de otros paneles.
- Panel nodes: Permite crear paneles en forma de nodos. Las funcionalidades se verán reducidas con respecto a las páginas de panel, pero se podrán aplicar todas las opciones y funcionalidades de cualquier nodo, como realizar comentarios o permitir que se muestre en los resultados de las búsquedas. Para permitirnos esta función, el módulo añade a nuestro sitio un nuevo tipo de contenido que nos permite crear paneles como si de cualquier otro nodo se tratara.
- Panels In-Place Editor: Este módulo proporciona herramientas para permitir al desarrollador del sitio editar algunas opciones directamente cuando se está visualizando el resultado final de un panel, sin tener que acceder constantemente a la parte de administración.
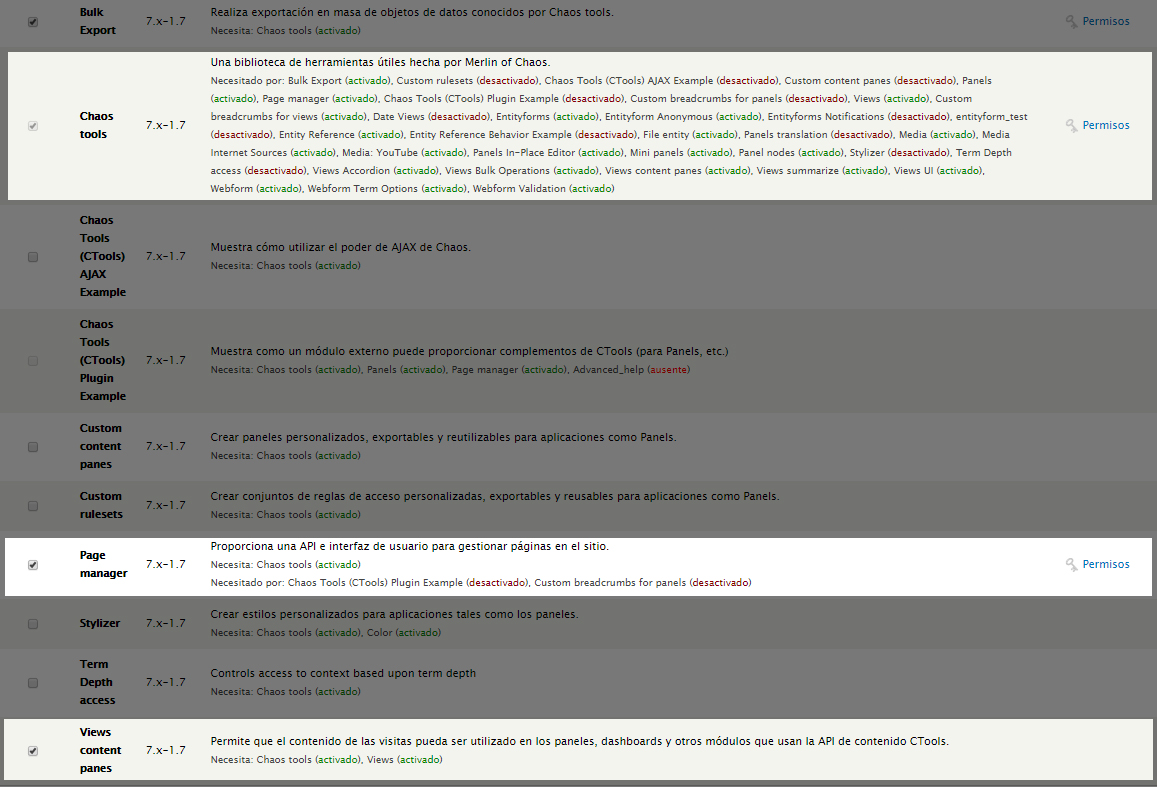
El módulo Panels requiere el módulo Chaos tool suite (conocido como Ctools), que es un conjunto de librerías que pueden ser utilizadas para el desarrollo de otros módulos. El módulo Chaos tool suite también está formado por otros módulos, de los que destacamos los siguientes, que serán necesarios para trabajar con Paneles:
- Chaos tools: Es el núcleo de Ctools y proporciona las herramientas básicas que necesitan muchos módulos, entre ellos el módulo Panels.
- Page Manager: Este módulo proporciona las herramientas visuales para que el desarrollador del sitio pueda construir y gestionar paneles de página. En nuestro caso es imprescindible.
- Views content panes: Permite que los paneles puedan mostrar vistas en su interior.
Paneles de página
El proceso de creación de un Panel de página es el más completo de todos, así que nos servirá para comprender el proceso general de creación de paneles y las posibilidades que ofrece el uso de éstos en Drupal.
La creación de un mini panel o un panel de nodo (panel node) es prácticamente similar, incluso más sencilla por tratarse de tipos de panel más simplificados, como veremos en los próximos apartados.
