En la unidad 5 explicamos cómo crear nuevos tipos de contenido, así como crear nuevos campos a un tipo de contenido concreto y su presentación.
En esta unidad continuaremos con este enfoque y nos centraremos en la creación de nuevos tipos de contenido, asimilaremos lo ya conocido en la creación de nuevos campos y nos centraremos en la creación de nuevos campos aún no tratados: el campo multimedia, campos de fechas y el campo de referencia a otras entidades. Este último nos resultará muy útil en el momento que deseemos relacionar un contenido con otros estableciendo un vínculo lógico entre dos entidades. Del mismo modo, nos centraremos también en la creación de URL automáticas con el módulo Pathauto así como la gestión de permisos sobre campos.
Para el seguimiento de esta unidad nos basaremos en un caso práctico. Una portal inmobiliario. Crearemos dos tipos de contenido nuevos: El primero se llamará inmobiliaria donde crearemos sus campos necesarios (Nombre, Descripción, Dirección, Población). El segundo se llamará inmueble, con sus campos ( Descripción corta, Descripción larga, Calle, Población, Precio, Metros cuadrados, Fecha de publicación, Fotografia e Inmobiliaria que lo ha publicado).
Vemos en este ejemplo que hay una relación entre Inmueble e Inmobiliaria, siendo posible que una misma inmobiliaria puede tener varios inmuebles y un mismo inmueble puede ser publicado por diferentes inmobiliarias. Para poder crear esta relación nos basaremos en el ya comentado campo de referencia a otras entidades.
Para ser riguroso en el orden de la unidad, primero se explicará el campo multimedia y el campo fecha, posteriormente se empezará con la creación del portal inmobiliario y finalmente se explicará, usando el ejemplo propuesto, el campo de referencia a otras entidades y la creación de URL automáticas con el módulo Pathauto.
Campos Multimedia
El conjunto de módulos Media y Media Internet Sources sirven de plataforma para posibilitar la integración en nuestro sitio contenidos multimedia desde otros proveedores externos, como por ejemplo Youtube, Flickr, Facebook...
Media Internet Sources sirve de base para que otros módulos implementen la función de integración con proveedores concretos. Por ejemplo, si queremos insertar vídeos de Youtube necesitamos el módulo Media:Youtube, si queremos mostrar imágenes de Flickr, necesitamos el módulo Media:Flickr o bien si deseamos introducir información de Facebook, instalaremos el módulo Media:Facebook..
Una vez instalados los módulos comentados se podrá aprovechar de sus funcionalidades en el momento que creamos un campo en un tipo de contenido.
En Tipo de campo seleccionaremos Archivo. La opción Multimedia assets está obsoleta. Solamente se ha dejado como cortesía para las personas que han construida sitios utilizando versiones 1.x de Media. En el campo control seleccionaremos la opción de Selección archivos multimedia.

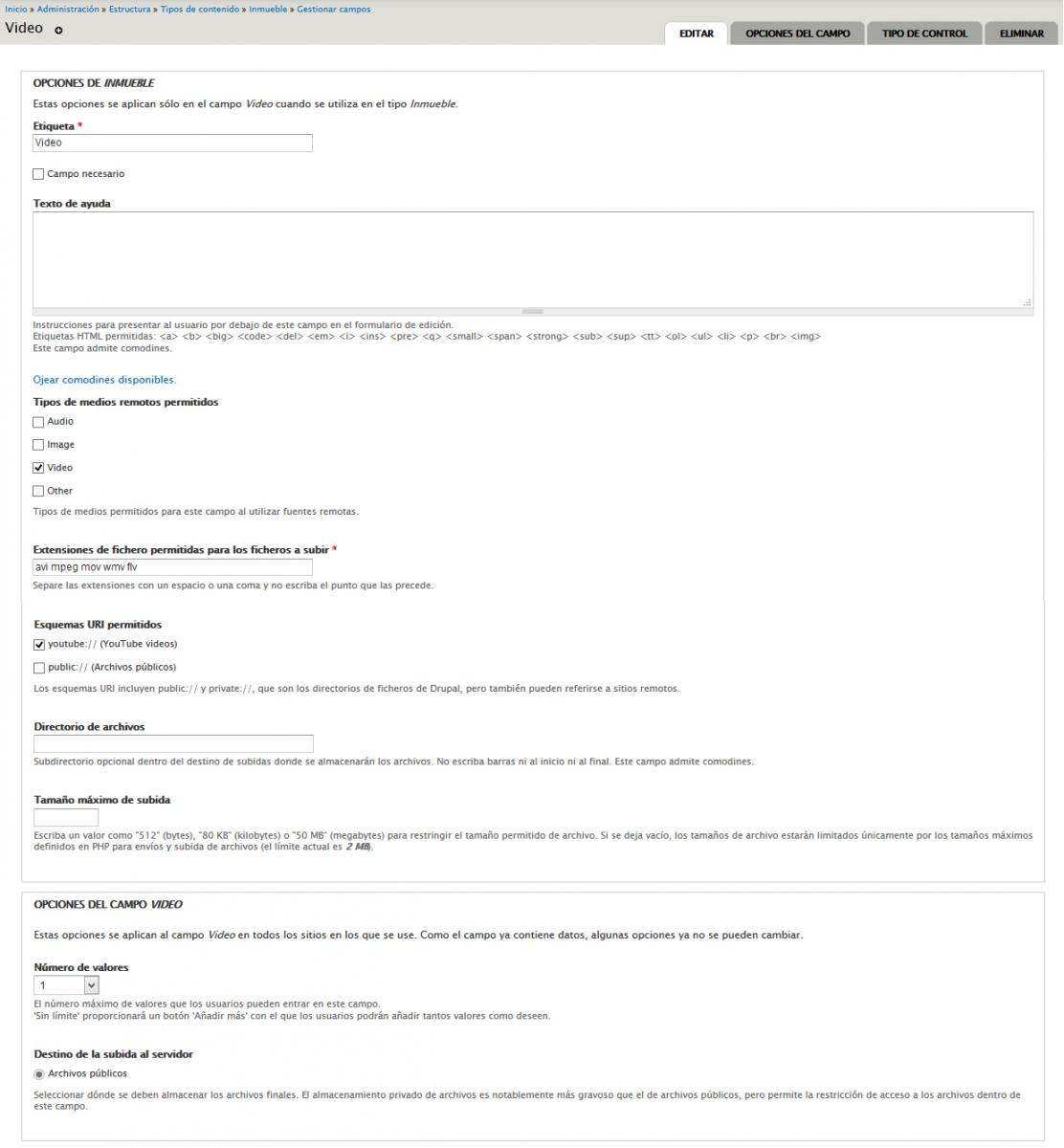
Una vez completada y guardada las selecciones de la Gestión de Campos se nos aparecerá la pestaña de Edición del campo creado.
En esta pestaña abordaremos aquellos campos particulares de Media y que son:
- Tipos de medios remotos permitidos: Son aquellos medios de comunicación permitidos. Posibilitando entre Audio, Imagen, Vídeo y Otros.
- Extensiones de fichero permitidas para los ficheros a subir: Por defecto permite el formato .txt pudiendo añadir cualquiera que nos interese.
- Esquemas URI permitidos (Identificador de Recursos Uniforme): Es una cadena de caracteres que identifica los recursos de una red de forma unívoca permitiendo youtube:// y public://
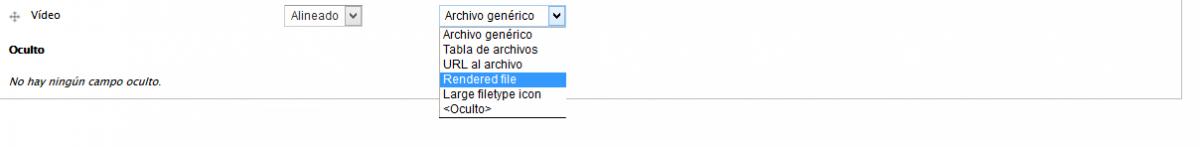
La siguiente pestaña, Gestionar presentación, nos permite, en su campo etiqueta, ubicar la misma de forma que esté encima del contenido (Encima) o bien alineado (Alineado). En el campo Formato, no dará diferentes opciones de visualización del archivo multimedia:
- Archivo genérico: Aparecerá un enlace con dirección al recurso a continuación de un icono. Ejemplo:
- Tabla de archivos: Aparecerá la información del recurso en formato de tabla. Ejemplo:
- URL al archivo: Aparecerá el enlace físico impreso en pantalla. Ejemplo:

