Display suite (Suite de visualización), es un conjunto de módulos que permiten modificar la presentación de las entidades y otros elementos del sitio, como las vistas, los formularios y los resultados de las búsquedas.
Display Suite añade opciones de configuración adicionales en la gestión de la presentación de las entidades. El funcionamiento es muy sencillo, podremos aplicar a cada tipo de contenido (o entidad) un diseño o estructura que nos permitirá distribuir los campos en distintas regiones, al estilo del módulo panel.
Una vez tengamos el diseño deseado, los elemento de la entidad (título, cuerpo, campos personalizados, etc.) se podrán ubicar en cualquiera de sus regiones.
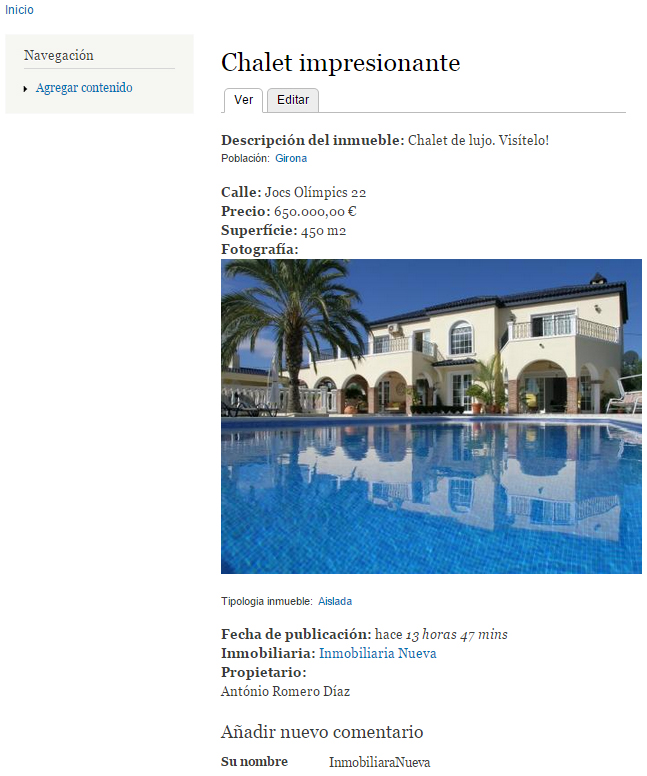
Como ejemplo mostramos en la Figura un contenido de tipo Película al que le hemos aplicado un diseño en dos columnas apiladas (cabecera, izquierda, derecha y pie), distribuyendo los elementos entre sus regiones.
Introducción a Display Suite
Display Suite tiene mucho en común con el módulo Panels. Si con paneles podíamos construir páginas de portada y otros contenidos con un diseño específico, con Display Suite aplicaremos diseños a la presentación de las
entidades.
Panels se diferencia principalmente en que permite construir páginas complejas (panel de página), que incluyen el paso de argumentos, la integración de vistas, etc. Sí que podemos desechar el uso de los paneles de nodo, ya que con Display Suite se pueden aplicar diseños directamente en cualquier tipo de contenido, sin necesidad de utilizar el tipo de contenido genérico que es panel de nodo.
Por tanto, Display Suite y Panels deben verse como módulos complementarios. Además, ambos pueden compartir los mismos diseños, incluyendo los diseños personalizados creados.
Display Suite depende del módulo Chaos tool suite (Ctools), que también es necesario para el funcionamiento de Panels.
Tras la activación de los módulos necesarios, podremos acceder al área de administración de Display Suite, en:
Administración->Estructura->Display suite
Distribuidos en diferentes pestañas y subpestañas estudiaremos cada uno de los siguientes apartados:
- Presentaciones:
- Lista: Acceso a la gestión de presentación de los elementos que pueden ser gestionados desde Display Suite.
- Extras: Incluye funcionalidades adicionales, como la integración de vistas.
- Buscar: Configurar las opciones de búsqueda. Display Suite añade su propio sistema de búsquedas que permite, entre otras cosas, cambiar el modo de visualización de los resultados.
- Emergency: En caso de que se produce un error después de configurar una distribución de imprimir un mensaje como "Fatal error: tipos de operando no compatibles", puede desactivar temporalmente la adición de campos de DS alternando esta casilla.
- View modes (modos de visualización): Permite añadir nuevos modos de visualización que podremos utilizar en las entidades.