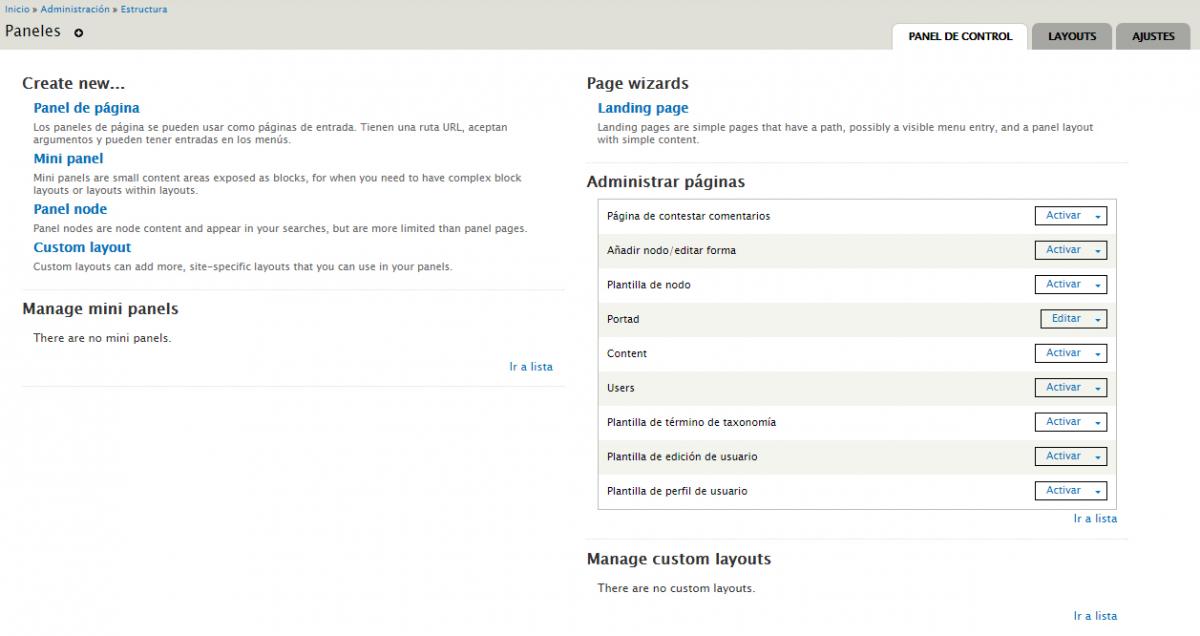
Para crear o editar paneles debemos acceder a:
Administración->Estructura->Paneles
Desde la página de administración de paneles podremos crear nuevos paneles y editar los existentes. Para empezar crearemos un nuevo panel de página, haciendo clic en Create new... Panel de página.
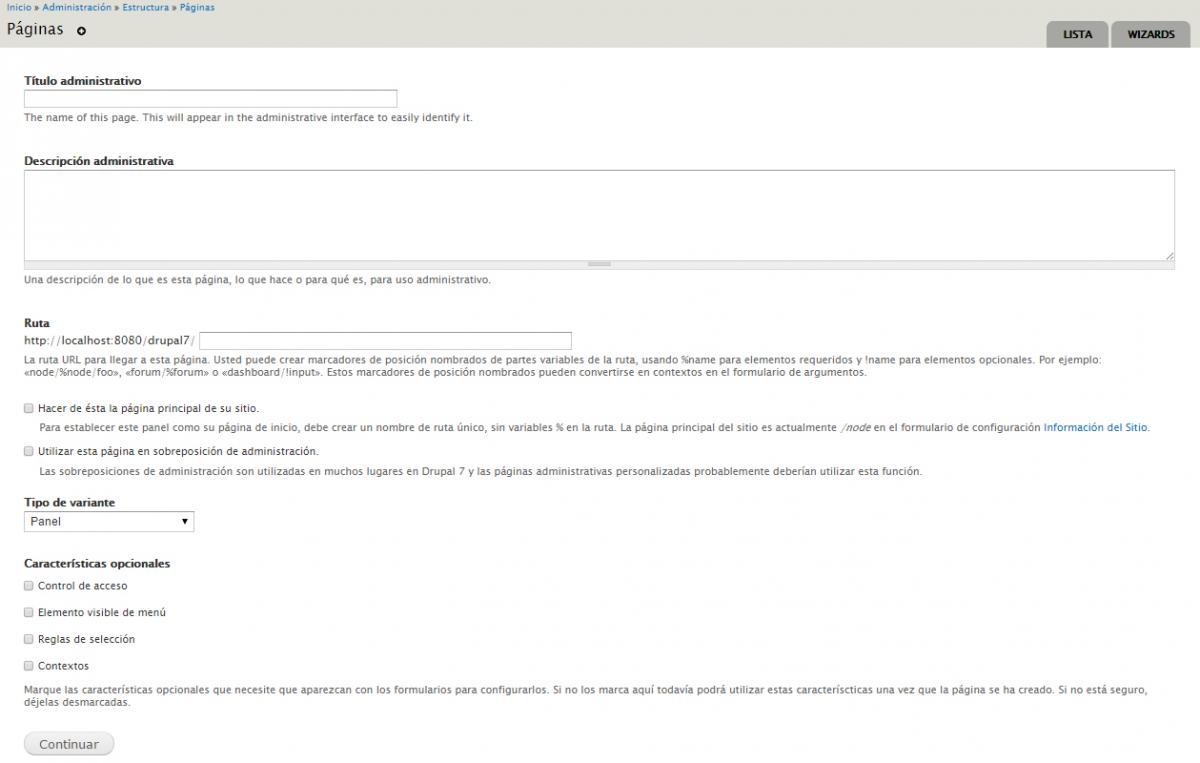
Creación y configuración de un panel de página
Las opciones de configuración disponibles para el nuevo panel de página son:
- Título administrativo: El nombre que se mostrará en el listado de administración de páginas. Debemos usar nombres breves pero descriptivos, para facilitarnos el trabajo de localización de las páginas.
- Descripción administrativa: Es una breve descripción de la página, sólo para el área de administración.
- Ruta: Dirección URL para acceder a la nueva página. Se pueden definir argumentos (opcionales u obligatorios), que serán pasados a través de la URL, de la siguiente forma:
- mipanel/%argumento: El símbolo % sirve para indicar argumentos obligatorios, de manera que en la URL siempre debe estar presente el argumento. En caso de no aparecer el argumento, Drupal mostrará el error 404 de página no encontrada..