- Rendered file: Aparecerá una previsualización del vídeo en pantalla. Además se activará un enlace para escoger el tamaño de previsualización. Ejemplo:
- Large filetype icon: Aparacerá un icono grande. Ejemplo:
Campos de fecha
El módulo Date nos permitirá añadir campos de tipo Fecha en las entidades.
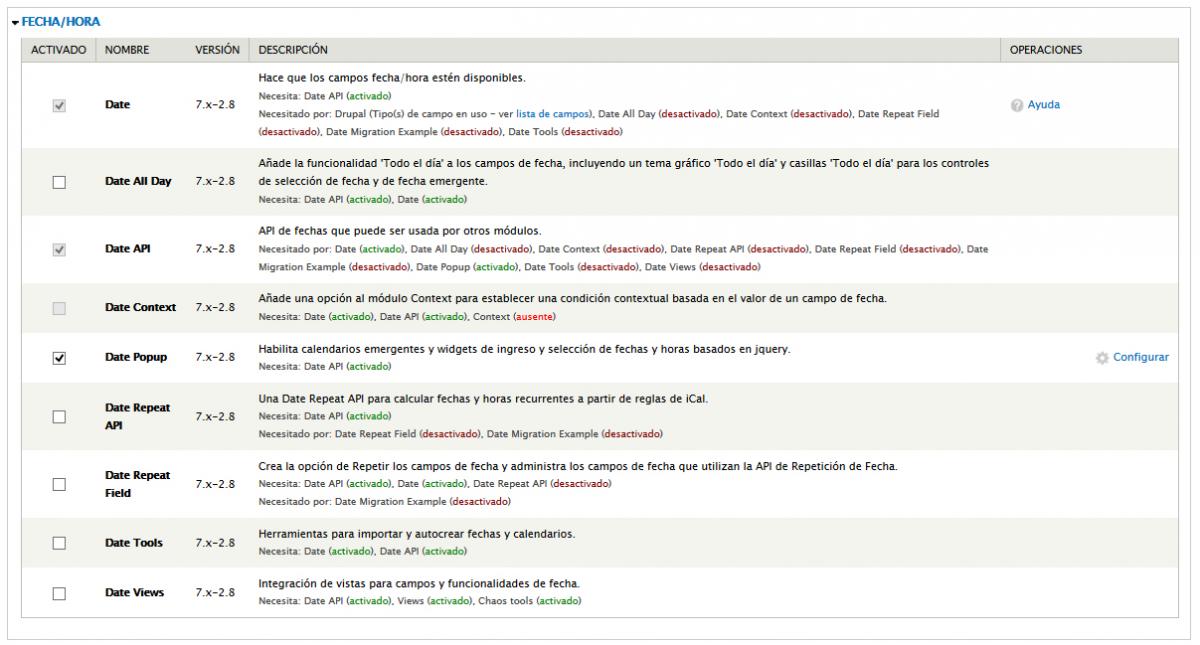
El módulo Date se compone de un conjunto de módulos. Por el momento activaremos los siguientes:
- Date
- Date API
- Date Popup
Una vez instalados, puede que nos dé un mensaje de error. Para solucionarlo, tendremos que configurar algunos parámetros del módulo, como el primer día de la semana y la zona horaria. Para ello seleccionaremos el siguiente enlace:
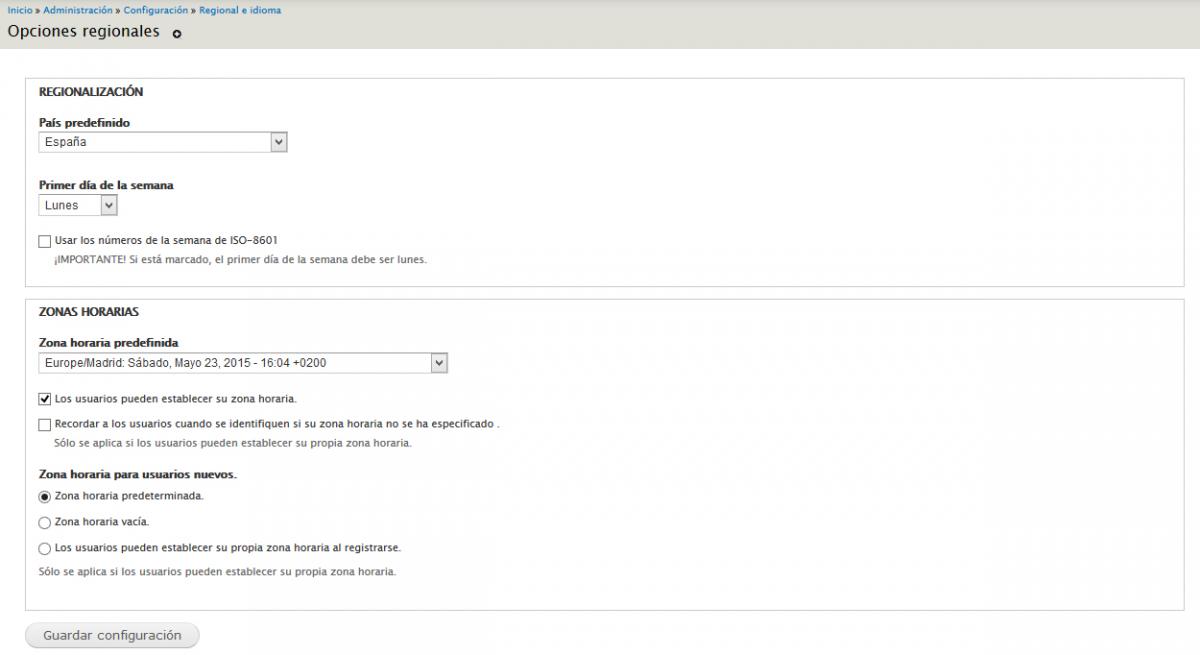
Administración->Configuración Regional e idioma->Opciones regionales
Y nos comprobaremos básicamente que el primer dia de la semana sea el lunes y que la zona horaria sea la que corresponda a nuestra ubicación.
Cuando tengamos el módulo instalado, en el proceso de creación de campos de un tipo de contenido, nos aparecerá, a más, los campos Date, Date (ISO Format) i Date (Unix timestamp) La diferencia entre ellos es la forma en que la fecha se almacena a la base de datos.
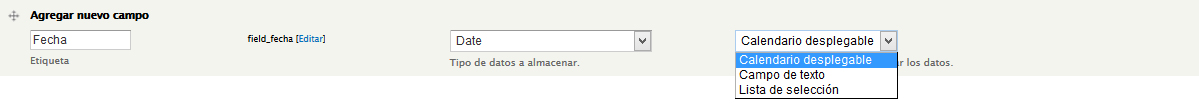
Los tipos de control para este campo pueden ser tres:
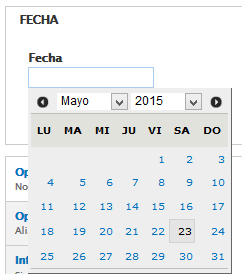
- Calendario desplegable:
- Campo de texto:
- Lista de selección:
Una vez escogido el tipo de control de la fecha nos aparecerá una ventana donde se ajustaran algunos parámetros como:
- Atributos de fecha a recoger: Donde podremos almacenar la granulometría del campo date entre Año, Mes, Día, Minutos y Segundos.
- Recoger una fecha de finalización: Si activamos esta opción la fecha será doble, una de inicio y otra de fin. Será útil, por ejemplo, para definir la fecha de inicio y fin de un evento. Por ejemplo, para permitir que un evento comience el 15 de septiembre y finalice el 16 de septiembre.
- Tratamiento de zona horaria: Permite configurar la zona horaria que se tomará para el campo de fecha. A escoger entre la zona horaria del sitio, la fecha de la zona horaria, la zona horaria del usuario, UTC (Tiempo Universal Coordinado) y sin conversión de zona horaria. Solo aparece en el caso que seleccionemos Hora en Atributos de fecha a recoger.