- Campos: Display Suite permite crear campos adicionales de presentación.
- Clases CSS: Administrar Clases CSS que pueden utilizarse en regiones y campos.
Diseño y presentación de entidades
En Drupal 7, las opciones de diseño y presentación de Display Suite se aplican de forma similar a todas las entidades. Por tanto, aunque en este apartado utilizaremos como ejemplo un tipo de contenido, lo estudiado tendrá la misma aplicación para el resto de entidades (usuarios, comentarios, taxonomía, etc.).
En la Unidad de tipos de contenido avanzados vimos cómo modificar la presentación de los campos de una entidad. De la misma forma ampliamos la presentación de imágenes mediante la aplicación de estilos de imagen. Sin embargo, la presentación resultante sigue siendo muy "lineal", mostrando un campo debajo del otro, con o sin su etiqueta.
Display Suite añade opciones de configuración adicionales en la gestión de la presentación de las entidades. El funcionamiento es muy sencillo, podremos aplicar a cada tipo de contenido (o entidad) un diseño o estructura que nos permitirá distribuir los campos en distintas regiones, al estilo de los paneles estudiados en la Unidad 27. Una vez tengamos el diseño deseado, cada elemento de la entidad (título, cuerpo, campos personalizados, etc.) se podrán ubicar en cualquiera de sus regiones.
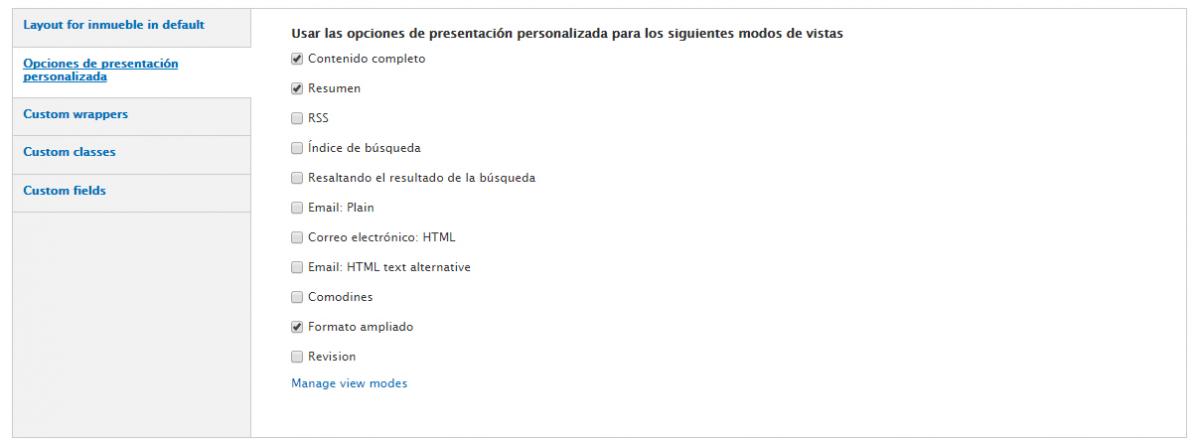
Opciones de presentación personalizada
En la gestionar de presentación de las entidades podemos activar en qué modos de visualización (contenido completo, resumen, etc.) se utilizarán opciones de presentación personalizadas. Activaremos los modos de presentación desde la pestaña inferior "Opciones de presentación personalizada". Como mínimo activaremos la presentación personalizada para el Contenido completo y el Resumen de los nodos. Esto lo haremos en todos los tipos de contenido donde vayamos a aplicar una configuración de diseño de Display Suite.