- o mipanel/!argumento: El símbolo ! sirve para indicar argumentos opcionales. En caso de no indicarse el argumento se muestra la configuración por defecto del panel. Por ejemplo, podríamos utilizar mipanel/%username en un panel en el que quisiéramos mostrar información sobre el usuario (imagen de usuario, información de contacto, últimos comentarios publicados en el sitio, etc.). La forma de que el panel sepa a qué usuario hace referencia se especificará a través del argumento username. En este ejemplo el argumento sería obligatorio, de forma que si no se especifica, el sistema devolverá un error de página no encontrada. En cambio, si utilizamos mipanel/!username, si no se especifica ningún usuario en el argumento username, el panel simplemente no lo tendrá en cuenta. Veremos que existen opciones para indicar al panel lo que debe hacer de forma predeterminada, si no se especifica un argumento de la URL.
- Hacer de ésta la página principal del sitio: Permite indicar si queremos que esta página se convierta en la página de inicio del sitio. Esta configuración también la podemos realizar a través de la opción Página inicial predeterminada, en: Administración->Configuración->Información del sitio
- Utilizar esta página en sobreposición de administración: Hemos visto que el módulo Overlay permite cargar el área de administración en una capa superpuesta. Marcando esta característica la página se mostrará dentro la capa de configuración que introduce el módulo Overlay, siempre que estemos haciendo uso de ella. Esta opción únicamente debería marcarse cuando el panel sirva como herramienta a los administradores y esté ubicado dentro del área de herramientas de administración.
- Tipo de variante: Los tipos de variantes disponibles son Panel, que nos permite crear un Panel de página, y HTTP response code, que se trata de un tipo de panel que siempre devuelve el encabezado HTTP que le indiquemos (403, 404 o redirección 301).
- Características opcionales: Permite configurar diferentes grupos de opciones durante el proceso de creación de la página:
- Control de acceso: Configuración del control de acceso a la página (control por rol, permiso, etc.).
- Elemento de menú visible: Nos permitirá asociar la página de panel con un enlace de menú.
- Reglas de selección: Permite definir un conjunto de reglas o condiciones para determinar si se debe mostrar o no la página. Por ejemplo, a través de esta opción podríamos elegir que la página sólo se cargue para un idioma determinado.
- Contextos. Está relacionada con los argumentos, podremos indicar "qué significan" los argumentos que hayamos especificado en la Ruta.
Aunque no seleccionemos ninguna de estas opciones, posteriormente podremos acceder a la configuración de cada una de ellas. Si marcamos alguna antes de continuar, la configuración de las opciones seleccionadas se mostrará en los siguientes pasos de la creación de la página.
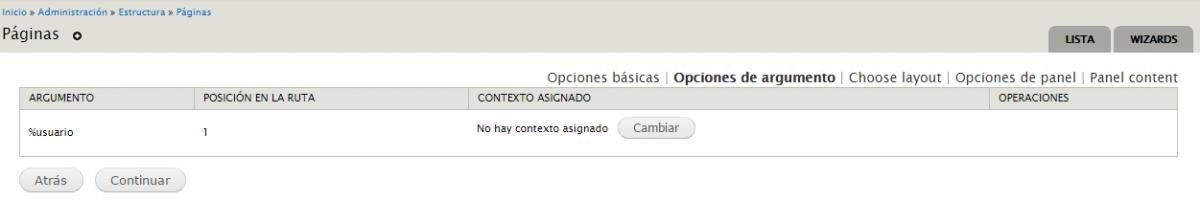
Definición de argumentos (asignar contexto)
Haciendo clic en Continuar almacenamos los cambios y continuamos con el proceso de creación y configuración de la página. Si en la definición de la ruta hemos incluido argumentos de URL, el siguiente paso consistirá en configurar el uso de estos argumentos.
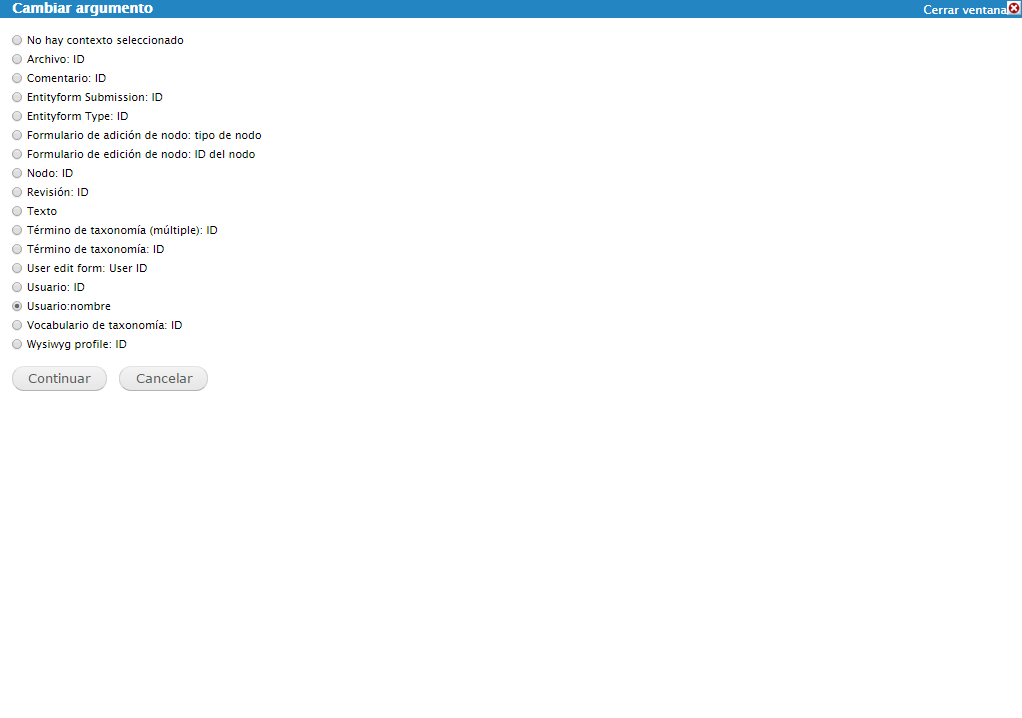
Para asignar un contexto a cada argumento, haremos clic en Cambiar. Según el significado que queramos dar al argumento, seleccionaremos en valor adecuado. Algunos de los significados que podemos elegir son:
- Nodo: ID. El argumento será el identificador de un nodo (nid).