- Fechas en cache: Para aumentar el rendimiento, los objetos de fecha pueden crearse y cachearse durante la carga de los campos de fecha en lugar de hacerlo cuando cuando se muestren al usuario.
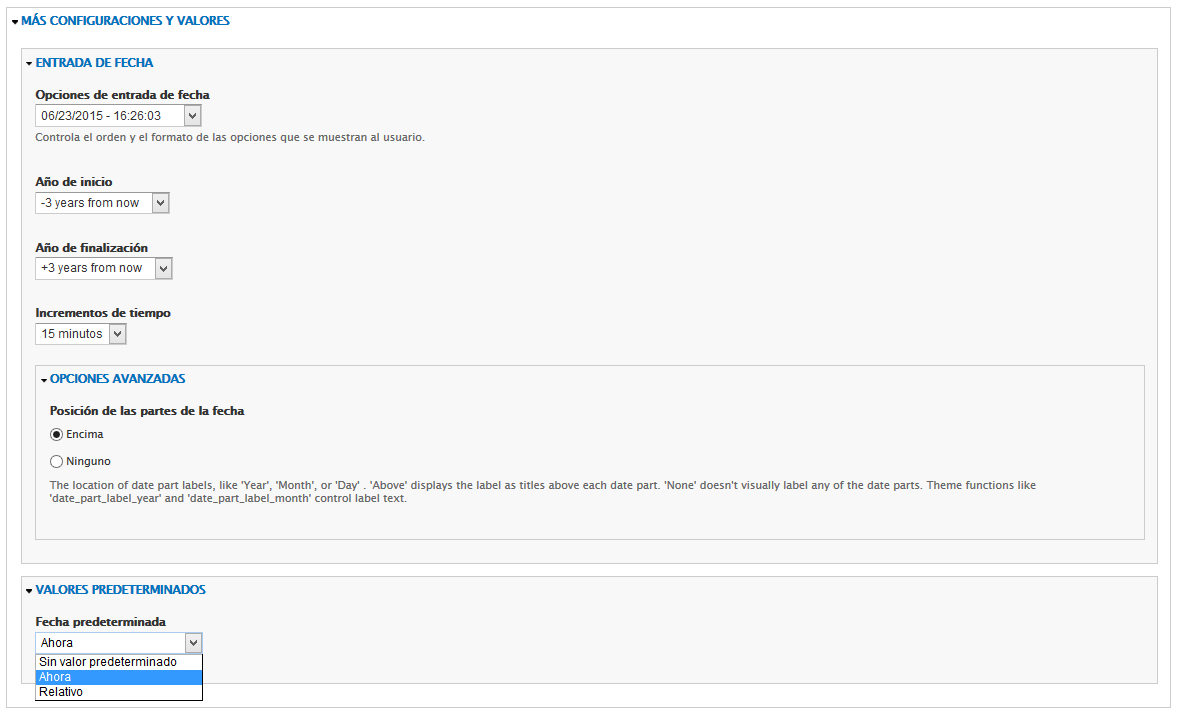
La siguiente ventana de configuración permitirá establecer valores de fecha:
- Opciones de entrada de fecha: Controla el orden y el formato de las opciones que se muestran al usuario.
- Año de inicio y finalización: Limita superior e inferiormente el año que aparece en el campo año.
- Incrementos de tiempo: Permite, en el campo minuto establecer saltos de 1,5,10,15 y 30 minutos.
- Posición de las partes de la fecha: Establece la ubicación de las etiquetas del campo Fecha.
- Fecha predeterminada: Establece cual es la fecha que se muestra predeterminadamente al cargar la página. Seleccionando entre Sin valor prederminado, ahora y relativo. En el caso de seleccionar relativo se mostrará un nuevo campo para establecer esta relatividad: Por ejemplo: '+90 days' (90 días desde el día que se crea el campo) o '+1 Saturday' (el próximo Sábado).
Una vez hemos completado la información referente a los campos Multimedia y los campos de Fecha, aplicaremos estos conocimientos y los adquiridos hasta ahora para poner en práctica el desarrollo de un pequeño portal inmobiliario.
Ejemplo práctico: Un portal inmobiliario
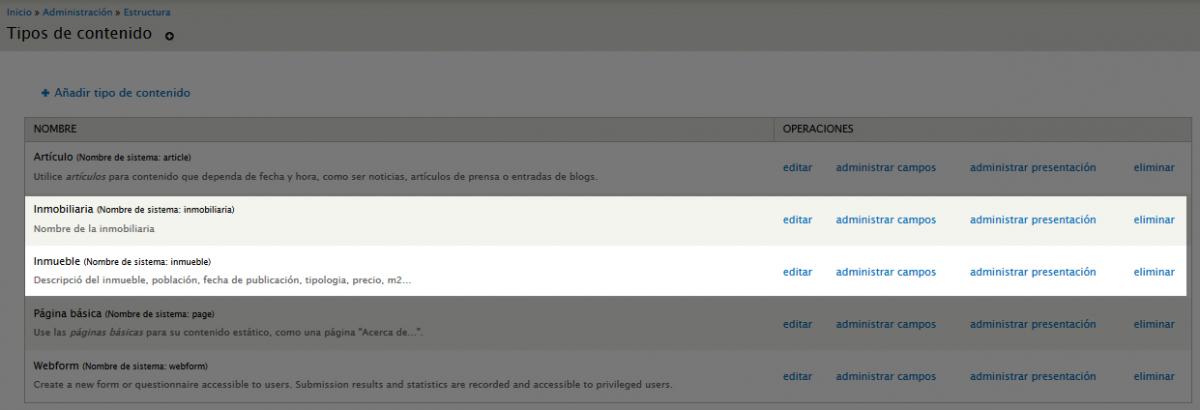
El primer paso será el de crear dos nuevos tipos de contenido: Una para las Inmobiliarias y el otro para los Inmuebles:
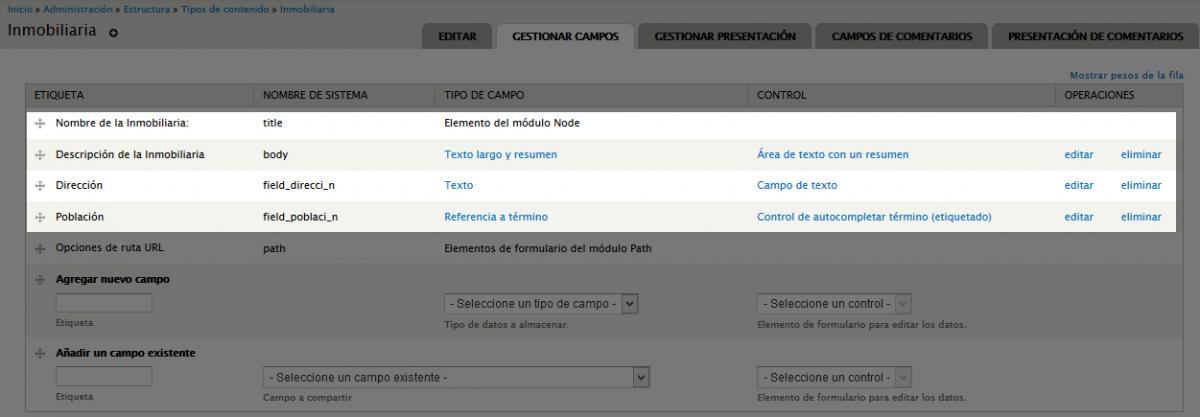
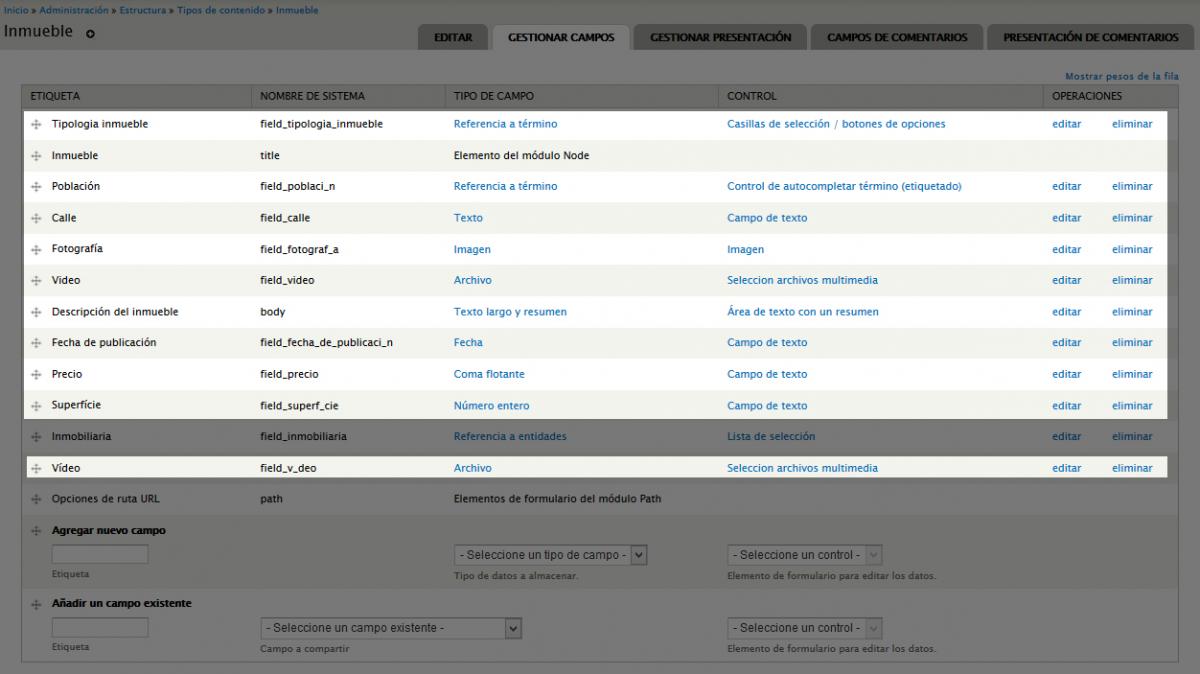
En la pestaña de Administrar campos añadiremos los campos resaltados en las siguientes capturas.
En la pestaña Gestionar presentación ordenaremos los campos para que se vean a nuestro gusto. Además en los campos Etiqueta, seleccionaremos la opción Alineado para que la etiqueta y su contenido se presenten de forma alineada ( en la misma línea). Finalmente nos centraremos en el formato del campo Vídeo y Fecha de publicación.
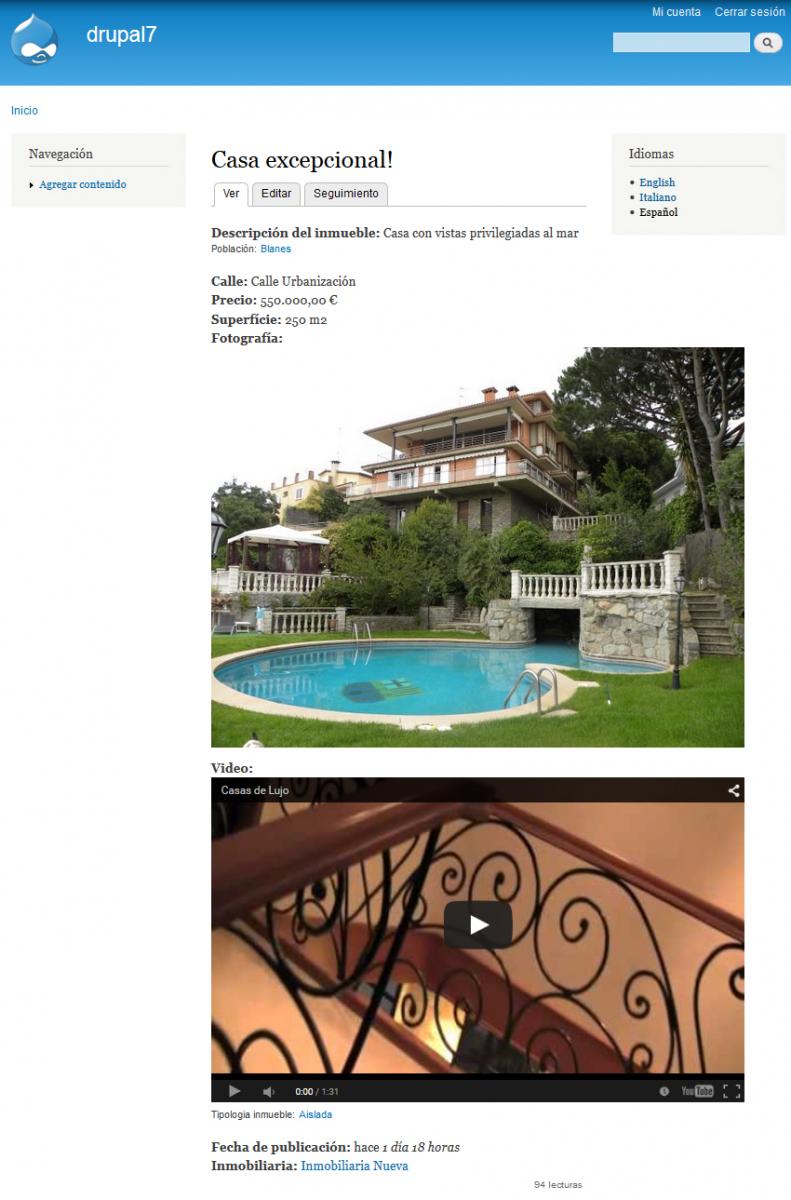
Como ya se comentó en el apartado anterior (Campos Multimedia) podemos seleccionar la forma de presentar el contenido vídeo. En este caso seleccionaremos Rendered File para que muestre una previsualización del vídeo insertado. Igualmente nos fijaremos en el formato de presentación de la fecha de publicación y podemos seleccionar entre:
- Fecha y Hora: Nos muestra la fecha de publicación del inmueble.