Selección del diseño
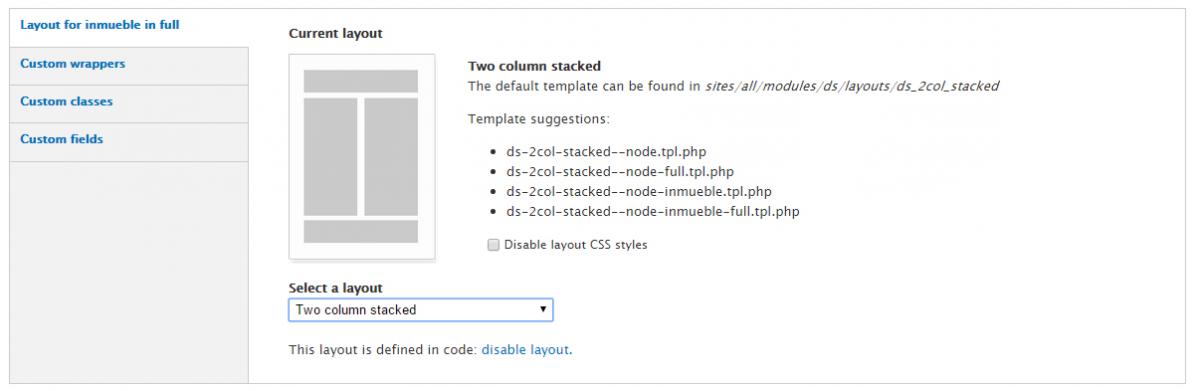
Desde la pestaña Gestionar Presentación del tipo de contenido o entidad, podremos seleccionar el diseño que queremos aplicar a cada uno de los modos de visualización.
Primero seleccionaremos el modo de visualización (pestaña Predeterminado, Contenido completo, Resumen, etc.) y posteriormente elegiremos el diseño a aplicar entre los disponibles.
Sólo cuando seleccionemos un diseño estaremos utilizando Display Suite en esa entidad y para ese modo de visualización. De lo contrario, se aplicará el formato de presentación general.
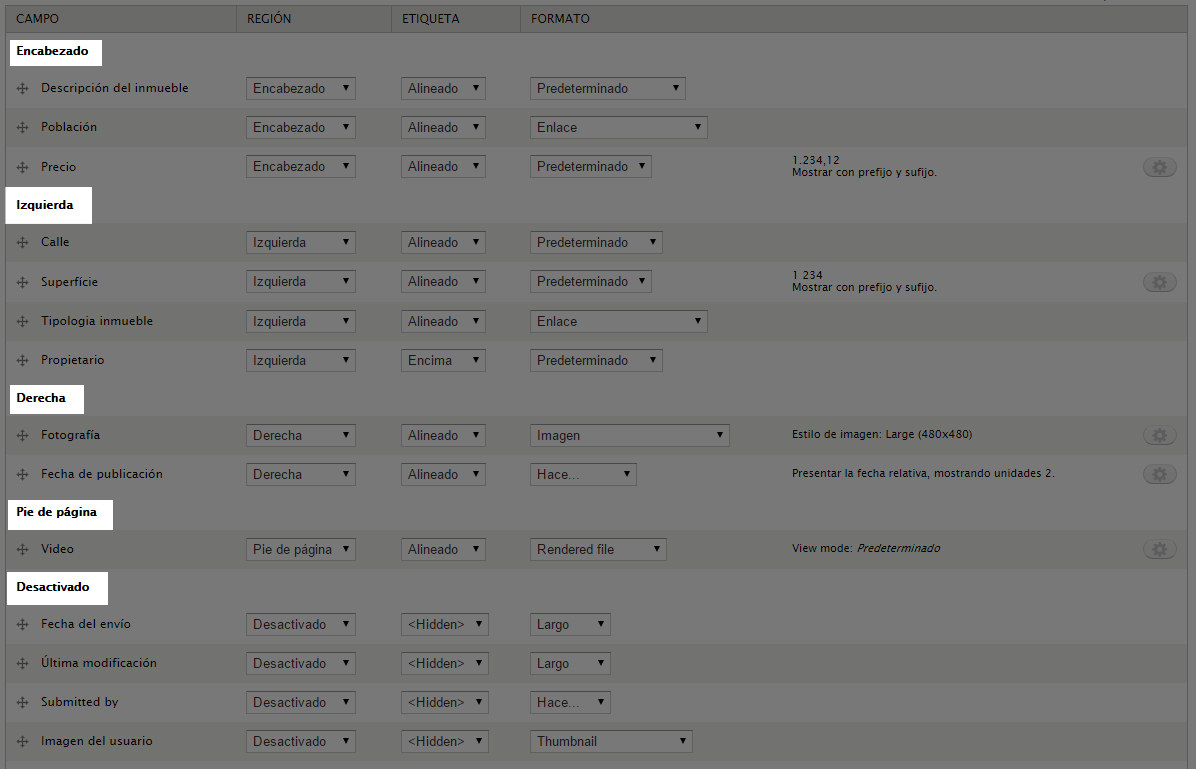
Reubicar los campos
Una vez seleccionado un Diseño, los campos del tipo de contenido se mostrarán Desactivados.
