Bienvenido a Tutorial Drupal, blog en el que encontrarás tutoriales y guías para Drupal.
Drupal es un gestor de contenidos muy potente que te permitirá crear aplicaciones webs de todo tipo. Drupal es gratuïto, modular y flexible, y esta última característica hace de Drupal un sistema muy potente. De hecho, su gran fortaleza implica a la vez su gran debilidad. Y es que Drupal, al ser un sistema tan flexible y que permite una configuración tan afinada, es un sistema más complejo y difícil que otros. Es por ello que creemos que esta guía puede ser interesante para aquellos que se inician con Drupal (Nivel principiante), así como para aquellos que ya lo conocen y quieren profundizar en sus funcionalidades (Nivel intermedio).
Si es la primera vez que entras, puedes visitar el índice de la guía con todos los artículos, o si lo prefieres, puedes buscar directamente en el buscador del lateral. Esperemos que esta guía sea de ayuda, y superes la curva de aprendizaje de Drupal con más facilidad.
Últimos tutoriales publicados
Estructura de un tema
Un tema se compone de un conjunto de archivos que definen la capa de presentación del sitio. De los archivos que contiene, sólo uno de ellos es obligatorio, el archivo .info, donde se incluye la definición del tema y algunas opciones de configuración general.
Los temas también pueden contener subtemas, que heredarán las plantillas y estilos del tema principal pero en los que podremos realizar modificaciones, construyendo así variantes con respecto al tema padre. Existen temas especiales, llamados temas base, que aportan la base funcional y estructural para construir nuevos temas sin tener que empezar desde cero. Construiremos así nuevos temas que serán en realidad un subtema de un tema base.
En el gráfico siguiente se muestra la estructura típica de archivos de un tema. Como hemos indicado, sólo el archivo .info es obligatorio, tanto en los temas como en los subtemas. El resto de archivos podrán estar presentes o no en el tema instalado, sin que esto afecte al funcionamiento del sitio.
Display suite (Suite de visualización), es un conjunto de módulos que permiten modificar la presentación de las entidades y otros elementos del sitio, como las vistas, los formularios y los resultados de las búsquedas.
Display Suite añade opciones de configuración adicionales en la gestión de la presentación de las entidades. El funcionamiento es muy sencillo, podremos aplicar a cada tipo de contenido (o entidad) un diseño o estructura que nos permitirá distribuir los campos en distintas regiones, al estilo del módulo panel.
Una vez tengamos el diseño deseado, los elemento de la entidad (título, cuerpo, campos personalizados, etc.) se podrán ubicar en cualquiera de sus regiones.
Como ejemplo mostramos en la Figura un contenido de tipo Película al que le hemos aplicado un diseño en dos columnas apiladas (cabecera, izquierda, derecha y pie), distribuyendo los elementos entre sus regiones.
Ubercart es un módulo muy maduro, con muchos módulos contribuidos que complementan su funcionalidad y con importantes mejoras en su versión 3.x para Drupal 7.
Algunas de las características y funcionalidades más relevantes del módulo Ubercart, son:
- Catálogo de productos configurable.
- Potente sistema de creación y configuración de artículos.
- Sistema de definición de atributos para los productos.
- Completo proceso de compra.
- Sistema de administración y seguimiento de pedidos.
- Integración con diferentes pasarelas de pago.
Ubercart requiere ciertos módulos adicionales para su funcionamiento,puede que ya los tengamos instalados
Introducción al posicionamiento SEO
El posicionamiento web, también conocido como SEO (Search Engine Optimization, Optimización de motores de búsqueda), es el conjunto de técnicas que aplicadas a un sitio web mejoran su posicionamiento o visibilidad en los diferentes buscadores.
La optimización de una página incluye muchos elementos: títulos, contenidos, URL, diseño, etiquetas, etc. En esta unidad veremos algunos módulos que pueden ser de utilidad para la optimizacion de una página web en Drupal de cara a mejorar su posicionamiento.
Acciones para mejorar el posicionamiento web
Existen acciones externas que podemos llevar a cabo para posicionar nuestra página web, como conseguir enlaces desde páginas con una temática relacionada y publicar contenidos en foros, blogs, portales y redes sociales. También es importante generar una buena experiencia para el usuario, con contenidos originales y de calidad, y un diseño y estructura de contenidos que facilite la navegación.