- Hace: Nos muestra el tiempo transcurrido desde que se publicó el inmueble.

- Simple: Nos muestra la fecha como la siguiente captura.

La tres opciones se pueden editar para visualizar la información según nos convenga.
Campos de referencia a otras entidades
El módulo Entity Reference que depende del módulo Entity API permite añadir campos de referencia entre entidades.
Una referencia a otra entidad establece un vínculo lógico entre dos entidades. Por ejemplo, en nuestro caso: Una inmobiliaria puede tener varios inmuebles publicados y de la misma forma que un inmueble puede ser publicado por varia inmobiliarias. De esta forma Entity Reference nos ayuda a crear estas relaciones entre entidades.
Avanzando en nuestro portal Inmobiliario añadiremos un campo más en nuestro tipo de contenido Inmueble. Se llamará Inmobiliaria. En el tipo de campo seleccionaremos Referencia a entidades y el tipo de control podremos seleccionar entre: Casillas de selección/botones de opciones, Lista de selección, Autocompletar y Autocompletar (estilo de etiquetado).
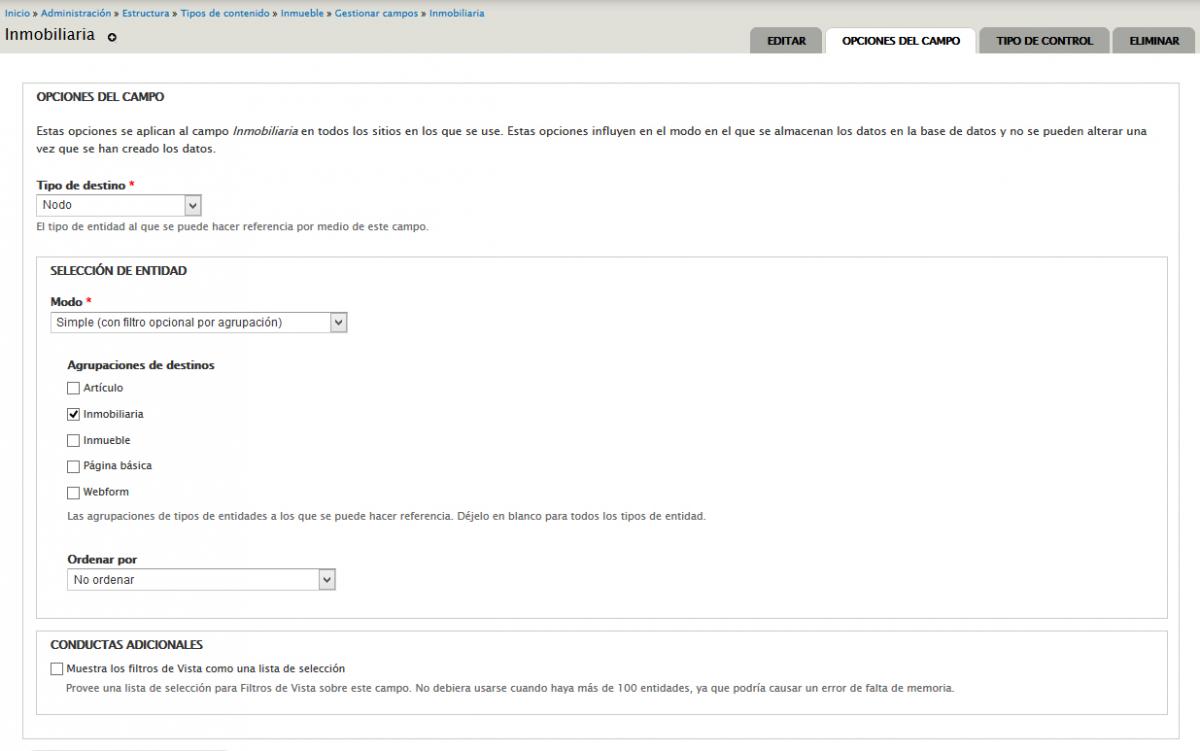
Seguidamente aparecerá una nueva ventana donde podremos configurar este campo:
- Tipo de destino: Tipo de entidad a la que hace referencia el campo (Comentario, Nodo, Archivo, Término de taxonomía, Vocabulario de taxonomía, Usuario). De momento en nuestro caso seleccionaremos Nodo.
- Modo: Podemos elegir entre Simple o Vistas. De momento seleccionamos Simple, ya que las vista las trataremos en la siguiente unidad.
- Agrupaciones de destinos: Según el tipo de destino seleccionado se mostrarán distintos elementos. En nuestro caso queremos relacionar la Inmobiliaria que ha publicado el inmueble, por lo tanto seleccionaremos Inmobiliaria.
Una vez configurado este campo, al crear una publicación nueva de inmueble o editamos la que tenemos, aparecerá un nuevo campo que debemos rellenar.
Accediendo a la pestaña de Administrar presentación del tipo de contenido Inmueble se podrá configurar el formato del campo de Inmobiliaria con los siguientes parámetros, dando a cada uno de ellos la siguiente representación del campo. Accediendo a la configuración se puede convertir la etiqueta en enlace a la entidad que apunta.
- Etiqueta:

- Id identidad:

- Entidad representada:

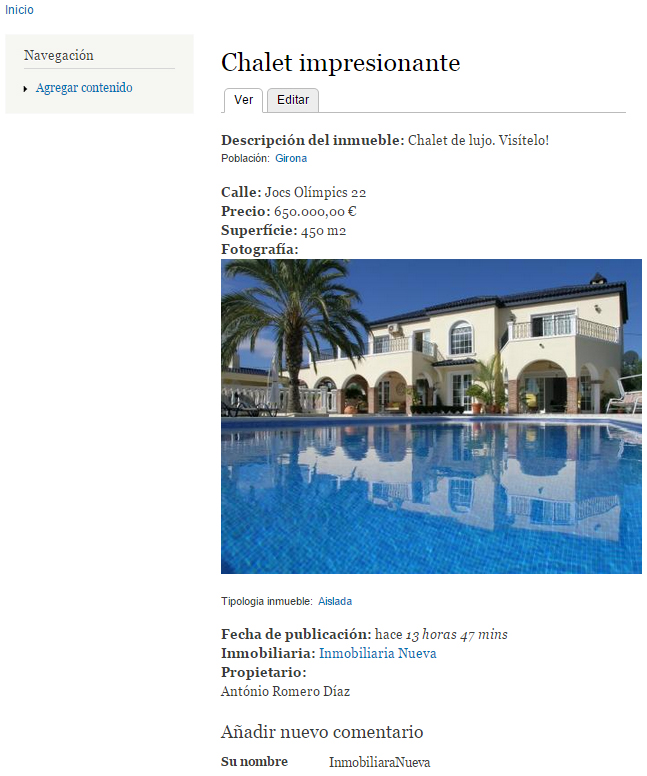
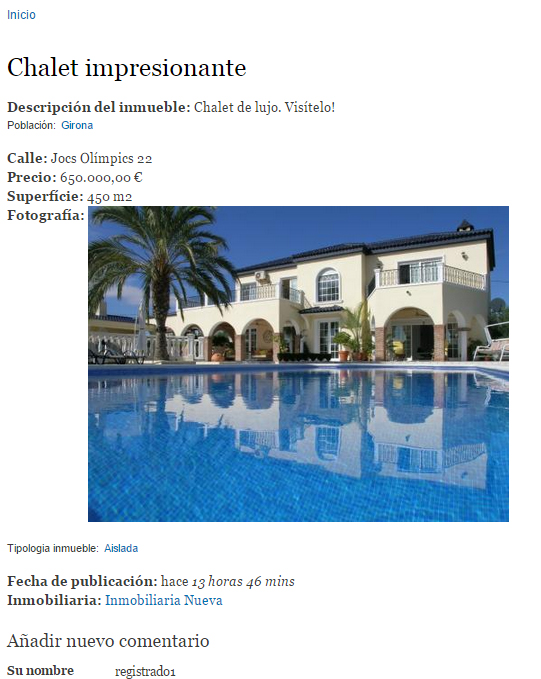
El resultado final de la página inmueble resultaría parecido a este:
Alias de URL automáticos con Pathauto
El módulo Pathauto, que depende del módulo Token permite generar alias de URL de forma automática, de forma que no será necesario completar el campo Opciones de ruta URL cada vez que creemos un nodo.
Normalmente los alias se generarán a partir de información del propio nodo (por ejemplo, a partir de la población). El módulo realizará una conversión de caracteres para evitar que la URL tenga caracteres especiales, espacios, etc.
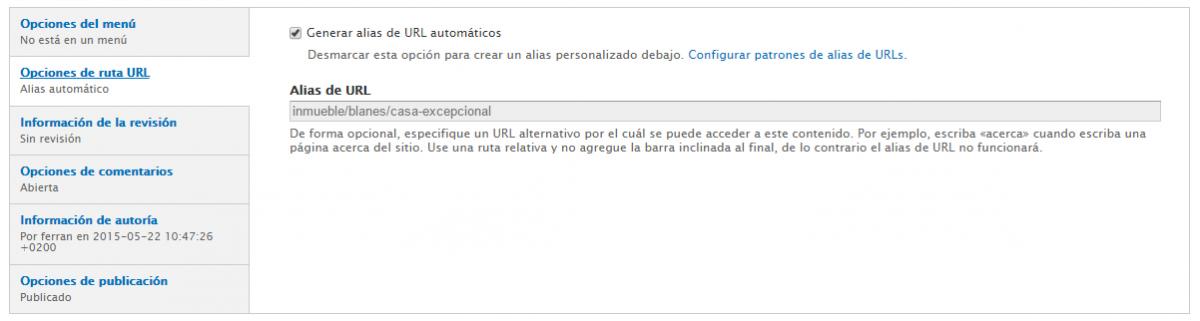
Por ejemplo, para el tipo de contenido Inmueble podríamos crear, automáticamente, alias del tipo:
/inmueble/población/casa-excepcional
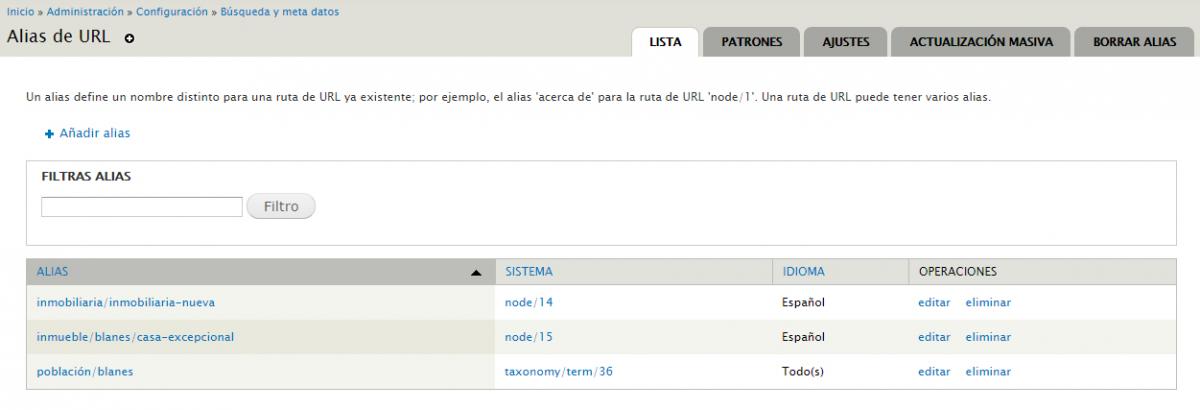
Una vez instalado y activado, podremos configurar alias automáticos en el sitio desde la misma gestión de Alias de URL:
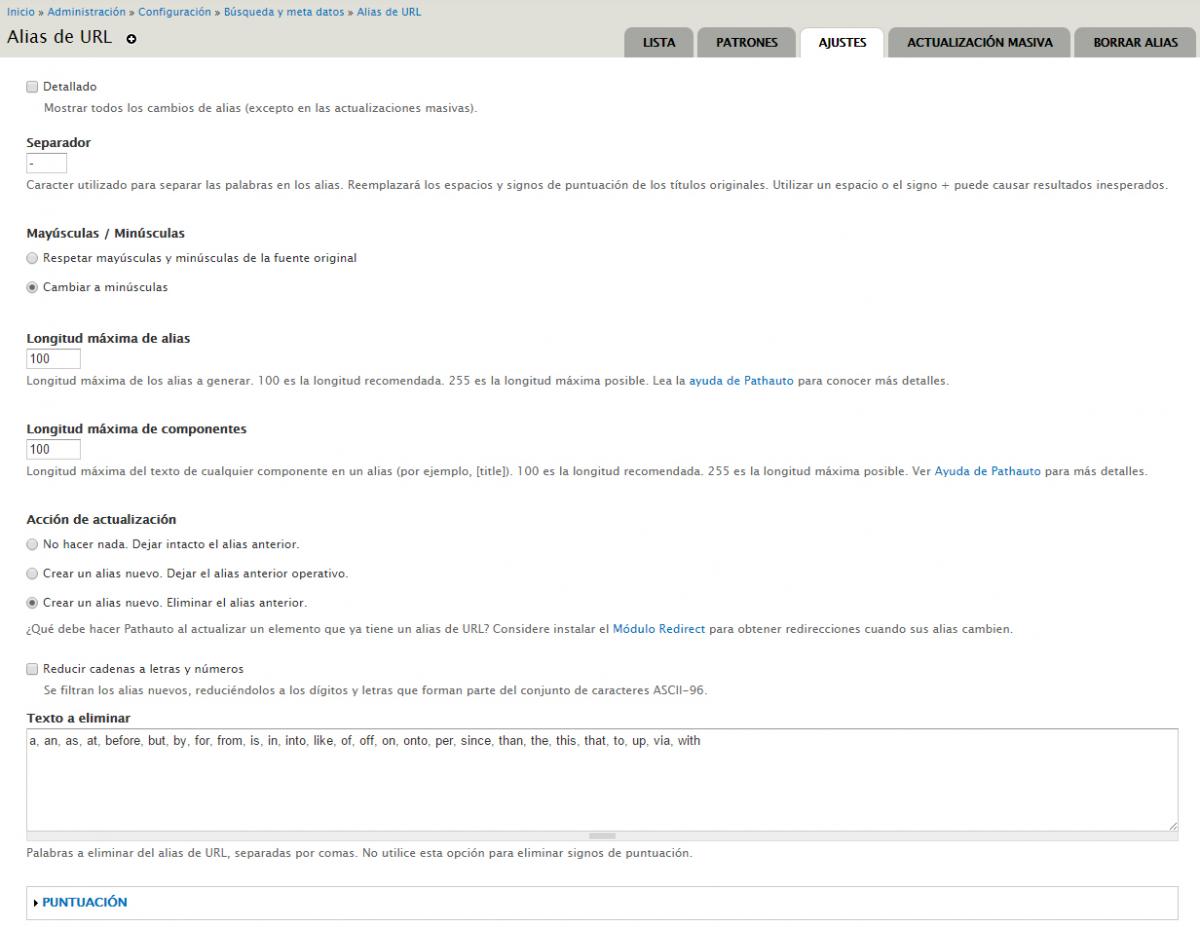
Desde la pestaña Opciones definiremos las opciones generales de conversión que se utilizarán en la obtención de las URL:
- Detallado: Si activamos esta opción, cada vez que se genere un alias automático (por ejemplo, al crear un contenido), se mostrará un mensaje informando del alias que ha sido generado.
- Separador: Carácter separador de palabras. El valor por defecto es guión medio. El sistema sustituye los espacios y signos de puntuación por el signo separador definido.
- Mayúsculas/Minúsculas: Por defecto seleccionaremos minúsculas para convertir toda la URL a minúsculas. No se recomienda el uso de mayúsculas en las URL.
- Longitud máxima de alias: Se recomienda una longitud máxima de 100 caracteres, aunque se permite un total de 255.
- Longitud máxima de componentes: Una URL puede ser generada a partir de varios componentes, por ejemplo título y fecha. Aquí definimos la longitud máxima por componente. En cualquier caso el tamaño máximo de la URL será el definido en el campo anterior.