El funcionamiento de asignación de campos a regiones es similar al estudiado en la asignación de bloques en las regiones de un tema. Simplemente debemos seleccionar la región donde queremos mostrar el campo (o arrastrar el campo hasta la región y posición deseados).
Las regiones disponibles dependerán del diseño seleccionado. En la Figura se muestra como ejemplo el diseño Dos columnas apiladas, que dispone de cuatro regiones: Encabezado, columna Izquierda, columna Derecha, y Pie de página. Aplicaremos este diseño a la presentación del tipo de contenido Immueble.
El resto de campos los dejaremos como desactivados, por lo que no se mostrarán al presentar el nodo. Una vez guardados los cambios podemos acceder al nodo ver la nueva presentación.
Aplicación de estilos
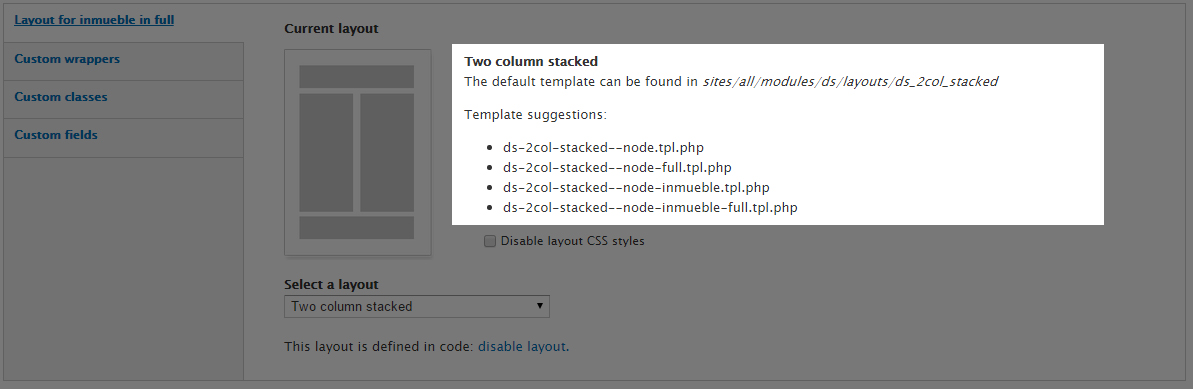
Cada diseño de Display Suite lleva asociado una plantilla (archivo .tpl.php) y una hoja de estilos (archivo .css). Estos archivos se encuentran en la carpeta del módulo ds/layouts, y podremos utilizarlos para modificar la presentación.
Como veremos en la próxima unidad, no debemos hacer cambios en los archivos de plantilla contenidos en la carpeta del módulo. Si necesitamos realizar alguna modificación, primero copiaremos los archivos a la carpeta de nuestro tema, y será en éstos donde realicemos los cambios necesarios.
También podemos crear archivos de plantilla personalizados que se aplicarán al diseño y tipo de contenido específicos. Al seleccionar un diseño el módulo nos indica algunos nombres de plantilla válidos para crear nuevos archivos de plantilla, también en el tema.