Drupal permite la ejecución automática de determinadas acciones cuando se producen ciertos eventos en el sistema, llamados disparadores (triggers).
Mediante las acciones y los disparadores podremos, por ejemplo, enviar un correo a ciertos usuarios del sitio cuando un nodo es creado o modificado, o bloquear a un usuario si se detectan ciertas palabras en un comentario que haya publicado.
En esta unidad estudiaremos cómo se configuran las acciones y los disparadores del sitio, una vez activado el módulo Trigger. También veremos cómo crear y configurar acciones avanzadas.
El módulo Panels permite construir páginas compuestas por varias áreas o regiones, llamadas paneles, en las que podremos ubicar diferentes contenidos del sitio (nodos, vistas, bloques, menús, etc.). Esto nos permitirá crear páginas o bloques compuestos por diferentes elementos.
Es el módulo idóneo para construir la página principal del sitio o de las distintas secciones que pueda tener.
El módulo integra plantillas con distintos diseños, de forma que podremos tener páginas con distintas disposiciones de elementos de una forma sencilla.
Destacamos también la posibilidad de integración de vistas en los paneles, lo que sin duda aporta el toque final a un módulo muy completo.
Introducción al módulo Panels
El módulo Panels permite construir páginas compuestas por "subregiones", que podrán mostrarse como una página del sitio o, en cualquier región del sitio como si de un bloque se tratara.
En esta unidad veremos algunos módulos que ayudan a mejorar tanto el aspecto como las funcionalidades de los bloques.
Elementos adicionales en bloques
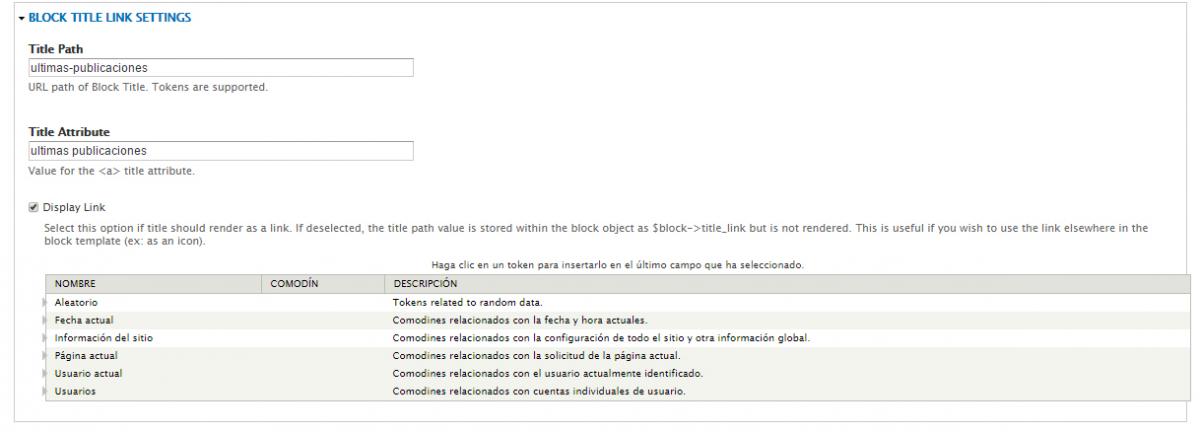
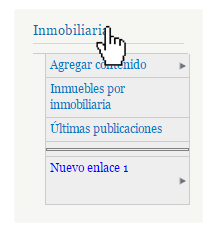
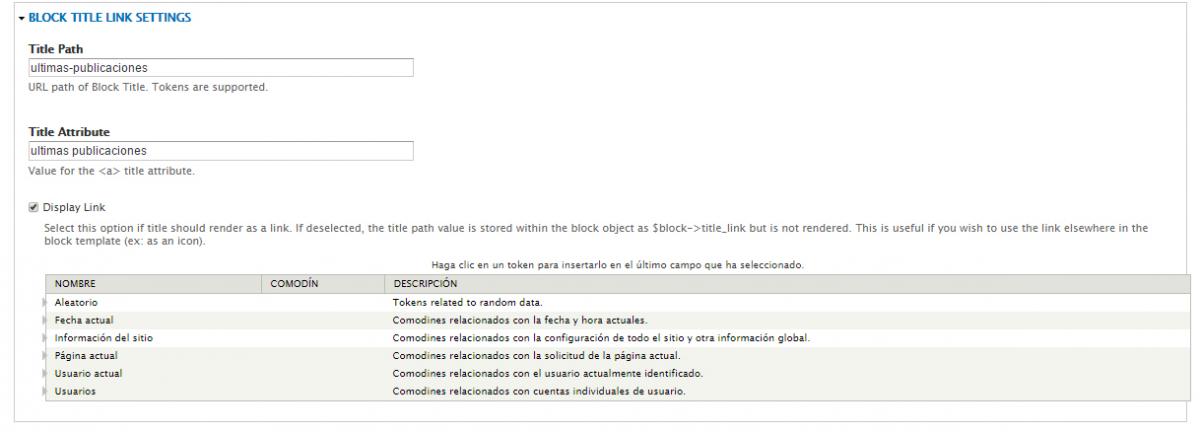
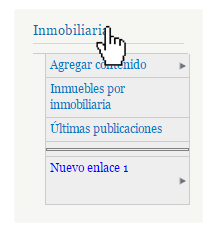