- Usuario: ID. El argumento será el identificador de un usuario (uid).
- Usuario: nombre. El argumento será un nombre de usuario.
- Comentario: ID. El argumento será el identificador de un comentario.
- Término de taxonomía: ID. El argumento indica un identificador de un término de taxonomía.
Todos los elementos de Drupal tienen un identificador único asociado, que se corresponde con el índice utilizado en la base de datos. Si un nodo tiene la URL node/54, su identificador, conocido internamente como nid, es el 54. Este identificador es el denominado ID del nodo.
Los usuarios también tienen un identificador numérico único, al igual que los comentarios y los términos de taxonomía. El nombre de usuario, aunque no es numérico, es único y también constituye un identificador.
Así, si en la ruta del panel queremos indicar un argumento que especifique un ID de nodo (usando rutas como mipanel/%nid, node/%nid o node/%nid/extra), elegiremos en la configuración del contexto Nodo: ID.
Si queremos un panel en el que se muestre información sobre un usuario, cuyo nombre se pasa como argumento en la URL (por ejemplo, mipanel/%username), indicaremos que este argumento es el nombre de usuario, con Usuario: nombre.
Una vez seleccionado, escribiremos un identificador para el contexto. Este valor se utiliza en el área de administración y no se muestra al usuario.
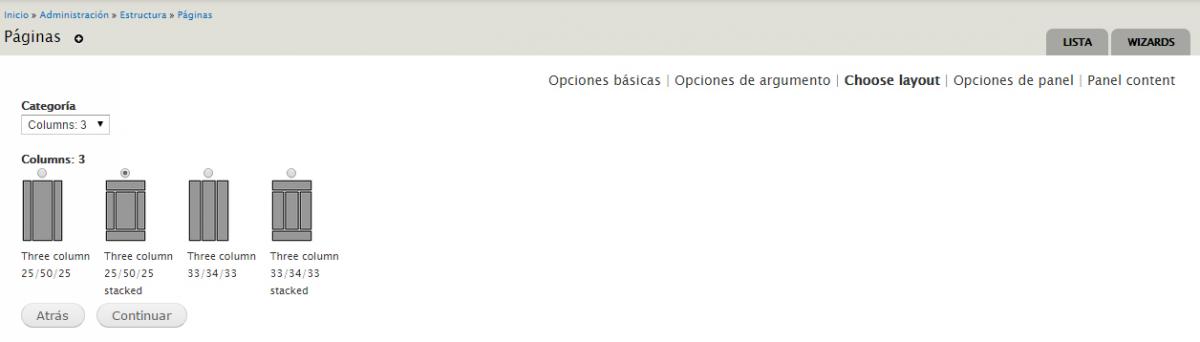
Diseño del panel
Tras la asignación de contextos a los argumentos, llegaremos a la selección del Diseño del panel haciendo clic en Terminar. Disponemos de diferentes plantillas, con distinta estructura de filas y columnas, en función de la distribución que necesitemos para el panel.
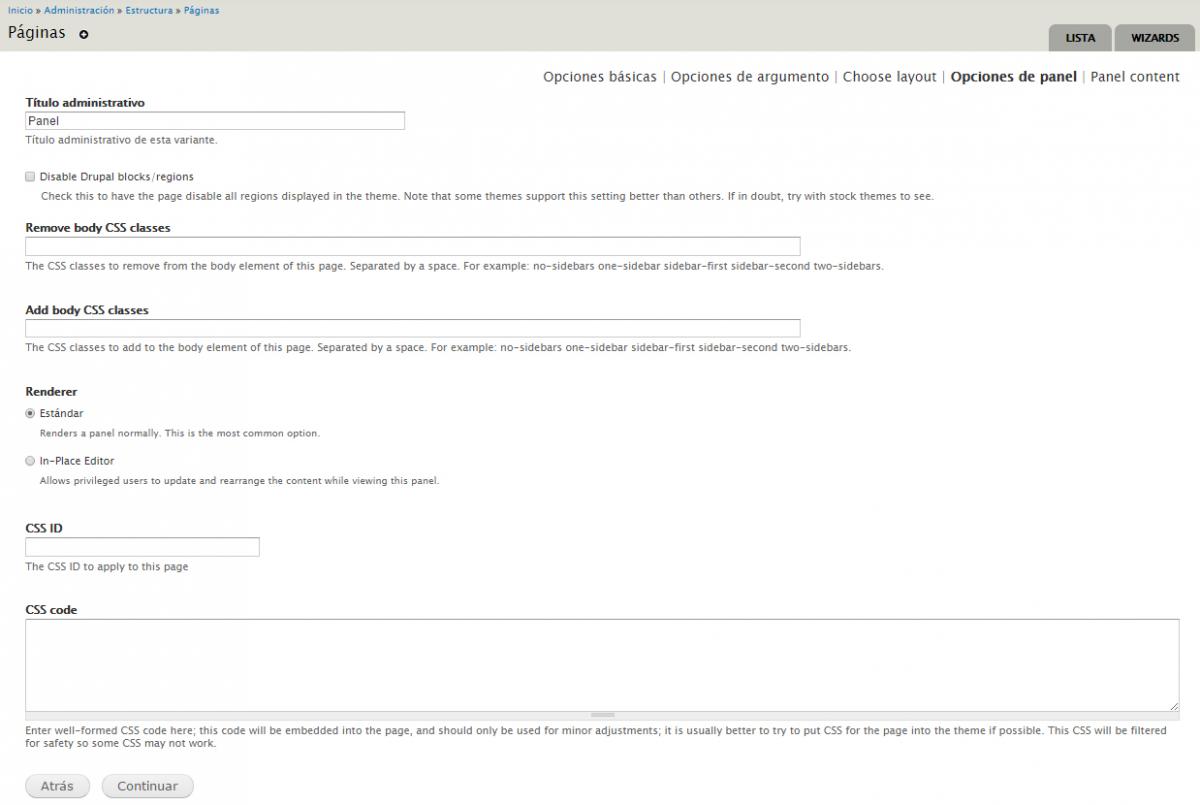
El siguiente paso tras la elección del diseño permitirá elegir algunas opciones para configurar cómo se mostrará el panel integrado en la página. Entre ellas destacan:
- Desactivar bloques/regiones de Drupal: Marcando esta opción en la página no se mostrarán el resto de bloques ni regiones del tema. Es una opción útil, por ejemplo, para hacer paneles para la página principal del sitio.