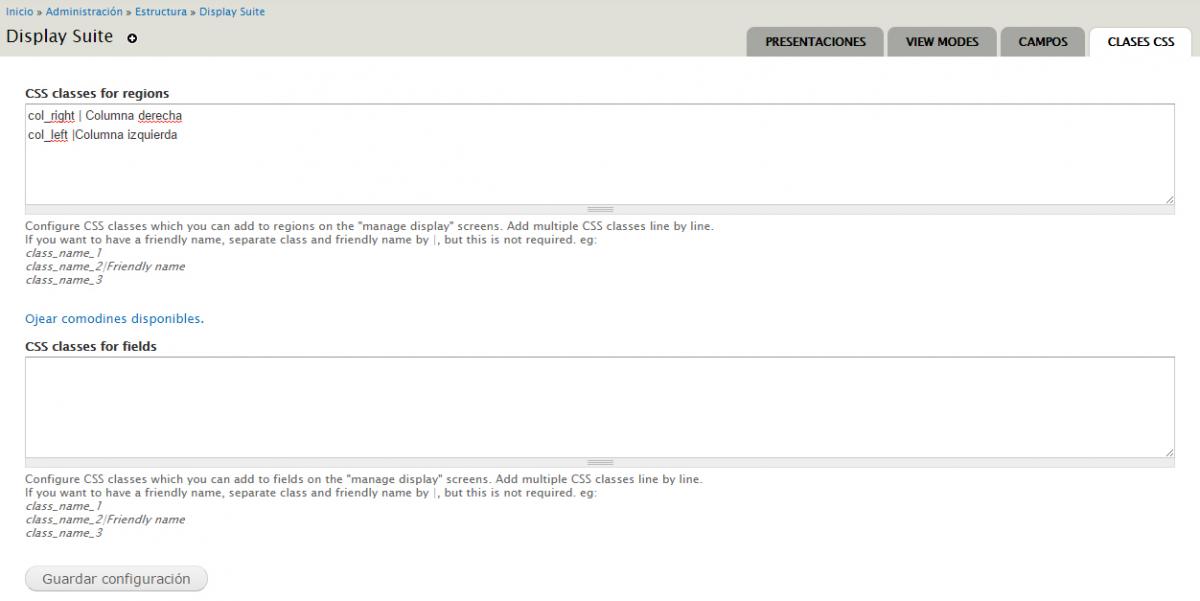
Desde Custom Classes para las regiones podemos añadir clases CSS que se aplicarán en las regiones indicadas. Primero añadiremos nuevas clases desde Gestionar estilos de regiones.
Podemos especificar clases simplemente indicando el nombre, o mediante la notación:
clase|Nombre descriptivo
En esta notación, la clase es la cadena que se encuentra a la izquierda del símbolo | (barra vertical) y a la derecha podemos colocar un nombre más amigable que será el que veamos desde el área de administración de Display suite.
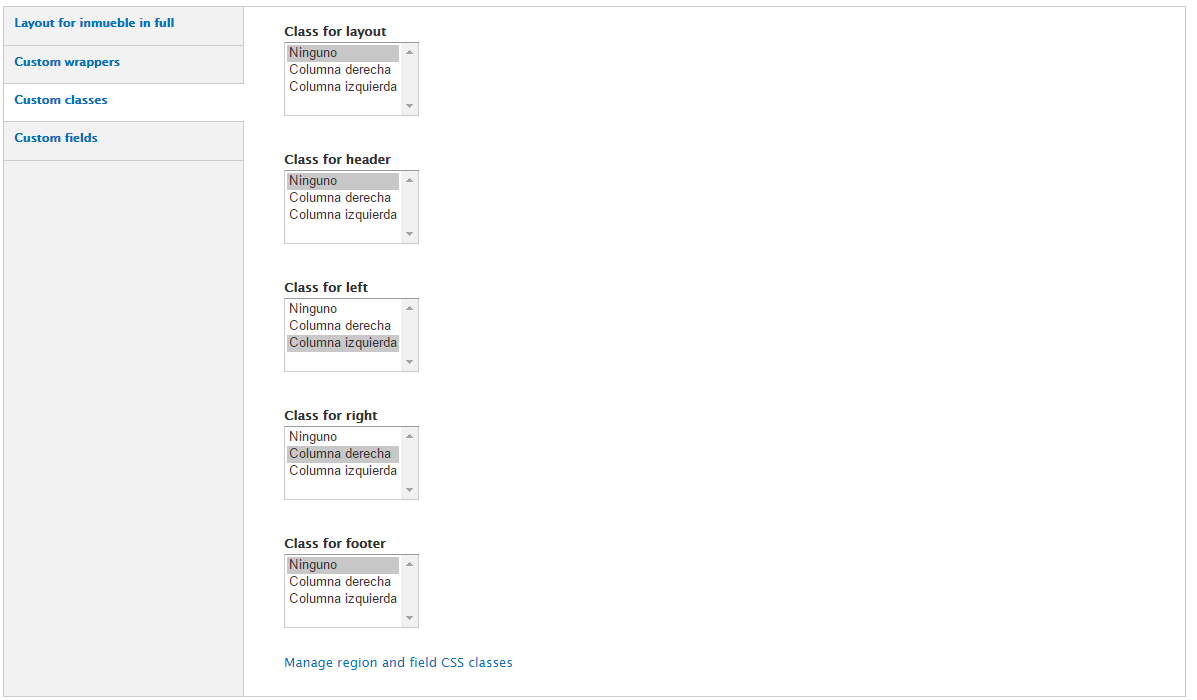
Una vez añadidas las clases, tendremos que asignarlas a las regiones adecuadas desde la pestaña Clases adicionales para las regiones.