Módulo Block Title Link: Convierte el título de un bloque en un enlace. La configuración la encontraremos directamente al editar un bloque, dentro del grupo de opciones Block title link settings. Podemos indicar la ruta del enlace y el contenido del atributo title que se asociará con la etiqueta <a> del enlace. El texto del enlace será el Título del bloque.

Y el resultado será que el título del bloque ahora es un enlace a una página determinada:

En esta unidad ampliaremos las funcionalidades de los menús del núcleo a través de los siguientes módulos adicionales:
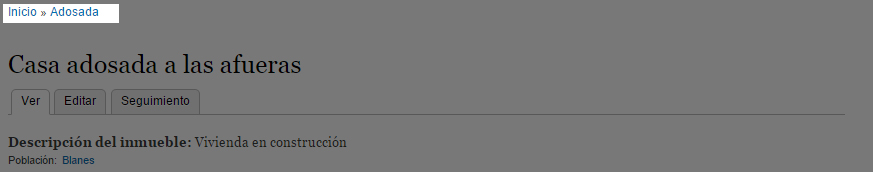
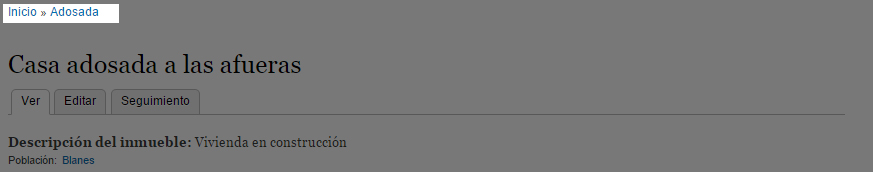
Menu Breadcrumb, para disponer de migas de pan con cualquier menú del sitio.
Las migas de pan (breadcrumb) facilitan al usuario información sobre la estructura del sitio y el lugar exacto donde se encuentra, permitiéndole además acceder de una forma rápida a páginas o secciones previas.

Existen dos tipos principales de migas de pan:
Una de las necesidades básicas que cubre Drupal 7 es la gestión de imágenes en el propio core, y de la que Views 3 se aprovecha para poder mostrar listados con imágenes utilizando los estilos que podemos definir y personalizar. En esta entrega de la serie que vengo haciendo sobre Views 3 para Drupal 7 veremos cómo crear estilos de imágen y cómo utilizarlos en nuestras vistas.
Estilos de imagen
Los estilos de imagen en Drupal 7 son el equivalente a los presets de Imagecache para Drupal 6, es decir, ofrece diversos "marcos" con diferentes tamaños, dimensiones u otros efectos para las mismas imágenes originales. Podemos subir una imagen de grandes dimensiones en un contenido y mostrarla en miniatura en unos listados y en tamaño grande en el contenido principal sin la necesidad de subir varias imágenes editadas a los tamaños que buscamos.