- CSS ID: Podemos asignar un identificador que se aplicará al panel, para poder referirnos a él desde los archivos de estilo CSS y modificar su apariencia a conveniencia.
- Código CSS: Podemos escribir código CSS que se insertará directamente en la página. Esta opción no está orientada a introducir grandes bloques de CSS, sino que sirve para probar ágilmente algunos cambios en el aspecto del panel. Luego podremos pasar este código CSS al archivo CSS del tema.
Agregar contenido al panel
El último paso para la creación del Panel de página consiste en seleccionar los contenidos que se mostrarán en cada área del panel, según la plantilla que hayamos seleccionado.

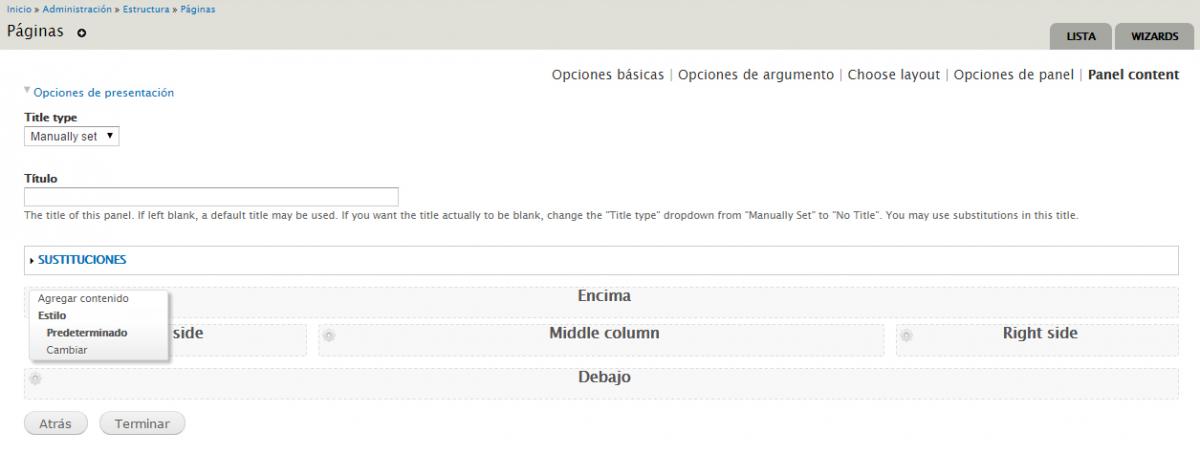
Desde la página de gestión de contenidos del panel podremos configurar el título de la página, que podrá componerse a partir de los patrones de sustitución disponibles (desplegando el apartado Sustituciones).
Cada una de las regiones que conforman el panel tiene un icono de herramientas en la esquina superior izquierda . La opción principal es Agregar contenido, que abre una ventana con los contenidos disponibles para ser añadidos.
Podremos añadir muchos contenidos diferentes, que podremos seleccionar de entre todos los generados en nuestro sitio. Estos contenidos pueden haber sido generados por nosotros o implementados por los módulos instalados. Las categorías presentadas también pueden variar, en función de las entidades referenciadas en el contexto del panel.
La ventana de Añadir contenido se divide en las siguientes categorías:
- Actividad: Bloques relacionados con la actividad en el sitio: Temas activos, Comentarios recientes, Quién está conectado, etc. Depende
- Bloques personalizados: Podemos elegir entre los bloques que hayamos creado en nuestro sitio.
- Controles: Elegiremos distintos controles (widgets) como el formulario de búsqueda, el alternador de idioma o el inicio de sesión.
- Elementos de página: Elementos relacionados con la página, como nombre del sitio, título de la página, logo del sitio, enlaces de navegación primaria, etc.
- Formulario: Campos de formulario. Se muestran los campos relacionados con la entidad referenciada. Por ejemplo, si hemos definido como contexto el usuario (a través del nombre de usuario o identificador de usuario), los campos que se mostrarán serán los creados para la entidad usuario.
- Menús: Podemos añadir cualquiera de los menús creados en el sitio.