- Acción al actualización: Define el comportamiento cuando se actualiza un contenido (no cambiar el alias anterior, crear un alias nuevo pero dejar el anterior funcionando, o crear un alias nuevo y borrar el antiguo).
- Reducir cadenas a letras y números: Se filtran todos los caracteres dejando sólo letras y números según el juego de caracteres ASCII-96.
- Textos que se eliminan: Permite incluir una lista de palabras que se eliminarán de la URL. Se utilizará, por ejemplo, para eliminar artículos y preposiciones. Como las cadenas propuestas vienen del inglés, se recomienda modificar esta lista para incluir las palabras correspondientes en español. También podemos dejar este campo vacío para que no se elimine ninguna cadena.
- Puntuación: Permite indicar qué hacer con los caracteres especiales. Las opciones para cada uno de ellos son: eliminar el carácter, sustituirlo por el separador definido o mantenerlo en la URL.
Transliteración:
A menudo nos podemos encontrar que al generar la URl automática algunos caracteres como la “ñ” o vocales con tilde se mantienen. Este problema queda solucionado instalando el módulo Transliteration, que una vez instalado y activado, se utiliza básicamente para dos propósitos:
- Convertir los nombres de los archivos al subirlos al sitio:
Para aplicar el primer propósito nos desplazamos hasta la siguiente ruta:
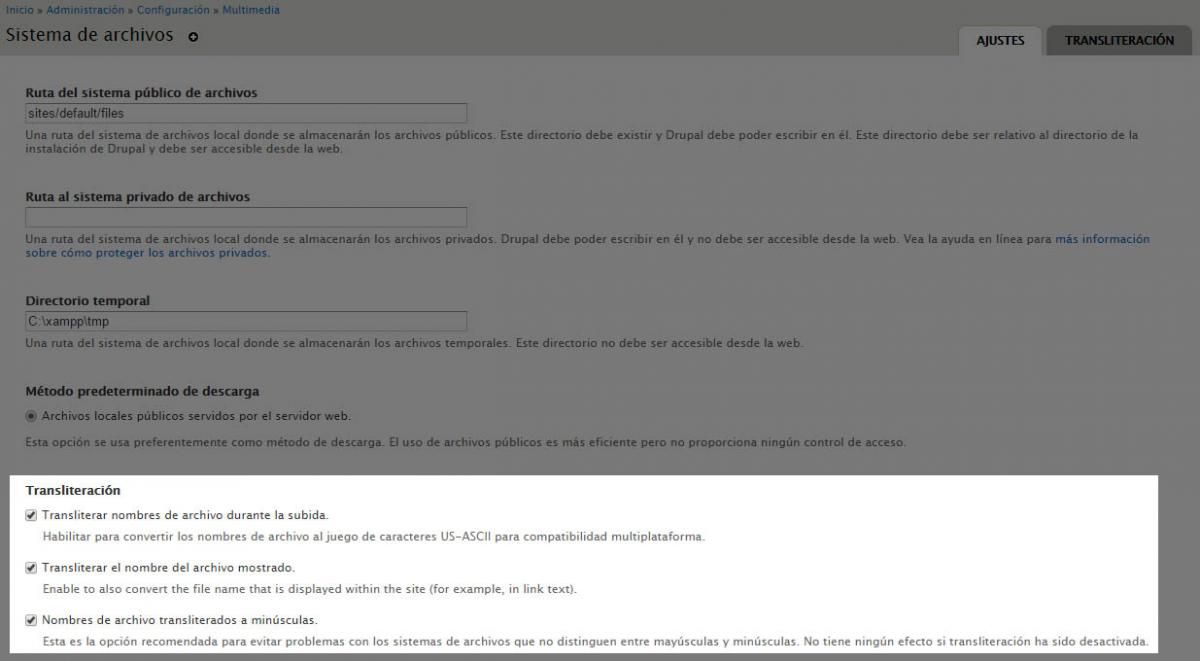
Administración->Configuración->Multimedia->Sistema de archivos
Simplemente marcaremos las opciones del apartado Transliteración para modificar los nombres de los archivos al subirlos al sitio. Además de sustituir los caracteres especiales también podemos indicar que se pase todo a minúsculas, opción recomendada por compatibilidad con todos los sistemas.