Estas clases se incluirán en el HTML generado, lo que permitirá aplicar estilos a cada región desde la hoja de estilos CSS del tema.
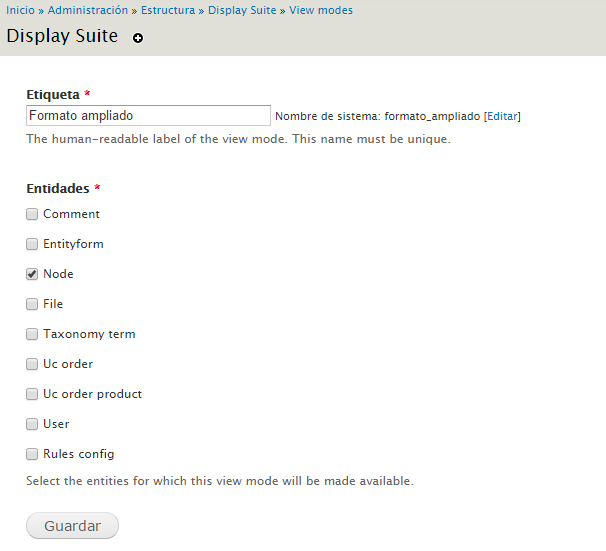
Modos de visualización
Hemos visto que en las entidades existen unos modos de visualización por defecto: Contenido completo, Resumen, etc. Con Display Suite podemos crear modos de visualización adicionales, lo que nos permitirá mostrar un contenido de múltiples formas, en función del contexto donde se muestre. Un ejemplo de utilización sería el uso de un modo de visualización personalizado en las Vistas.
Los modos de visualización creados estarán disponibles para las entidades indicadas, pero sólo si queremos aplicar estilos personalizados, debemos activarlas en las Opciones de presentación personalizada.
Campos
Display suite permite adjuntar nuevos campos que estarán disponibles para mostrarse en la presentación de las entidades.
Es importante tener presente que estos campos no funcionan de la manera tradicional que hemos visto hasta ahora, ya que no sirven para almacenar información cuando se crea o edita el nodo, sino que su único cometido es mostrar información cuando se visualiza.
Nos servirán, por ejemplo, para generar información calculada a partir del contenido de otros campos de la entidad. Estos campos se gestionan a través de Display suite:
Administración->Estructura->Display suite->Campos
Existen cuatro tipos de campos distintos:
- Campo de código. nos permitirá crear un campo que mostrará el resultado de ejecutar código PHP. Al crear un campo de código tendremos que indicar las entidades en las que se podrá utilizar. En el código campo incluiremos código PHP, incluyendo las etiquetas de apertura y cierre (<?php y ?>) y seleccionaremos el Formato de texto Display Suite code. Si utilizamos este formato, además de ejecutarse el código PHP tendremos acceso al objeto $entity que contiene todos los campos de la entidad. También podemos hacer uso de comodines o cadenas de reemplazo, que nos permitirán acceder a otros elementos relacionados con la entidad en la que estemos aplicando el campo. Ten en cuenta que algunas variables estarán disponibles o no en función de la entidad en que se esté utilizando el campo.
- Campo dinámico. podremos crear un campo genérico que podrá tomar posteriormente el valor de cualquier campo o elemento del sitio, desde la Gestión de la presentación. Al crear un campo dinámico sólo tendremos que especificar su Etiqueta y el tipo de Entidades donde estará disponible.
- Campo de bloque. El campo de bloque permite mostrar el contenido de un bloque como campo. Al crear este tipo de campo tendremos que seleccionar, además de la etiqueta y el tipo de entidades, el bloque que se mostrará dentro del campo, así como el tipo de diseño (título y contenido o sólo el contenido del bloque).
- Campo preprocesado. Este tipo de campo nos permite mostrar el contenido de las variables disponibles cuando Drupal está preparando el nodo. Para ello, en el Nombre de sistema debemos especificar un nombre de variable, sin el signo $. Por ejemplo, si la variable que queremos mostrar es $node_url, indicaremos como etiqueta node_url, que también será el nombre del sistema. En realidad podemos indicar cualquier etiqueta, siempre que editemos el nombre de sistema para que se corresponda con el nombre de la variable.