- Misceláneo: Otros contenidos variados.
- Usuario: Campos relacionados con la entidad usuario. Esta categoría sólo estará disponible cuando la entidad usuario esté referenciada en el contexto del panel.
- Users (tokens): Patrones de reemplazo relacionados con el usuario. Esta categoría sólo estará disponible cuando la entidad usuario esté referenciada en el contexto del panel.
- Nodo: Contenido relacionado con nodos, como el título, el cuerpo o la fecha de creación. Aparecen aquí todos los campos que tengamos definidos en nuestro sitio para los tipos de contenido. Esta categoría sólo estará disponible cuando la entidad nodo esté referenciada en el contexto del panel.
- Nodo (tokens): Patrones de reemplazo relacionados con los nodos. Esta categoría sólo estará disponible cuando la entidad nodo esté referenciada en el contexto del panel.
- Vistas: Permite seleccionar cualquiera de las vistas activas en el sitio. Una vez seleccionada la vista, especificaremos también la presentación de la misma que se incluirá en el contenido del panel. Para que esta categoría esté disponible, debemos activar el módulo Views content panes. Además tendrá que haber al menos una vista creada y activada.
Además de estas categorías encontraremos estas otras dos opciones:
- Nodo existente: Permite incluir en el panel un nodo previamente creado. Si se han definido argumentos, el nodo puede ser referenciado a través de ese argumento.
- Nuevo contenido personalizado: Permite añadir un contenido directo, como si estuviéramos creando un nodo.
En función de elemento que añadamos, el sistema nos podrá pedir información adicional para su configuración.
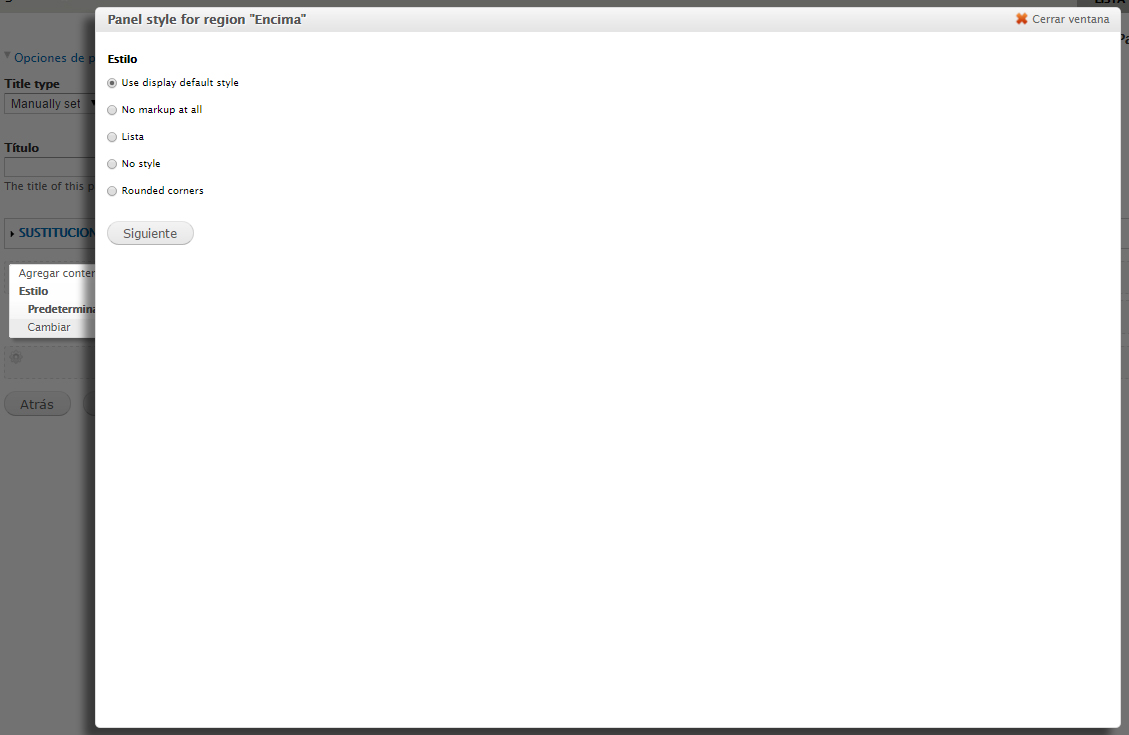
Una vez añadido el contenido y, volviendo a la presentación de áreas del panel, podremos seleccionar el Estilo de panel para la región (Cambiar).
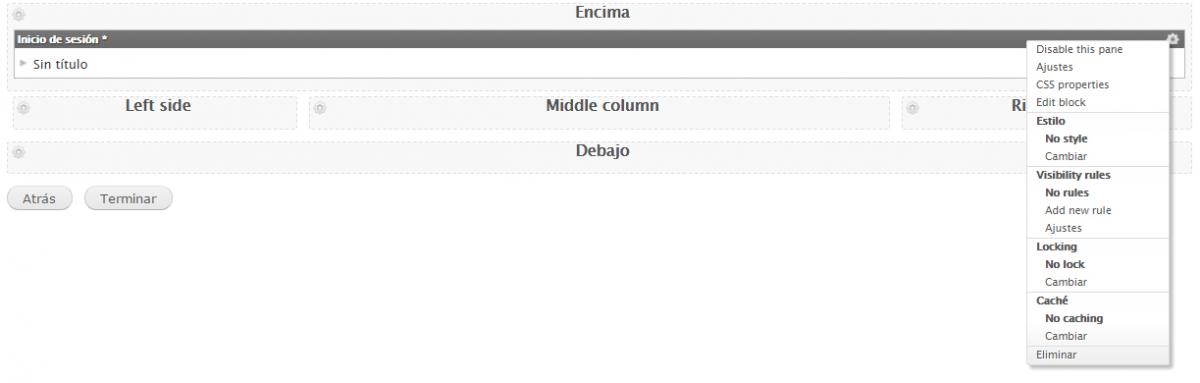
Una vez incorporados contenidos a las regiones podemos acceder a la configuración individual de cada contenido haciendo clic en su propio icono de herramientas , que se mostrará en la esquina superior derecha del elemento.