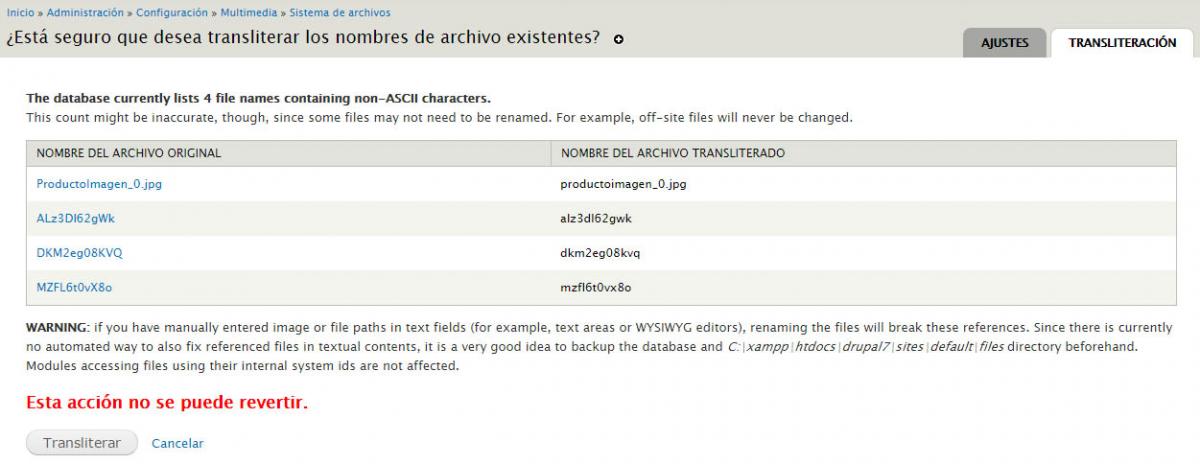
Desde la pestaña Transliteración, en la misma página, podremos ver qué archivos subidos requieren ser transliterados. Podremos realizar esta acción para todos los archivos indicados. No se puede revertir esta acción.

- Sustituir caracteres en las URL (caracteres con tilde, ñ, etc.):
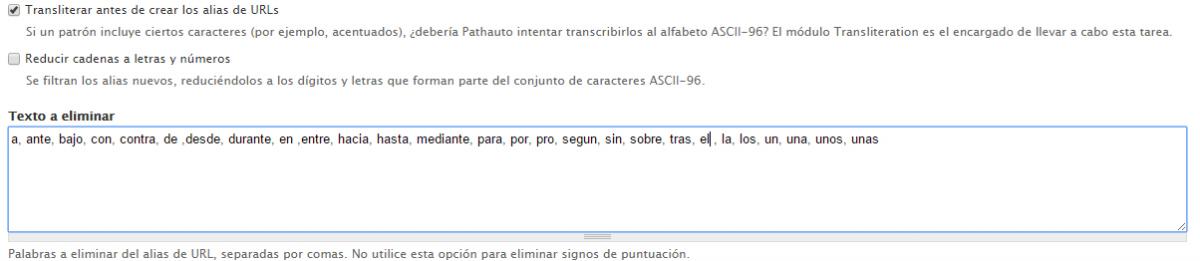
Para aplicar la transliteración en la conversión de URLs, volveremos a la pestaña Opciones de pathauto. Al instalar el módulo se mostrará dos nuevas opciones:
- Transliterar antes de crear el alias de URL: Bastará con activarla para que se apliquen los cambios indicados (á por a, é por e, ñ por n, etc.).
- Reducir cadenas a letras y números: Se filtran los alias nuevos, reduciéndolos a los dígitos y letras que forman parte del conjunto de caracteres ASCII-96.
La configuración actual, incluyendo la eliminación de artículos y preposiciones, nos permitirá realizar conversiones del tipo:

a:

Patrones:
Si nos hemos fijado en la anterior url, podemos comprobar que en la misma hemos definido unos patrones de ruta en función de los distintos elementos del sitio:
/Tipo de contenido/población/título
Esta definición de patrones se realizará desde la pestaña Patrones:
Administración->Configuración->Búsqueda y metadatos->Alias de URL
En esta pestaña podremos editar la ruta url en función de su contenido. Si queremos que en la url se especifique que tipo de contenido estamos visualizando, así como la inmobiliaria, qué tipo de inmueble corresponde, su población y el título, tendremos que editar su ruta en el campo que corresponde.