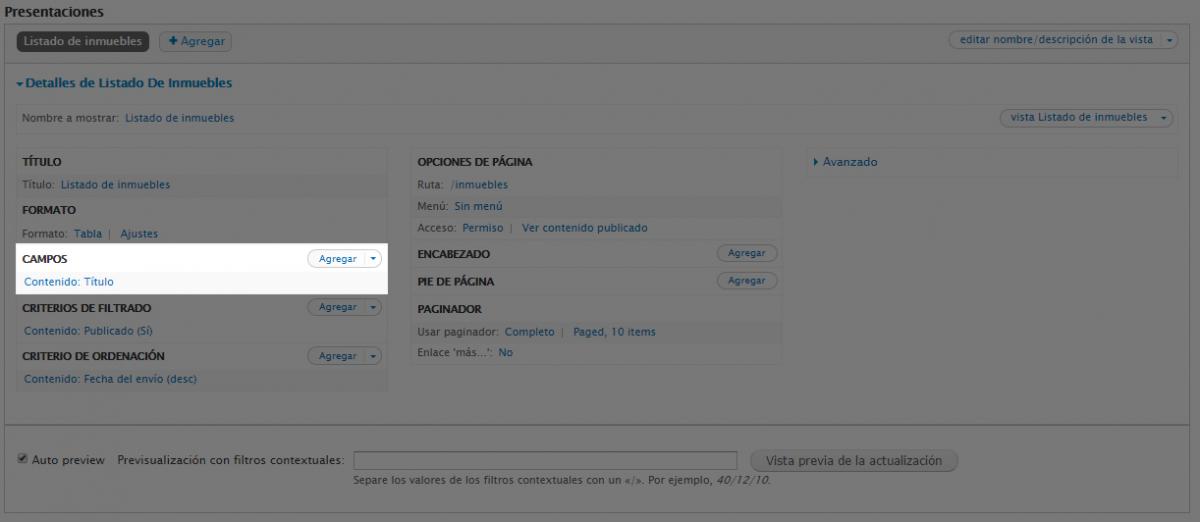
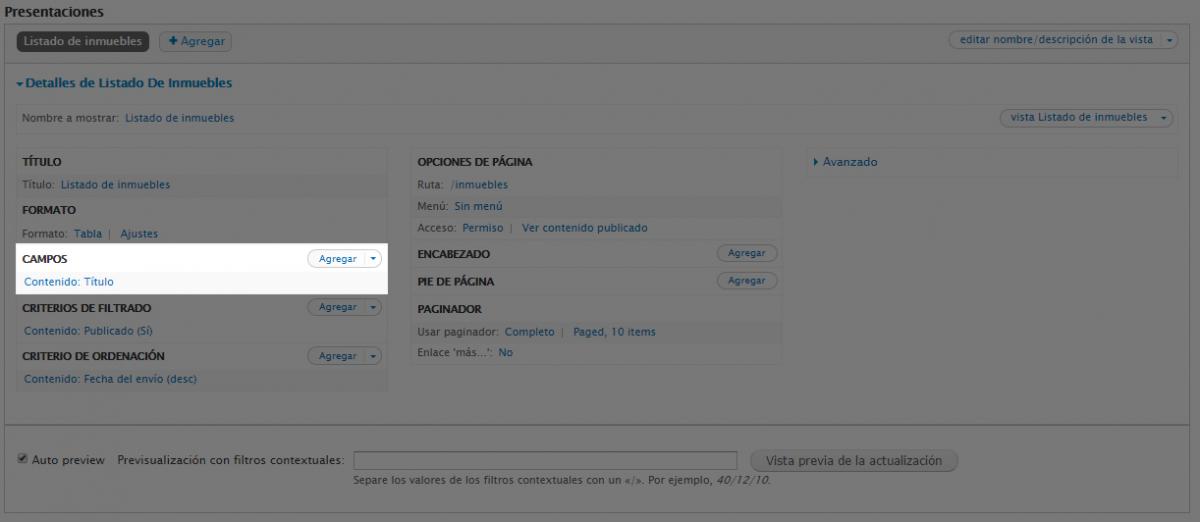
Campos
La opción de Agregar campos sólo estará disponible si en las opciones de Formato de la presentación, en Mostrar hemos seleccionado Campos. No será necesario seleccionar esta opción para el formato Tabla, ya que en este caso sólo se podrán utilizar campos.

Por ejemplo, si la vista es de tipo Contenido y queremos mostrar un listado con información de los inmuebles (tipo de contenido Inmueble), podremos añadir campos genéricos (como el título del nodo, la fecha de publicación, etc.) y/o campos específicos del tipo de contenido (tipología, precio, m2, fotografía, etc).
Páginas