El menú desplegable que se muestra permite, para cada contenido:
- Desactivar este panel: Se refiere a desactivar ese contenido.
- Ajustes.
- Establecer propiedades CSS.
- Definir el estilo.
- Establecer criterios que permiten la visibilidad y definir reglas de acceso: Permite definir el acceso al contenido en función del rol, permiso, ruta, código PHP personalizado, etc.
- Bloquear contenido (Lock): Permite indicar si el contenido estará bloqueado (Immovable) o si por el contrario se podrá mover entre distintas regiones de la página (No lock o Regiones).
- Configurar la caché del contenido: Activar o desactivar la caché del contenido.
- Eliminar el contenido: Elimina el contenido del panel. Esta acción no elimina el elemento de contenido original, pero sí elimina los contenidos personalizados creados específicamente para este panel y añadidos a través de Nuevo contenido personalizado.
Tras añadir los contenidos a cada región habremos finalizado el proceso de creación del panel, debiendo guardar los cambios realizados.
Menú de configuración del panel
Cada panel tiene un menú de configuración desde el que podemos modificar cualquier parámetro o contenido.
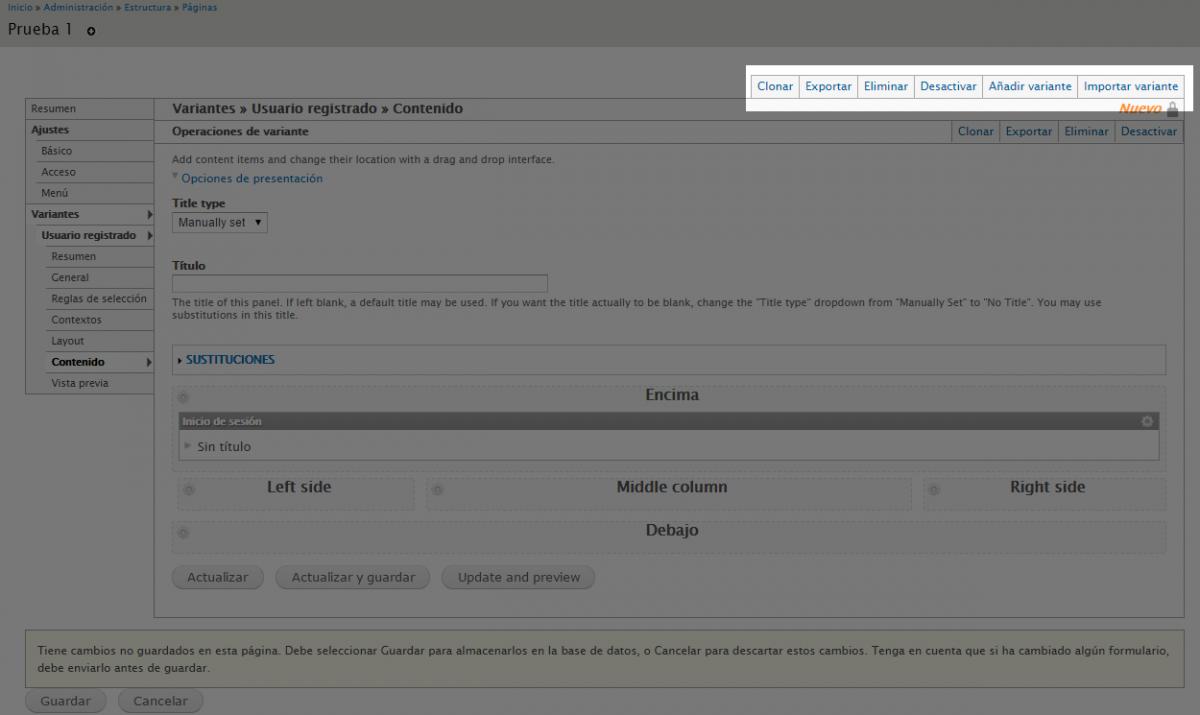
En la barra superior encontraremos opciones generales distribuidas en pestañas, que nos permitirán realizar las siguientes operaciones:
- Clonar: Podemos clonar este panel, pudiendo crear así uno con la misma configuración y contenidos en pocos pasos. Esta opción es útil cuando necesitamos crear paneles con muy pocas diferencias.
- Exportar: Genera el código de exportación de un panel. Este código puede ser añadido en la implementación de un módulo o importado en otro panel desde la pestaña Importar variante. Esto nos permite tanto hacer copias de seguridad de un panel, guardando el código generado en un archivo de texto, como importarlo entre paneles o incluso entre distintos sitios web elaborados con Drupal.
- Eliminar: Elimina el panel. Una vez eliminado el panel no puede ser recuperado.
- Desactivar: Si desactivamos el panel, la página no estará accesible para los usuarios del sitio, pero todos los datos de configuración permanecerán guardados, de manera que en cualquier momento podremos volver a activarlo. Esta pestaña cambia a Activar si el panel está desactivado.