En el desplegable Patrones de reemplazo sirve como ayuda para detectar los nodo, así como su comodín, que será el que utilizaremos para componer el patrón de la url. Así que, se buscará en este desplegable aquellos comodines que utilizaremos para componer la url:
- Tipo de contenido: [node:content-type:name]
- Inmobiliaria: [node:field-inmobiliaria]
- Tipo de inmueble: [node:field-tipologia-inmueble]
- Población: [node:field_poblaci_n]
- Título: [node:title]
Y lo convertimos en ruta url de la siguiente forma:
[node:content-type:name]/[node:field-inmobiliaria]/[node:field-tipologia-inmueble]/[node:field_poblaci_n]/[node:title]
La nueva ruta de para todos los tipos de contenido Inmueble tendrá este formato. Aquí un ejemplo:

Esta operación se puede hacer tanto en el contenido, como en términos de taxonomía o bién en los usuarios.

Control de permisos sobre campos
Descargando el módulo Field Permissions podremos asignar permisos sobre cada uno de los campos del un tipo de contenido o nodo. Esto, en nuestro ejemplo puede resultar muy útil si nosotros como administradores de la inmobiliaria, queremos guardar información sobre el inmueble y que esta no interese de ser mostrada por los otros usuarios (anónimos o registrados). Por ejemplo los datos del propietario del inmueble.
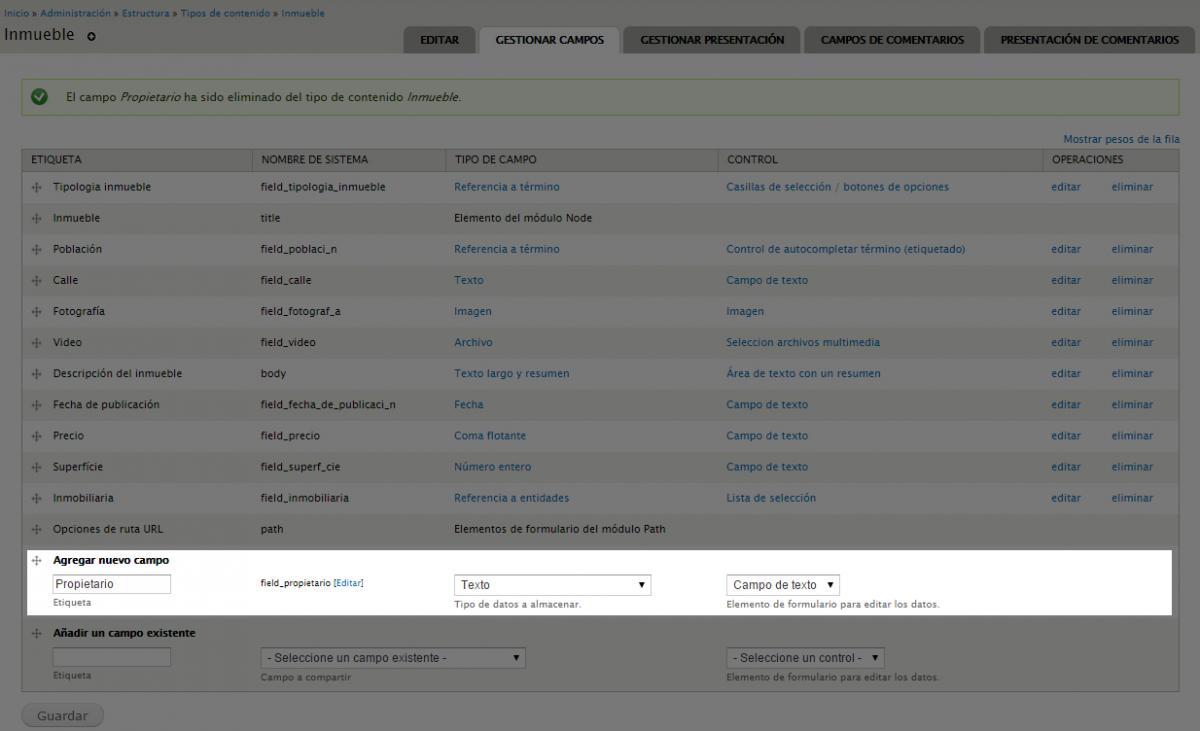
Una vez descargado el módulo e instalado, para ver su funcionamiento crearemos un nuevo campo en el tipo de contenido Inmueble que se llamará Propietario.

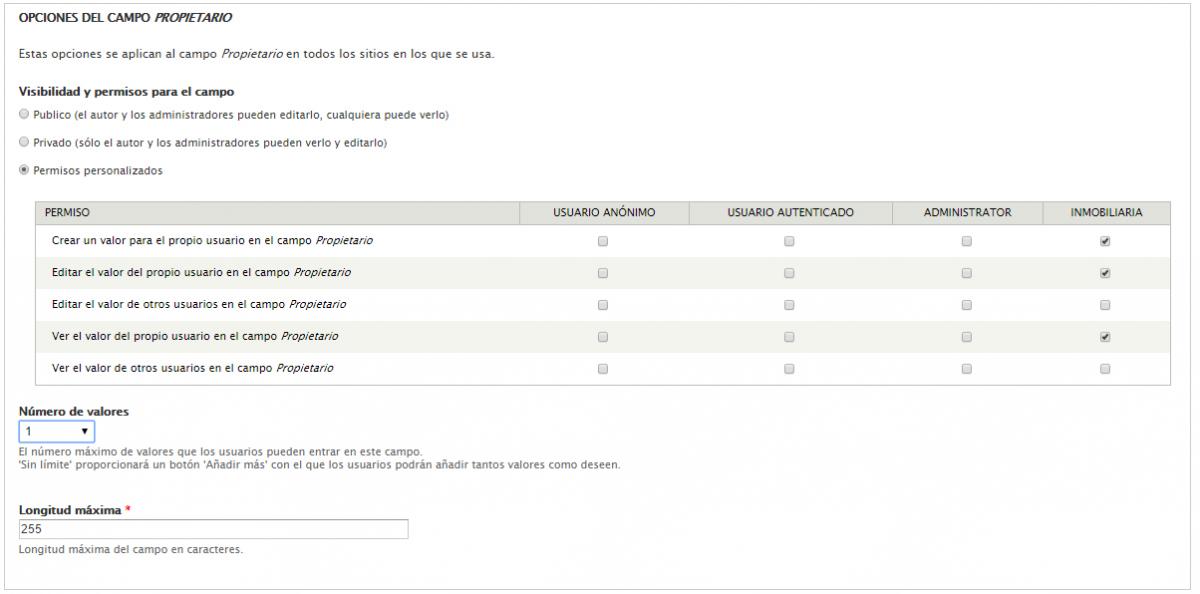
A continuación se nos mostrará una ventana donde podremos dar visibilidad y permisos para el campo Propietario. En este caso, se supone que tenemos creado un rol llamado Inmobiliaria y por eso aparece en la tabla de los permisos. Seleccionaremos las casillas que correspondan.

Con este paso, podemos editar los inmuebles creados hasta el momento y aparecerá el campo Propietario. Si lo editamos, este solo será visible para la Inmobiliaria, no para los demás usuarios.