- Añadir variante: Una misma página puede contener diferentes variantes o configuraciones de Panel, lo que permitirá disponer de varias "presentaciones" de la página. Para entender este concepto podemos decir que las variantes son en los paneles lo mismos que las presentaciones en las vistas. La selección de la variante que se mostrará al usuario cuando visite la página se determinará a través de las reglas de selección. Por ejemplo, podemos tener una variante específica de la página para los usuarios con un determinado rol. Veremos más adelante cómo configurar las reglas de selección de cada variante.
- Importar variante: Podemos importar una variante que haya sido previamente exportada con la pestaña Exportar. Desde esta opción podemos importar variantes de otros paneles o incluso desde otros sitios web Drupal.
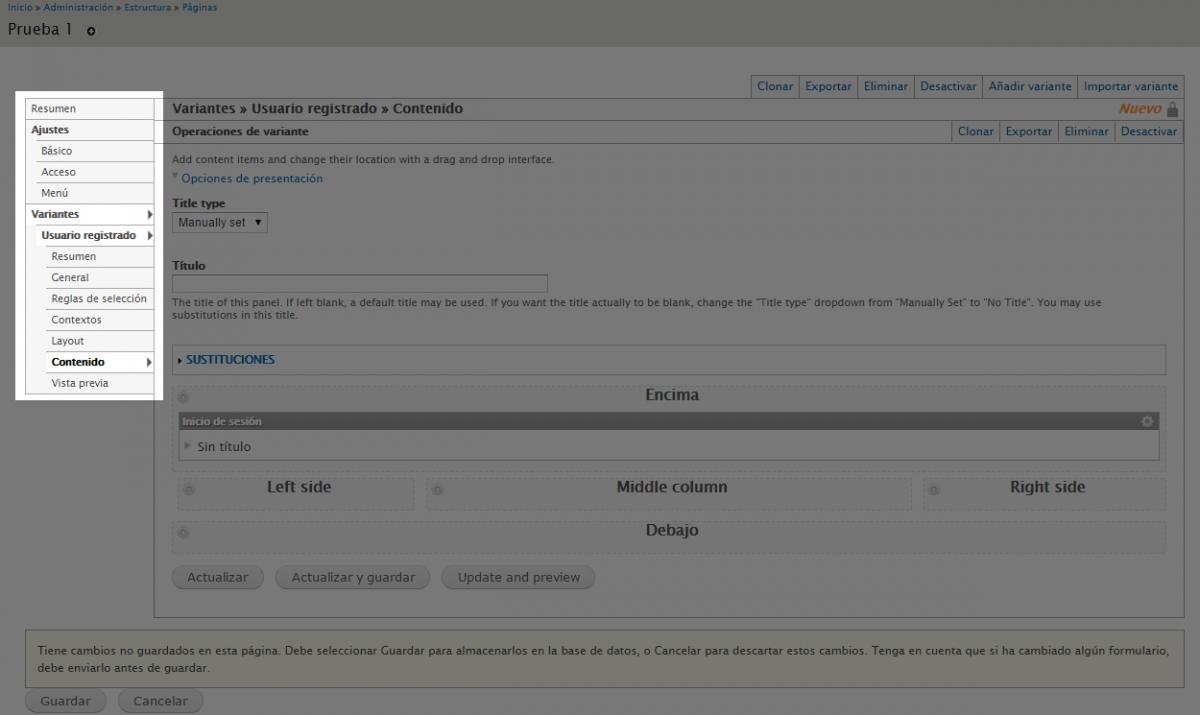
El menú izquierdo se compone de los siguientes grupos de opciones, algunos de ellos ya vistos durante el proceso de creación del panel:
- Resumen: Se muestra un resumen de la configuración de la página. También encontraremos enlaces de acceso rápido para editar algunos parámetros del panel (ruta, acceso, entrada de menú, diseño, etc.)
- Opciones: Opciones globales del panel. Se divide en:
- Básico: Opciones básicas de la página (título administrativo, ruta, etc.).
- Argumentos. Configuración de los argumentos que se pasan a la página a través de la URL. Podemos establecer el contexto de cada argumento, tal como vimos en pasos anteriores.
- Acceso: Permite crear reglas de acceso a la página. Por ejemplo, podemos crear una regla para que sólo puedan ver el panel los usuarios con un rol o permiso determinado.
- Menú: Permite crear un enlace de menú a la página.
- Variantes: Agrupa las opciones de configuración específicas de cada variante del panel. Ten en cuenta que al crear el panel hemos definido ya la primera variante. Las opciones disponibles para las variantes son:
- Resumen: Muestra un resumen de la configuración de la variante.
- General: Opciones generales de esta variante.
- Reglas de selección: Permite crear reglas para indicar cuándo debe mostrarse esta variante del panel. Al cargar la página se mostrará la primera variante que cumpla con los criterios establecidos.
- Contextos: Permite añadir contextos o elementos, en función de los argumentos definidos. Un contexto puede ser un nodo, el formulario de edición de un tipo de contenido (crear o editar un nodo), un usuario, etc. Al añadir un contexto, los elementos relacionados estarán disponibles para ser añadidos al contenido del panel, desde el apartado Contenido. Desde Relaciones podremos añadir vínculos a elementos relacionados con el contexto. Por ejemplo, para un contexto que hace referencia al usuario, podremos acceder a otros elementos como archivos, nodos o comentarios del usuario añadiendo la relación correspondiente. Si lo comparamos con las vistas, los contextos en los paneles se corresponden con los argumentos en las vistas y las relaciones de los paneles serían equivalentes a las relaciones de las vistas.
- Layout: Permite seleccionar el diseño o plantilla para esta variante del panel.
- Contenido: Permite gestionar el contenido asociado a la variante.
- Vista previa: Muestra la vista previa de la página para esa variante. En caso de que la página requiera argumentos de URL, podremos introducirlos antes de generar la vista previa.